- Cum fac coloane în Gutenberg?
- Cum pot edita coloane în WordPress?
- Cum modific numărul de coloane din WordPress?
- Cum fac rânduri și coloane în WordPress?
- Este Gutenberg mai bun decât Elementor?
- Este Gutenberg integrat în WordPress?
- Care este cel mai bun editor WordPress?
- Cum funcționează coloanele?
- Cum fac trei coloane în WordPress?
Cum fac coloane în Gutenberg?
Noțiuni introductive despre coloanele Gutenberg
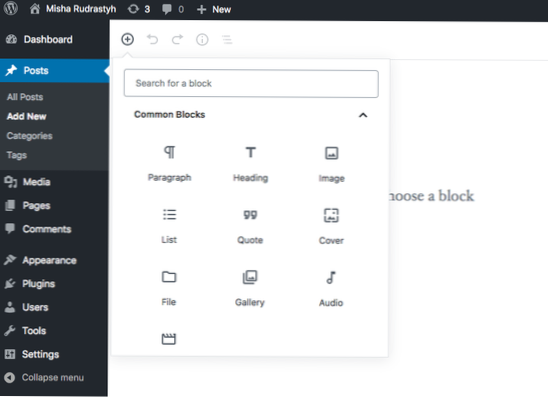
Când deschideți noul ecran de editare WordPress, faceți clic pe pictograma + pentru a adăuga un bloc nou. Deschideți zona „Elemente de aspect” și căutați pictograma cu trei coloane. După ce faceți clic pe pictograma cu trei coloane, veți obține coloane goale cu un text substituent în coloana centrală.
Cum pot edita coloane în WordPress?
Este posibil să adăugați sau să eliminați coloane. Pentru a face acest lucru, faceți clic în afara casetei, între casetă și bara laterală, apoi modificați numărul de coloane (până la șase). După ce ați definit numărul de coloane, veți dori să adăugați conținut la fiecare coloană.
Cum modific numărul de coloane din WordPress?
După selectarea blocului general Coloane așa cum este descris în secțiunea anterioară, puteți modifica numărul de coloane (până la șase) în setările blocului din bara laterală. De asemenea, puteți edita lățimea coloanelor individuale. Când adăugați coloane noi, setările suplimentare vor apărea în bara laterală din dreapta.
Cum fac rânduri și coloane în WordPress?
Moduri ușoare de a crea coloane în WordPress
- Instalați și activați tema sau pluginul WordPress, dacă utilizați unul.
- Creați o nouă pagină sau o postare WordPress și introduceți codul scurt relevant pentru coloana sau coloanele pe care doriți să le adăugați la o pagină sau o postare WordPress.
- Dacă utilizați HTML, adăugați codul la editorul de text. ...
- Adăugați conținutul în fiecare coloană.
Este Gutenberg mai bun decât Elementor?
În general, editorul de blocuri Gutenberg este un bun substitut pentru conținutul și aspectele de bază, dar veți fi mai fericiți cu un constructor de pagini precum Elementor sau Divi Builder dacă doriți un stil precis și un control al spațiului asupra proiectelor dvs.
Este Gutenberg integrat în WordPress?
Gutenberg a fost lansat în WordPress 5.0 ca editor de conținut implicit. Pe 16 decembrie 2018, WordPress 5.0 a fost eliberat. Această versiune majoră a versiunii WordPress a inclus o revizuire majoră a editorului de post și pagină, introducând Gutenberg ca editor implicit WordPress.
Care este cel mai bun editor WordPress?
Găsiți cel mai bun Generator de pagini WordPress pentru site-ul dvs. web
- Elementor. Elementor este disponibil ca descărcare gratuită a pluginului, dar aveți și opțiunea de a plăti pentru versiunea Pro. ...
- GeneratePress cu secțiuni. ...
- Beaver Builder. ...
- Divi. ...
- WP Page Builder. ...
- Creator de pagini de SiteOrigin. ...
- Compozitor vizual.
Cum funcționează coloanele?
Coloana de distilare este alcătuită dintr-o serie de plăci stivuite. O alimentare lichidă care conține amestecul de două sau mai multe lichide intră în coloană într-unul sau mai multe puncte. Lichidul curge peste plăci și vaporii se ridică prin lichid prin găuri din plăci.
Cum fac trei coloane în WordPress?
Adăugarea de conținut cu mai multe coloane în WordPress - Modul ușor
Pentru a adăuga un aspect cu mai multe coloane, trebuie să creați o postare nouă sau să editați una existentă. După ce vă aflați în zona de editare a postărilor, faceți clic pe pictograma „Adăugați” din partea de sus pentru a adăuga un bloc. Apoi, trebuie să selectați blocul „Coloane” aflat sub fila „Elemente de aspect”.
 Usbforwindows
Usbforwindows