- Cum împart o pagină în coloane în WordPress?
- Cum creez un aspect cu 3 coloane în WordPress?
- Cum fac coloane fără pluginuri în WordPress?
- Cum fac 5 coloane în WordPress?
- Cum împart o pagină WordPress în două?
- Cum ajustez coloanele din WordPress?
- Cum creez un plan de aspect al coloanelor?
- Cum faci o coloană?
- Cum adăugați o coloană în HTML?
- Cum funcționează coloanele?
Cum împart o pagină în coloane în WordPress?
Moduri ușoare de a crea coloane în WordPress
- Instalați și activați tema sau pluginul WordPress, dacă utilizați unul.
- Creați o nouă pagină sau o postare WordPress și introduceți codul scurt relevant pentru coloana sau coloanele pe care doriți să le adăugați la o pagină sau o postare WordPress.
- Dacă utilizați HTML, adăugați codul la editorul de text. ...
- Adăugați conținutul în fiecare coloană.
Cum creez un aspect cu 3 coloane în WordPress?
Adăugarea de conținut cu mai multe coloane în WordPress - Modul ușor
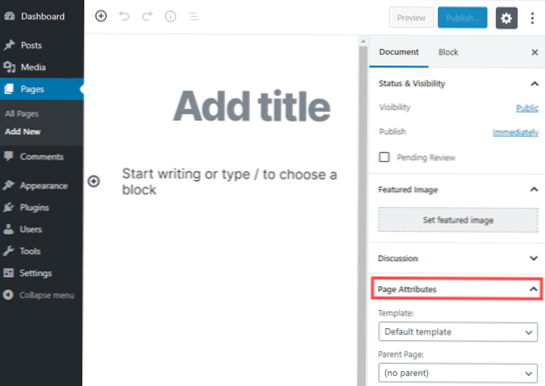
Pentru a adăuga un aspect cu mai multe coloane, trebuie să creați o postare nouă sau să editați una existentă. După ce vă aflați în zona de editare a postărilor, faceți clic pe pictograma „Adăugați” din partea de sus pentru a adăuga un bloc. Apoi, trebuie să selectați blocul „Coloane” aflat sub fila „Elemente de aspect”.
Cum fac coloane fără pluginuri în WordPress?
Cum se fac coloane în WordPress fără plugin (în editorul de blocuri)
- Prima opțiune este să faceți clic pe „+” în bara de sus și să selectați blocul Coloane din blocurile disponibile.
- A doua opțiune este să faceți clic pe „+” oriunde în editor. ...
- A treia opțiune este să folosiți bară „/„ următorul cuvânt „coloane” care vă va oferi opțiunile disponibile.
Cum fac 5 coloane în WordPress?
Cum se fac 5 coloane în WPBakery Page Builder
- Pasul 1: Creați un rând cu 6 coloane. Pur și simplu creați un rând nou cu 6 coloane.
- Pasul 2: adăugați clasa „cinci coloane” la rând. Apoi adăugați numele de clasă „cinci coloane” la rând.
- Pasul 3: adăugați conținutul în primele 5 coloane. Dacă lucrați în backend, veți vedea în continuare 6 coloane, așa că adăugați conținut doar la primele 5.
Cum împart o pagină WordPress în două?
Rețineți că puteți adăuga cât mai multe blocuri de pagină de câte ori aveți nevoie pentru a vă împărți conținutul în secțiuni mai lizibile.
...
Pentru a adăuga un bloc de pagină la conținutul dvs.:
- Deschideți postarea sau pagina în Editor.
- Selectați un loc din conținutul dvs. în care doriți să adăugați o pauză de pagină.
- Adăugați blocul Pagină de pagină utilizând opțiunile Editor.
Cum ajustez coloanele din WordPress?
Redimensionează lățimea coloanei
- Faceți clic pe pictograma coloanei pentru o coloană din aspect și alegeți Setări coloană.
- În fila Stil, modificați procentajul din lățimea coloanei. Această setare se aplică tuturor dimensiunilor dispozitivului, cu excepția cazului în care utilizați procedura de mai jos pentru a modifica lățimea separat pentru dispozitivele medii și mici.
Cum creez un plan de aspect al coloanelor?
Planul care conține dimensiunea coloanei & poziția se numește plan de dispunere a coloanei . Planul de dispunere a coloanelor este foarte important pentru o structură.
...
Numerotarea coloanei.
- Alegeți forma coloanei. ...
- Desenați Coloana. ...
- S-a remediat locația coloanei. ...
- Setați linia de rețea. ...
- Numerotarea liniei de rețea. ...
- Setați dimensiunea Respect la linia de rețea.
Cum faci o coloană?
Pentru a adăuga coloane într-un document:
- Selectați textul pe care doriți să îl formatați.
- Faceți clic pe fila Aspect pagină.
- Faceți clic pe comanda Coloane. Va apărea un meniu derulant. Adăugarea coloanelor.
- Selectați numărul de coloane pe care doriți să le inserați. Textul va fi formatat apoi în coloane.
Cum adăugați o coloană în HTML?
Definirea coloanelor în HTML
O coloană HTML este definită în <div> eticheta folosind cuvântul cheie class = "column". Mai multe coloane pot fi adăugate adăugând mai multe divs cu aceeași clasă. Următoarea sintaxă este utilizată pentru a adăuga coloane în HTML. <div> tag-ul este folosit pentru a inițializa rândul în care vor fi adăugate toate coloanele.
Cum funcționează coloanele?
Coloana de distilare este alcătuită dintr-o serie de plăci stivuite. O alimentare lichidă care conține amestecul de două sau mai multe lichide intră în coloană într-unul sau mai multe puncte. Lichidul curge peste plăci și vaporii se ridică prin lichid prin găuri din plăci.
 Usbforwindows
Usbforwindows