- Cum creez un șablon de paginare personalizat în wordpress?
- Ce este paginarea în Elementor?
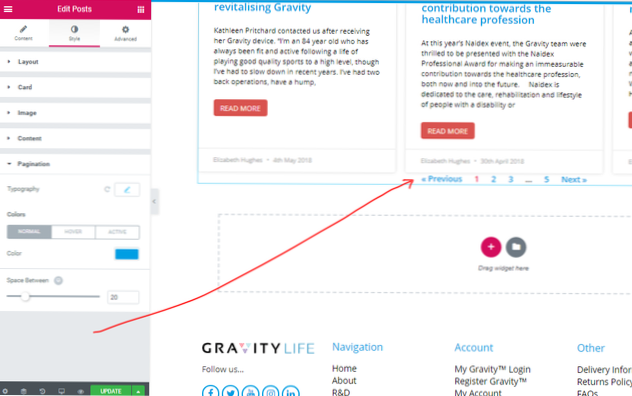
- Cum adaug paginarea la șablonul meu personalizat de pagină?
- Cum adăugați paginarea?
- Ce sistem de rețea este cel mai bun?
- Ce sistem de rețea folosește Elementor?
- Ce este un design web cu aspect de grilă?
- Ce este portofoliul Elementor?
Cum creez un șablon de paginare personalizat în wordpress?
get_query_var ('paginat'): 1; $ original_query = $ wp_query; $ wp_query = nul; $ args = array ('posts_per_page' =>5, „etichetă” => raspee); $ wp_query = new WP_Query ($ args); if (have_posts ()): while (have_posts ()): the_post (); get_template_part ('conținut'); în cele din urmă; next_posts_link (); previous_posts_link (); endif; $ wp_query = ...
Ce este paginarea în Elementor?
În Elementor, puteți utiliza widgeturile Postări pentru a afișa articolele pe site-ul dvs. web. De asemenea, puteți utiliza widgetul Arhivați mesaje pentru a afișa arhivele pe site-ul dvs. web. Aceste widget-uri au o opțiune de setare a paginării, care vă permite să adăugați navigare pe orice parte a site-ului dvs. web în care le utilizați. elementor, elementor pro.
Cum adaug paginarea la șablonul meu personalizat de pagină?
php $ paged = (get_query_var ('paged')) ? get_query_var ('paginat'): 1; query_posts (matrice ('post_type' => 'postare', 'nume_categorie' => 'știri', 'categorie' => 1, 'posts_per_page' => 2, „paginat” => $ paginat)); // Bucla în timp ce (have_posts ()): the_post ();?>
Cum adăugați paginarea?
Adăugarea paginării pe site-ul dvs. web
- Pasul 1 - Adăugați codul HTML de mai jos pe pagina dvs. web. ...
- Pasul 2 - Adăugați CSS de mai jos la foaia de stil principală a site-ului dvs. web. ...
- Pasul 3 - Adăugați JavaScript de mai jos într-un fișier numit paging. ...
- Pasul 4 - Adăugați elementele de mai jos pe pagina dvs. web.
Ce sistem de rețea este cel mai bun?
5 sisteme de rețea de top pentru designeri de web
- Grilă simplă. Simple Grid își ridică numele, cu un sistem simplu. ...
- Pur. Pure este un instrument popular pentru documentare. ...
- Grila Flexbox. Grila Flexbox este calea pentru afișarea flexibilă. ...
- Bootstrap. Bootstrap are multe oferte gratuite. ...
- fundație. Fundația este excelentă pentru proiecte receptive.
Ce sistem de rețea folosește Elementor?
Elementor include un sistem de rețea generat semi-automat. Prin utilizarea secțiunilor, coloanelor și a diferitelor setări de spațiu, cum ar fi spațiul coloanei, umplerea și marginea, veți obține un flux de lucru mai rapid, fără a vă face griji cu privire la plasarea fiecărui widget în punctul exact.
Ce este un design web cu aspect de grilă?
O grilă, în designul web, este împărțirea aspectului cu orientări verticale și orizontale (sau uneori ambele). Formează structura de bază sau scheletul interfeței dvs. de utilizator.
Ce este portofoliul Elementor?
Widgetul Portofoliu vă permite să afișați postările, paginile și tipurile de postări personalizate într-o grilă atractivă, filtrabilă.
 Usbforwindows
Usbforwindows