- Cum creați un aspect de grilă?
- Cum fac o grilă pentru site-ul meu web?
- Cum îmi fac grila receptivă?
- Ce este structura grilei?
- Care sunt tipurile de grile?
- Ce este șablonul de grilă?
- De ce este bine un aspect al grilei?
- Care este diferența dintre grile și reguli?
- Ce sistem de rețea este cel mai bun?
- Este compatibil cu Flexbox?
- Poate grila CSS să fie receptivă?
- Grila CSS este sigură de utilizat?
Cum creați un aspect de grilă?
- Creăm un container de grilă declarând display: grid sau display: inline-grid pe un element. ...
- Când ne-am creat grila de exemplu, ne-am definit în mod specific pistele coloanelor cu proprietatea grilă-șablon-coloane, dar grila a creat și rânduri pe cont propriu.
Cum fac o grilă pentru site-ul meu web?
1. Cunoaște-ți anatomia rețelei
- Coloane. Coloanele sunt secțiuni verticale care se întind pe înălțimea zonei de conținut și sunt considerate a fi „blocurile de construcție” ale grilelor. ...
- Rânduri. După cum probabil ați ghicit, rândurile sunt secțiunile orizontale ale unei grile. ...
- Module. ...
- Jgheaburi. ...
- Margini.
Cum îmi fac grila receptivă?
Construirea unei vizualizări a grilei responsive
Mai întâi asigurați-vă că toate elementele HTML au proprietatea de dimensionare a casetei setată la border-box . Acest lucru asigură faptul că umplutura și chenarul sunt incluse în lățimea și înălțimea totală a elementelor. Citiți mai multe despre proprietatea de dimensionare a cutiei în capitolul CSS Box Sizing.
Ce este structura grilei?
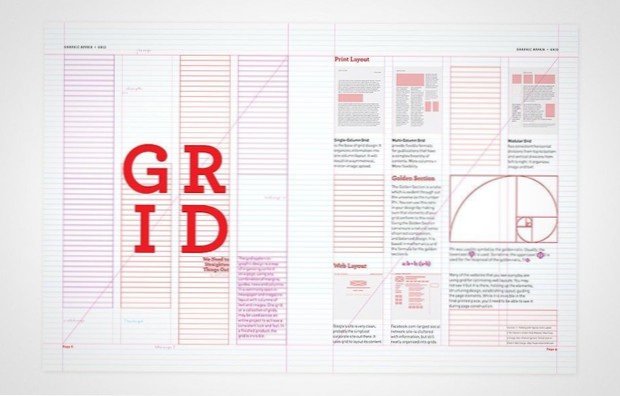
În designul grafic, o grilă este o structură (de obicei bidimensională) formată dintr-o serie de linii drepte (verticale, orizontale și unghiulare) sau curbate (linii de grilă) care se intersectează folosite pentru a structura conținutul. ... Termenul de tipărire mai puțin obișnuit „grilă de referință” este un sistem fără legătură cu rădăcini în primele zile ale tipăririi.
Care sunt tipurile de grile?
4 tipuri de grile și când fiecare funcționează cel mai bine
- Grilă manuscrisă.
- Grila coloanei.
- Grilă modulară.
- Grila ierarhică.
Ce este șablonul de grilă?
Proprietatea CSS a șablonului de grilă este o proprietate de scurtare pentru definirea coloanelor, rândurilor și zonelor de grilă.
De ce este bine un aspect al grilei?
Sistemul de grilă ajută la alinierea elementelor paginii pe baza coloanelor și rândurilor secvențiate. Folosim această structură bazată pe coloane pentru a plasa text, imagini și funcții într-un mod consecvent pe tot parcursul proiectării. Fiecare element își are locul său pe care îl putem vedea instantaneu și reproduce în altă parte. Luați în considerare grilele pe care le găsim în hărți.
Care este diferența dintre grile și reguli?
Ce este o grilă? Sistemele spațiale definesc regulile dimensionării și spațierii în timp ce grilele vă ajută să vă aranjați conținutul în propuneri structurate.
Ce sistem de rețea este cel mai bun?
5 sisteme de rețea de top pentru designeri de web
- Grilă simplă. Simple Grid își ridică numele, cu un sistem simplu. ...
- Pur. Pure este un instrument popular pentru documentare. ...
- Grila Flexbox. Grila Flexbox este calea pentru afișarea flexibilă. ...
- Bootstrap. Bootstrap are multe oferte gratuite. ...
- fundație. Fundația este excelentă pentru proiecte receptive.
Este compatibil cu Flexbox?
Flexbox este un model de aspect CSS3 care rezolvă de obicei probleme dificile, inclusiv modul de poziționare, centrare sau redimensionare dinamică a elementelor de pe o pagină. Este un instrument suficient de modern pentru a crea modele receptive și suficient de vechi pentru a fi implementat în browsere importante.
Poate grila CSS să fie receptivă?
Este mai ușor decât ceea ce ați putea crede și, din moment ce CSS Grid a fost creat cu o capacitate de reacție în minte, va fi nevoie de mai puțin cod decât scrierea de interogări media peste tot. ...
Grila CSS este sigură de utilizat?
Browserele de sprijin
Suportul pentru toate proprietățile și valorile detaliate în aceste ghiduri este interoperabil în toate browserele. Aceasta înseamnă că, dacă scrieți un cod Grid Layout în Firefox, acesta ar trebui să funcționeze în același mod în Chrome. Aceasta nu mai este o specificație experimentală și sunteți sigur să o utilizați în producție.
 Usbforwindows
Usbforwindows