- Cum modificați lățimea coloanei în WPBakery?
- Cum îmi fac coloana WordPress pe toată lățimea?
- Cum faceți un rând cu lățimea completă în WPBakery?
- Ce este compensat WPBakery?
- Cum ascund rânduri în generatorul de pagini WPBakery?
- Cum creez un rând cu 5 coloane în Visual Composer?
- Cum îmi fac Elementor cu lățimea completă??
- Care este lățimea și înălțimea normală a unui site web?
- Cum creați un rând cu lățime completă în Visual Composer?
- Cum adaug o coloană în WPBakery?
- Cum pot seta lățimea rândului în CSS?
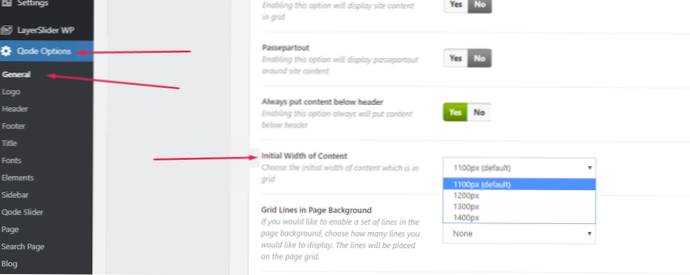
Cum modificați lățimea coloanei în WPBakery?
Puteți adăuga coloane pentru codurile scurte ale secțiunii rând și pagină în WPBakery Page Builder. Lățimea coloanelor poate fi setată proporțional prin bucăți mici care adună până la 12 numere.
...
Opțiunile disponibile sunt:
- Nici unul.
- 1px.
- 2px.
- 3px.
- 4px.
- 5px.
- 10px.
- 15 px.
Cum îmi fac coloana WordPress pe toată lățimea?
Secțiune cu lățime completă cu mai multe coloane
- Faceți clic pe butonul Adăugați o secțiune nouă.
- Alegeți numărul de coloane pe care îl doriți în secțiunea dvs.
- Faceți clic pe fila Secțiune și modificați secțiunile Lățimea aspectului de la Cutie la Lățime completă. Ajustați fundaluri, chenare etc. așa cum se dorește.
- Ajustați fundalurile și conținutul coloanei după cum doriți.
Cum faceți un rând cu lățimea completă în WPBakery?
Începând cu versiunea 4.Elementul cu 7 rânduri al WPBakery Page Builder are opțiunea de a seta rândul pe toată înălțimea - accesați parametrii rândului și bifați „Da” pentru rândul cu înălțime completă. În plus, este posibil să controlați poziția conținutului prin plasarea conținutului pe mijlocul sau partea de sus a rândului de înălțime completă.
Ce este compensat WPBakery?
Pluginul WPBakery Page Builder vă permite să controlați coloanele pe mai multe dispozitive. Puteți face acest lucru din fila Opțiuni responsive, care poate fi găsită în setările pentru oricare dintre coloane. Aceste setări vă permit să setați lățimea și decalajul coloanei pentru dimensiunea implicită a coloanei, precum și pentru alte dispozitive / dimensiuni ale ecranului.
Cum ascund rânduri în generatorul de pagini WPBakery?
Pentru a afișa sau ascunde elemente sau rânduri pe anumite dispozitive, trebuie să utilizați opțiunea „Vizibilitate pentru dispozitive” din setările WPBakery din rând sau dintr-un element. Deschideți Setări rând și derulați în jos până la opțiunea „Vizibilitate pentru dispozitive”. Faceți clic pe acesta și selectați „Vizibil pe netbook-uri”.
Cum creez un rând cu 5 coloane în Visual Composer?
Adăugați un aspect cu 5 coloane în Visual Composer
- În modul Visual Composer, faceți clic pe Adăugare element și adăugați rând.
- Plasați mouse-ul pe pictograma coloanei și alegeți 6 coloane.
- Adăugați conținutul pe cele 5 coloane și lăsați a șasea coloană să fie goală sau goală.
- Faceți clic pe pictograma de editare rând.
- Adăugați un nume de clasă suplimentar (de ex. ...
- Accesați Aspect > Editor și adăugați codurile CSS de mai jos:
Cum îmi fac Elementor cu lățimea completă??
Utilizarea șablonului de pagină cu lățime completă a Elementor
- Creați o pagină nouă și editați cu Elementor.
- Faceți clic pe pictograma de setări din partea stângă și, sub Aspect pagină, căutați opțiunea Elementor Full Width.
Care este lățimea și înălțimea normală a unui site web?
O lățime comună este de 960 pixeli, care vor găzdui barele de derulare și vor lăsa încă un pic de spațiu pe un ecran lat de 1024 pixeli. Înălțimea este mai puțin importantă pentru majoritatea designerilor de web, dar vă puteți aștepta ca 600 de pixeli să fie „deasupra plăcii” înainte ca utilizatorii să se deruleze. [FONT = Verdana] Setarea unei lățimi de 960 px este o mișcare greșită.
Cum creați un rând cu lățime completă în Visual Composer?
Odată ce ați setat rândul la înălțime completă, veți avea opțiunea de a controla poziția verticală a coloanei în cadrul acestui rând.
...
- Hub Visual Composer. Addons. ...
- Adauga continut. Opțiuni rând. ...
- Setări On-Page. ...
- Visual Composer Insights.
- Șabloane. ...
- Conținut dinamic. ...
- Popup Builder. ...
- Proiectare receptivă.
Cum pot adăuga o coloană în WPBakery?
Utilizați butonul Adăugați coloane din secțiunea din stânga sus a elementului Secțiune rând sau pagină pentru a adăuga un aspect cu șase coloane. Acesta este modul standard de a adăuga coloane într-o secțiune Row sau Page folosind WPBakery Page Builder.
Cum pot seta lățimea rândului în CSS?
- Specificați că lățimea coloanei trebuie să fie de 100 px: lățimea coloanei: 100 px;
- Împărțiți textul într-un <div> element în trei coloane: număr de coloane: 3;
- Specificați un spațiu de 40 de pixeli între coloane: coloană-spațiu: 40px;
- Specificați lățimea, stilul și culoarea regulii dintre coloane: coloană-regulă: 4px double # ff00ff;
 Usbforwindows
Usbforwindows