- Cum personalizez WordPress WPForms?
- Cum personalizez WPForms?
- Cum adaug CSS personalizat la WPForms?
- Cum schimb fundalul WPForms?
- Cum schimb culoarea WPForms?
- Cât costă WPForms?
- Cum folosesc pluginurile WPForms?
- Ce este un formular WP?
- Ce este editarea CSS în WordPress?
- Ce este o clasă CSS în WordPress?
- Cum creez un CSS personalizat în WordPress?
Cum personalizez WordPress WPForms?
Incluse mai jos, veți găsi, de asemenea, stilurile implicite pe care WPForms le aplică automat acestor selectoare. Pentru a personaliza orice parte a formularului dvs., puteți începe prin copierea unui fragment CSS din acest tutorial pe site-ul dvs., apoi editarea acestuia după cum este necesar.
Cum personalizez WPForms?
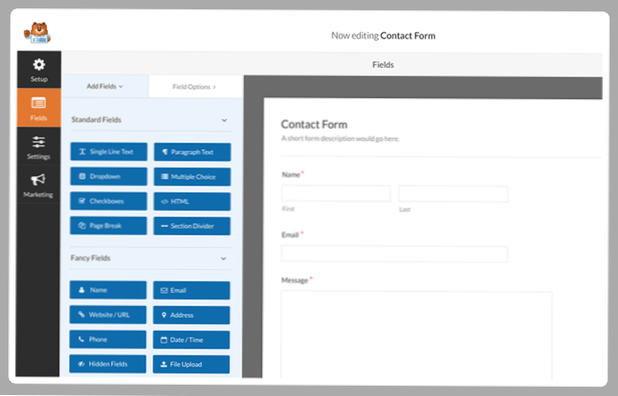
Cum se creează un formular personalizat
- Sub WPForms faceți clic pe Adăugare nouă.
- Introduceți un nume de formular.
- Sub Selectați un șablon, faceți clic pe Formular gol.
- Alegeți un câmp sub Câmpuri standard.
- Faceți clic pe Salvare.
Cum pot adăuga CSS personalizat la WPForms?
În WPForms, puteți adăuga propriile clase CSS personalizate în câmpuri de formular individuale, butonul de trimitere sau containerul din jurul formularului dvs. Pentru a adăuga o clasă CSS personalizată într-un câmp formular, creați mai întâi un formular nou sau editați un formular existent. În panoul de previzualizare al constructorului de formulare, faceți clic pe câmp pentru a-i deschide Opțiunile de câmp.
Cum schimb fundalul WPForms?
Alăturați-vă peste 4.000.000 folosind WPForms pentru a crea formulare inteligente în câteva minute!
...
Primul pas este doar să înțelegem cele trei componente principale ale CSS:
- Selectoare: „ținta” la care doriți să aplicați stiluri.
- Proprietăți: stilul specific pe care doriți să îl modificați, cum ar fi dimensiunea fontului sau culoarea.
- Valori: efectul specific de stil pe care doriți să îl aplicați.
Cum schimb culoarea WPForms?
Înființat. Pentru a schimba culoarea butonului, va trebui să adăugați următorul fragment CSS pe site-ul dvs. CSS-ul de mai sus va schimba fundalul culorii butonului de trimitere în albastru (# 024488) cu text alb. Culorile sunt definite folosind coduri hex, pe care le puteți căuta aici.
Cât costă WPForms?
Opțiuni de prețuri WPForms Premium
De bază: 79 USD pentru utilizare pe un singur site. În plus: 199 USD pentru utilizare pe trei site-uri, plus funcții suplimentare de integrare a marketingului prin e-mail. Pro: 399 USD pentru utilizare pe 20 de site-uri, plus plată și alte funcții. Elite: 599 USD pentru utilizare pe site-uri nelimitate, plus asistență WordPress Multisite.
Cum folosesc pluginurile WPForms?
Faceți clic pe Porniți provocarea WPForms pentru a începe.
- Pasul 1: Creați primul formular. După ce faceți clic pe Porniți provocarea WPForms, veți fi direcționat către constructorul de formulare WPForms. ...
- Pasul 2: Personalizați câmpurile formularului. ...
- Pasul 3: verificați setările de notificare. ...
- Pasul 4: Încorporați formularul dvs. simplu de contact într-o pagină.
Ce este un formular WP?
WPForms este pluginul pentru formularul de contact WordPress cel mai prietenos pentru începători. Este folosit de peste 4.000.000 de site-uri. Tragerea & Drop Generator de formulare online vă permite să creați cu ușurință un formular de contact frumos, un formular de abonament prin e-mail, un formular de plată sau orice alt tip de formular online cu doar câteva clicuri.
Ce este editarea CSS în WordPress?
Cu stilul CSS, puteți edita aspectul site-ului dvs. la nivel global sau pe anumite pagini. Adăugați culori, distanțați anumite elemente, proiectați un aspect și, practic, schimbați exact cum arată orice din tema dvs. WordPress.
Ce este o clasă CSS în WordPress?
CSS sau Cascading Style Sheets este un limbaj de foaie de stil folosit pentru a defini aspectul vizual și formatarea documentelor HTML. Temele WordPress folosesc CSS și HTML pentru a genera datele generate de WordPress. ... fișier css care are reguli de stil pentru a defini formatarea paginilor generate de WordPress.
Cum creez un CSS personalizat în WordPress?
Pentru a adăuga CSS la WordPress, trebuie doar să:
- Navigați la Aspect > Personalizați în tabloul de bord WordPress pentru a deschide WordPress Customizer.
- Selectați opțiunea CSS suplimentară din meniul din stânga în interfața WordPress Customizer:
 Usbforwindows
Usbforwindows