Codul de stare 400 (Cerere greșită) indică faptul că serverul nu poate sau nu va procesa cererea din cauza unui lucru care este perceput a fi o eroare a clientului (e.g., sintaxă de solicitare greșită, încadrare a mesajului de solicitare nevalidă sau rutare de cerere înșelătoare).
- Cum faceți față unei cereri greșite în Ajax?
- Cum declanșați o eroare de 400?
- De unde știu dacă solicitarea Ajax are succes?
- Cum funcționează cererile Ajax?
- Ce este un răspuns de 400?
- Cum pot remedia 400 de cereri greșite pe Wordpress?
- Cum remediez eroarea HTTP 400, un câmp antet cerere este prea lung?
- De ce spune chegg 400 Bad Request?
- Cum remediați o problemă cu serverul 400?
- De ce nu funcționează Ajax?
- De unde știu dacă jQuery Ajax funcționează?
- Cum știu dacă un site folosește Ajax?
Cum faceți față unei cereri greșite în Ajax?
Proprietatea Success indică cererea ca fiind executată corect și a returnat datele așteptate. Proprietatea Data poate fi orice trebuie să fie. Proprietatea Erori este o serie de erori care trebuie raportate. Doar cerând ca toate cererile AJAX să aștepte acest lucru, pot face față cu ușurință tuturor erorilor.
Cum declanșați o eroare de 400?
Eroare sintaxă șir URL
Eroarea HTTP 400 poate apărea din cauza URL-ului introdus incorect, a sintaxei greșite sau a unei adrese URL care conține caractere ilegale. Acest lucru este surprinzător de ușor de făcut din greșeală și se poate întâmpla dacă o adresă URL a codificat incorect.
De unde știu dacă solicitarea Ajax are succes?
$. post („pagina. php ", data: stuff, function (data, status) if (status ==" success ") // Code here else // Error manipularea chestiilor);
Cum funcționează cererile Ajax?
Cum funcționează apelurile AJAX. AJAX folosește atât un obiect XMLHttpRequest încorporat pentru a obține date de pe serverul web, cât și JavaScript și HTML DOM pentru a afișa acel conținut utilizatorului. În ciuda numelui „AJAX”, aceste apeluri pot transporta date ca text simplu sau JSON în loc de XML.
Ce este un răspuns de 400?
HyperText Transfer Protocol (HTTP) 400 Bad Request code code status status indică faptul că serverul nu poate sau nu va procesa cererea din cauza unui lucru care este perceput a fi o eroare client (e.g., sintaxă de solicitare greșită, încadrare a mesajului de solicitare nevalidă sau rutare de cerere înșelătoare).
Cum pot remedia 400 de cereri greșite pe Wordpress?
Ștergeți cache-ul și modulele cookie ale browserului web
Unele dintre datele stocate pot fi expirate și, prin urmare, responsabile pentru eroarea de 400 de solicitări incorecte. Ștergerea cache-ului browserului și a cookie-urilor ar putea depana codul de eroare HTTP HTTP 400.
Cum remediez eroarea HTTP 400, un câmp antet cerere este prea lung?
Eroarea „Solicitare greșită - Solicitare prea lungă” este exclusivă pentru Chrome. De obicei, soluția este să ștergeți memoria cache și cookie-urile din browserul Chrome, asigurându-vă că închideți complet toate ferestrele și filele browserului după ce ați făcut acest lucru. Instrucțiunile pentru ștergerea cache-ului și a cookie-urilor din Chrome se găsesc aici.
De ce spune chegg 400 Bad Request?
O eroare de 400 solicitare greșită înseamnă că solicitarea făcută de client este incorectă sau coruptă, iar serverul nu o poate înțelege. ... Acesta indică faptul că solicitarea pe care clientul a trimis-o nu poate fi procesată de server. În cazuri rare, poate fi o problemă cu serverul care cauzează eroarea.
Cum remediați o problemă cu serverul 400?
Dacă primiți oricare dintre aceste mesaje de eroare în aplicația YouTube de pe telefon, urmați pașii de mai jos.
- Reporniți telefonul. Repornirea telefonului va rezolva problemele temporare comune și problemele de rețea. ...
- Ștergeți datele aplicației YouTube & Cache. ...
- Dezinstalați actualizările aplicației YouTube. ...
- Verificați setările de rețea.
De ce nu funcționează Ajax?
Cred că ai pus e. preventDefault (); înainte de apelul ajax, motivul pentru care împiedică apelarea funcției respective și apelul dvs. Ajax nu va apela. Deci, încercați să eliminați acest e. preveniți Default () înainte de apelul Ajax și adăugați-l la apelul de după Ajax.
De unde știu dacă jQuery Ajax funcționează?
Trebuie să atașați . ajaxStop () la document pentru a detecta când toate cererile AJAX sunt finalizate. Utilizați opțiunea global: false în solicitările AJAX dacă nu doriți să detectați de . ajaxStop () .
Cum știu dacă un site folosește Ajax?
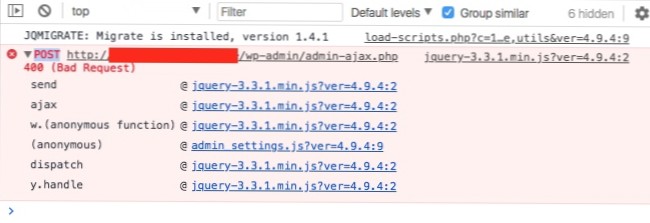
Cum să inspectați solicitările AJAX cu instrumentele Chrome
- Utilizați browserul web Chrome.
- Deschideți interfața Deskpro acolo unde există o problemă.
- În sistemul de meniu Chrome, selectați Mai multe instrumente > Instrumente de dezvoltare.
- Când se deschide consola de instrumente pentru dezvoltatori, faceți clic pe fila Rețea, apoi faceți clic pe XHR de mai jos.
- Acum puteți vedea solicitările AJAX.
 Usbforwindows
Usbforwindows