Yoast SEO vă permite, de asemenea, să setați metadate Open Graph pentru postări și pagini individuale. Pur și simplu editați o postare sau o pagină și derulați în jos până la secțiunea SEO de sub editor. De aici, puteți seta miniatura Facebook pentru o anumită postare sau pagină.
- Unde merg metaetichetele în grafic deschis?
- Cum schimb graficul deschis în WordPress?
- Cum îmi schimb imaginea OG în Yoast?
- Unde sunt meta date în WordPress?
- Ce sunt metaetichetele sociale?
- Ce este un URL OG?
- Twitter folosește Open Graph?
- Cum pot adăuga o imagine OG lipsă?
- Unde pun imaginea OG în WordPress?
- Cum modific URL-ul OG în WordPress?
- Cum îmi schimb adresa URL OG?
- Ce este titlul OG?
Unde merg metaetichetele în grafic deschis?
Acestea fac parte din protocolul Open Graph al Facebook și sunt folosite și de alte site-uri de socializare, inclusiv LinkedIn și Twitter (dacă cardurile Twitter sunt absente). Le puteți găsi în <cap> secțiunea unei pagini web. Orice etichete cu og: înainte de un nume de proprietate sunt etichete Open Graph.
Cum schimb graficul deschis în WordPress?
Această caracteristică este activată în mod implicit.
- Conectați-vă la site-ul dvs. WordPress. Când sunteți conectat, veți fi în „Tabloul de bord”.
- Faceți clic pe „SEO”. ...
- Faceți clic pe „Social”. ...
- Faceți clic pe fila „Facebook”.
- Comutați comutatorul „Adăugați meta date Open Graph”. ...
- Personalizați-vă etichetele Open Graph. ...
- Faceți clic pe „Salvați modificările”.
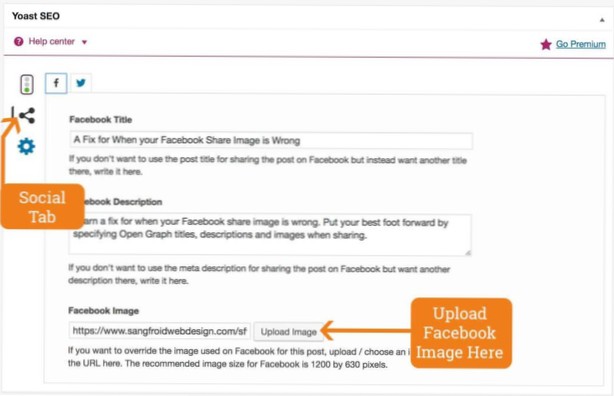
Cum îmi schimb imaginea OG în Yoast?
Pagina de pornire statică
- Editați postarea sau pagina în WordPress.
- Derulați în jos și faceți clic pe pictograma „Social” din caseta meta Yoast.
- Faceți clic pe fila „Facebook” din caseta meta Yoast.
- Setați o imagine, un titlu și o descriere personalizate.
Unde sunt meta date în WordPress?
Odată ajuns pe ecranul editorului de conținut, derulați în jos până la caseta „Setări AIOSEO” de sub zona de conținut. Veți vedea titlul site-ului dvs. și o descriere generată automat ca fragment. Mai jos, veți vedea câmpul Meta Description. Continuați și introduceți o descriere în câmpul Meta Description.
Ce sunt metaetichetele sociale?
La fel ca etichetele de titlu ale paginii și metaetichetele de descriere ajută la creșterea clasamentelor organice ale motoarelor de căutare, metaetichetele sociale sunt elemente din HTML care măresc expunerea socială, măresc traficul pe rețelele sociale și îmbunătățesc ratele de clic.
Ce este un URL OG?
og: url. Acesta este modul în care setați adresa URL canonică pentru pagina pe care o distribuiți. Ceea ce înseamnă acest lucru este că definiți o pagină la care vor accesa toate acțiunile dvs. Este util dacă aveți mai multe adrese URL pentru același conținut (de exemplu, folosind parametri).
Twitter folosește Open Graph?
Carduri Twitter și Open Graph
Etichetele de card Twitter arată similar cu etichetele Open Graph și se bazează pe aceleași convenții ca protocolul Open Graph. Atunci când utilizați protocolul Open Graph pentru a descrie datele de pe o pagină, este ușor să generați un card Twitter fără a dubla etichete și date.
Cum pot adăuga o imagine OG lipsă?
Se remediază „Următoarele proprietăți necesare lipsesc: og: imagine”
- Creați o aplicație Facebook pentru site-ul dvs.
- Copiați numărul de identificare al aplicației Facebook în pluginul Shack Open Graph.
- Adăugați o imagine fie la nivel de site, fie în mod explicit la elementul de conținut necesar.
- Re-răzuiește-ți site-ul în Debuggerul de partajare Facebook.
Unde pun imaginea OG în WordPress?
Modul foarte ușor
- Conectați-vă la panoul dvs. de administrare WordPress.
- Accesați pluginuri > Adăuga nou.
- Tastați „OG” în câmpul Căutare pluginuri și apăsați Enter. ...
- Faceți clic pe Instalare acum. ...
- Faceți clic pe Da, iar WordPress finalizează instalarea.
- Activați pluginul.
- Asta e tot.
Cum modific URL-ul OG în WordPress?
Acest filtru tratează doar og: meta câmp meta: add_filter ('complete_open_graph_og: url', funcție ($ url, $ field_name) $ url = preg_replace ("/ ^ http: / i", "https:", $ url ); returnează $ url;, 10, 2); Ați plasa acest cod în funcțiile temei dvs. fișier php.
Cum îmi schimb adresa URL OG?
Deschideți pagina nouă și adăugați eticheta og: url. Setați atributul de conținut la valoarea URL anterioară. Publică-ți conținutul și apoi folosește Debuggerul de partajare pentru a verifica dacă serverul returnează metadatele corecte pentru fiecare dintre adresele URL.
Ce este titlul OG?
og: title - Acesta este titlul paginii dvs. web. Amintiți-vă că acest lucru va fi afișat ori de câte ori cineva vă conectează site-ul web, deci faceți-l rapid, rapid și capabil să atragă atenția. og: site_name - Numele site-ului dvs. web. Amintiți-vă că acest lucru diferă de titlul real al paginii dvs. web și este de obicei afișat sub titlul însuși.
 Usbforwindows
Usbforwindows