- Cum schimb CSS inline în WordPress?
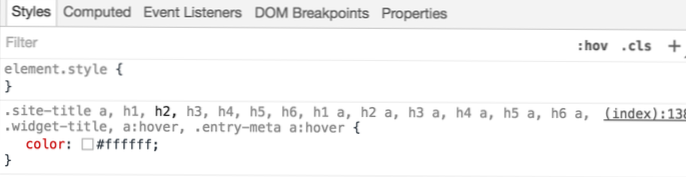
- Cum găsesc CSS-ul unei teme WordPress?
- Cum creați un CSS în linie?
- Ce este funcția inline în CSS?
- Cum pot elimina CSS inline 20twenty style?
- Cum elimin stilurile inline din WordPress?
- Cum îmi cunosc stilul CSS?
- Unde ar trebui să pun fișiere CSS?
- Cum deschid CSS în Safari?
- Care este diferența dintre CSS inline și CSS intern?
- Cum modific dimensiunea fontului în CSS inline?
- Cum stilez un buton cu CSS inline?
Cum schimb CSS inline în WordPress?
Nevoia de CSS intern sau intern în WordPress
- Introduceți blocul CSS prin codarea dură a stilului CSS în fișierul antet.
- Compilați CSS și utilizați funcția de enqueue WordPress pentru a insera stilul în linie.
Cum găsesc CSS-ul unei teme WordPress?
Accesați wp-content > teme > NUMELE TEMEI DUMNEAVOASTRĂ și încercați să găsiți un dosar care găzduiește fișierele CSS. De obicei sunt denumite foi de stil CSS sau stiluri. Apoi puteți alege să îl descărcați și să editați cu un program de editare a textului pe computer. După editare, mergeți la același director în care ați găsit fișierele CSS și apăsați încărcare.
Cum creați un CSS în linie?
CSS poate fi adăugat la documentele HTML în 3 moduri:
- Inline - utilizând atributul style din elementele HTML.
- Intern - prin utilizarea unui <stil> element în <cap> secțiune.
- Extern - prin utilizarea unui <legătură> element pentru conectarea la un fișier CSS extern.
Ce este funcția inline în CSS?
Inline CSS vă permite să aplicați un stil unic unui element HTML la un moment dat. Atribuiți CSS unui anumit element HTML utilizând atributul style cu orice proprietăți CSS definite în cadrul acestuia. În exemplul următor, puteți vedea cum să descrieți proprietățile stilului CSS pentru un HTML <p> element din aceeași linie de cod.
Cum pot elimina CSS inline 20twenty style?
@abdipour Probabil o puteți face cu: add_action ('wp_enqueue_scripts', function () $ styles = wp_styles (); $ styles->add_data („stilul douăzeci și douăzeci”, „după”, matrice ()); , 20);
Cum elimin stilurile inline din WordPress?
Dacă doriți să personalizați sau să adăugați propriul stil pentru galerie, atunci trebuie să dezactivați CSS-ul implicit în linie. Instrucțiuni: Adăugați următorul cod la funcții. fișierul php al temei dvs. WordPress. add_filter ('use_default_gallery_style', '__return_false');
Cum îmi cunosc stilul CSS?
Accesați wp-content > teme > NUMELE TEMEI DUMNEAVOASTRĂ și încercați să găsiți un dosar care găzduiește fișierele CSS. De obicei sunt denumite foi de stil CSS sau stiluri.
Unde ar trebui să pun fișiere CSS?
O soluție este să puneți toate fișierele css în directorul rădăcină / css, în timp ce destul de multe site-uri web folosesc directorul ierarhic, cum ar fi „/ skin” / global ”etc. Ceilalți aleg un mod destul de diferențial folosind link-uri precum http: // sstatic.net / stackoverflow / all.css?v = 5fc0e3026fcc (acesta este modul stackoverflow).
Cum deschid CSS în Safari?
În Firefox, Chrome și Safari puteți apăsa, de asemenea, Ctrl + Shift + I (Windows / Linux) sau Cmd + Option + I (macOS) pentru a deschide panoul de instrumente pentru dezvoltatori.
Care este diferența dintre CSS inline și CSS intern?
Înțelegerea stilurilor CSS în linie, interne și externe
Stilurile CSS pot fi folosite pentru a vă proiecta site-ul web. Puteți aplica reguli CSS fișierelor HTML ale site-ului dvs. web utilizând un stil în linie, o foaie de stil internă sau o foaie de stil externă. ... O foaie de stil internă conține reguli CSS pentru pagina din secțiunea cap a fișierului HTML.
Cum modific dimensiunea fontului în CSS inline?
Pentru a modifica dimensiunea fontului în HTML, utilizați atributul style. Atributul style specifică un stil inline pentru un element. Atributul este utilizat cu HTML <p> tag, cu proprietatea CSS-font-size.
Cum stilez un buton cu CSS inline?
Cum să stilizați butoanele cu CSS
- Creați un buton¶ La început, creați un <buton> element. <! ...
- Stilizați butonul¶ Așadar, este timpul să aplicați stiluri butonului. <! ...
- Stilizați starea de deplasare¶ Al treilea pas este să stilizați starea de deplasare pentru a da feedback vizual utilizatorului atunci când starea butonului se schimbă. buton: plasați fundal-culoare: verde;
 Usbforwindows
Usbforwindows