- Cum pot suprascrie funcția temei părinte într-o temă copil?
- Care este diferența dintre tema copil și tema părinte?
- Cum stoarceți foaia de stil în tema copilului?
- Cum folosiți o temă pentru copii?
- Cum pot înlocui pluginurile din tema copil?
- Cum creați o funcție în tema copil?
- Care este scopul unei teme pentru copii?
- Când ar trebui să utilizați o temă pentru copii?
- Ce este o temă părinte?
- Cum fac o cale tematică pentru copii?
- Cum pot adăuga un fișier la o temă copil?
- Ce este o temă pentru copii Divi?
Cum pot suprascrie funcția temei părinte într-o temă copil?
Funcțiile din tema copilului dvs. vor fi încărcate înainte de funcțiile din tema părinte. Aceasta înseamnă că, dacă temele părinte și copil au ambele funcții numite funcția mea_ () care fac o treabă similară, cea din tema părinte se va încărca ultima, ceea ce înseamnă că o va suprascrie pe cea din tema copilului.
Care este diferența dintre tema copil și tema părinte?
O temă copil este o versiune modificată a unei teme părinte. ... O temă pentru copii poate conține un singur stil. fișier CSS și câteva linii de CSS care schimbă aspectul temei părinte, în timp ce o temă părinte conține o structură completă de fișiere cu șabloane și o foaie de stil complet codată.
Cum stoarceți foaia de stil în tema copilului?
fișier php: // sticlă de coadă pentru tema copil // @ https: // digwp.com / 2016/01 / include-styles-child-theme / function example_enqueue_styles () // stoarce stilurile părinte wp_enqueue_style ('părinte-tema', get_template_directory_uri () . '/stil. css '); add_action ('wp_enqueue_scripts', 'example_enqueue_styles');
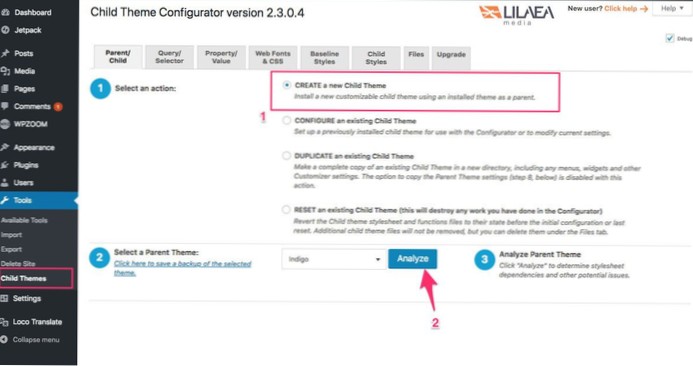
Cum folosiți o temă pentru copii?
Activați tema noului copil
Pentru a utiliza tema copilului dvs., reveniți la tabloul de bord WordPress și accesați Aspect > Fila Teme. În interior, ar trebui să existe o singură temă fără o imagine prezentată - tema copilului tău. Faceți clic pe butonul Activare de lângă numele temei și deschideți site-ul web așa cum ați face în mod normal.
Cum pot înlocui pluginurile din tema copil?
Nu puteți suprascrie un plugin personalizat, singura modalitate este să copiați conținutul acestuia creând un nou plugin și să personalizați acest nou plugin realizat de dvs..
Cum creați o funcție în tema copil?
php va trebui doar să facem exact acest lucru: creați un fișier gol și salvați-l în folderul nostru tematic copil cu numele „funcții. php ”. Deschideți editorul de text, tastați deschiderea și închiderea etichetelor PHP, salvați fișierul ca „funcții”. php ”și încărcați-l în dosarul temei copilului dvs. și veți avea fișierul primelor funcții.
Care este scopul unei teme pentru copii?
O temă copil, așa cum este definită de WordPress Codex, este o temă care „moștenește funcționalitatea și stilul unei alte teme, numită tema părinte.”Temele pentru copii sunt recomandate pentru a modifica temele existente, păstrându-și în același timp designul și codul.
Când ar trebui să utilizați o temă pentru copii?
Avantajele utilizării unei teme pentru copii
- Păstrarea modificărilor după actualizări. Una dintre cele mai mari probleme cu modificarea unei teme este atunci când apar actualizări. ...
- Păstrarea originalului în siguranță. ...
- Nu este necesar FTP. ...
- Dezvoltare mai rapidă. ...
- Crearea de site-uri web similare. ...
- Mai ușor de modificat temele populare. ...
- Viteză posibilă a site-ului mai lentă. ...
- Necesită cunoașterea fișierelor tematice.
Ce este o temă părinte?
O temă părinte în WordPress este o temă declarată părinte de o altă temă, tema copil. ... Funcționalitatea temei părinte / copil permite utilizatorilor să-și actualizeze cu ușurință temele, fără a se îngrijora de pierderea stilului personalizat pe care l-au adăugat pe site-ul lor.
Cum fac o cale tematică pentru copii?
În tema copilului meu, am declarat o variabilă CHILD_DIR, astfel încât să pot adăuga fișiere JS și CSS personalizate în structura folderelor temei copilului meu. Am făcut asta în funcțiile mele. fișier php în tema copilului meu procedând astfel: define ('CHILD_DIR', get_stylesheet_directory_uri ());
Cum pot adăuga un fișier la o temă copil?
Când trebuie să includeți fișiere care se află în structura directorului temei copilului dvs., va trebui să utilizați get_stylesheet_directory (). Din moment ce stilul. css se află în rădăcina subdirectorului temei copilului dvs., get_stylesheet_directory () indică directorul temei copilului (nu directorul temei părinte).
Ce este o temă pentru copii Divi?
O temă pentru copii Divi este o extensie a temei părinte Divi și poate avea propriile funcții, stiluri și design, care sunt complet independente de tema Divi. WordPress execută mai întâi fișierele temei copil, deci dacă v-ați personalizat antetul, subsolul, bara laterală etc., acele fișiere se execută în locul temei părinte.
 Usbforwindows
Usbforwindows