- Cum obțin un nume de variantă în WooCommerce?
- Cum obțin valoarea variației în WooCommerce?
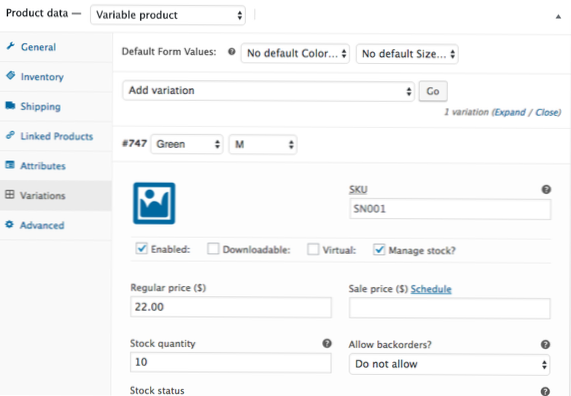
- Cum adaug variații ale produsului WooCommerce la nivel de program?
- Ce este varianta ID în WooCommerce?
- Cum obțin atributele produsului în WooCommerce?
- Cum obțin variante de imagini în WooCommerce?
- Cum modific variația implicită în WooCommerce?
- Ce este variația produsului?
- Ce este produsul grupat în WooCommerce?
- Cum pot adăuga un cod de produs în WooCommerce?
- Cum fac un program în WooCommerce?
- Cum pot adăuga un câmp personalizat în WooCommerce?
Cum obțin un nume de variantă în WooCommerce?
Puteți realiza acest lucru accesând fila Atribute din opțiunile Date produs, selectați atributul pe care l-ați folosit pentru a crea variantele și efectuați modificările atributului. Apoi, accesând fila Variații, veți vedea că valoarea va fi actualizată.
Cum obțin valoarea variației în WooCommerce?
Pentru a obține toate ID-urile variațiilor unui produs variabil, putem utiliza fragmentul de cod de mai jos. $ produs = wc_get_product ($ product_id); $ variații = $ produs->get_available_variations (); $ variations_id = wp_list_pluck ($ variații, 'variation_id');
Cum adaug variații ale produsului WooCommerce la nivel de program?
funcție create_update_product_variation ($ product_id, $ variation_data) if (isset ($ variation_data ['variation_id'])) $ variation_id = $ variation_data ['variation_id']; else // dacă varianta nu există atunci creați-o // Obțineți obiectul Variable product (părinte) $ product = wc_get_product ($ product_id); $ ...
Ce este varianta ID în WooCommerce?
De fapt, WooCommerce folosește jQuery (o bibliotecă JavaScript) pentru a gestiona variațiile de pe frontend și pentru a afișa conținut condițional (preț variație, descriere, adăugare în coș) pe baza selecției derulante. ... Deci, pentru a detecta ID-ul variației curente, trebuie să folosim și JQuery.
Cum obțin atributele produsului în WooCommerce?
Metoda 1: codifică-te singur
- Afișați un atribut (sau atribute), cum ar fi „Culoare” sau atributul de dimensiune, sub datele despre produs, în magazinul WooCommerce.
- Afișați valoarea fiecărui atribut și indicați disponibilitatea acestuia cu un grafic.
- Afișați atributele numai pentru produsele variabile în care atributul este utilizat pentru variațiile WooCommerce.
Cum obțin variante de imagini în WooCommerce?
Configurare și configurare
- Accesați: WooCommerce > Produse.
- Selectați unul dintre produsele dvs. variabile.
- Selectați fila Variații din caseta Detalii produs.
- Găsiți linkul Adăugați imagini suplimentare și faceți clic pe. Acest link vă permite să adăugați orice număr de imagini suplimentare pentru fiecare variantă.
Cum modific variația implicită în WooCommerce?
Pentru a seta manual atributele implicite, mai întâi, în tabloul de bord WooCommerce, accesați Produse și apoi faceți clic pe produsul dvs. variabil. Apoi, selectați Produs variabil din meniul derulant Date produs. După aceea, sub Variații, trebuie să selectați valorile implicite ale formularului.
Ce este variația produsului?
Variațiile produsului apar atunci când un articol care are atribute diferite, cum ar fi culoarea și dimensiunea, este grupat împreună cu variantele sale pe o singură pagină de produs. Pe piața Amazonului, acestea sunt denumite și relații de părinți și copii. Părintele este produsul real, iar copiii sunt variantele.
Ce este produsul grupat în WooCommerce?
Produse grupate este un tip de produs inclus în nucleul WooCommerce și se referă mai mult la afișarea produsului - nu implică reguli de cumpărare diferite, cum ar fi cele trei extensii menționate anterior. Produsele grupate vă permit să adăugați materiale similare (gândiți materiale, design etc.) produse simple către un singur produs părinte.
Cum pot adăuga un cod de produs în WooCommerce?
Adăugarea unui produs simplu
- Accesați WooCommerce > Produse > Adăugați produs. Aveți atunci o interfață familiară și ar trebui să vă simțiți imediat ca acasă.
- Introduceți titlul și descrierea unui produs.
- Accesați panoul Date produs și selectați descărcabil (digital) sau virtual (serviciu), dacă este cazul.
Cum fac un program în WooCommerce?
Introduceți produs nou woocommerce programat
- $ post_id = wp_insert_post (matrice (
- 'post_title' => „Produs nou extraordinar”,
- 'post_content' => „Iată conținutul postării, deci aceasta este descrierea produselor noastre noi”,
- 'post_status' => 'publica',
- 'post_type' => "produs",
Cum pot adăuga un câmp personalizat în WooCommerce?
Cum se adaugă un câmp personalizat în WooCommerce
- Accesați produsul unde doriți să adăugați un câmp personalizat.
- În secțiunea Date despre produs, faceți clic pe Produse de completare.
- Faceți clic pe „Adăugați grup”, apoi pe „Adăugați câmp”
- Alegeți tipul de câmp pe care doriți să îl adăugați din opțiunea „Tipul câmpului”.
 Usbforwindows
Usbforwindows