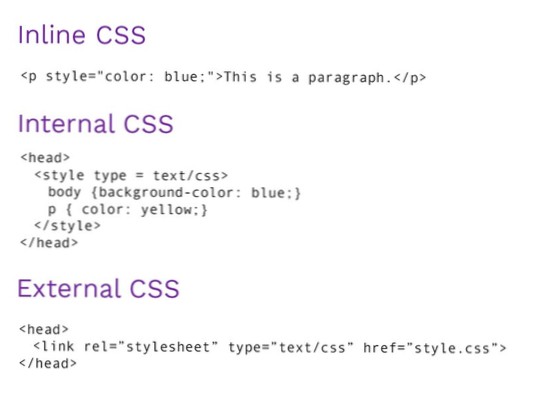
CSS poate fi adăugat la documentele HTML în 3 moduri:
- Inline - utilizând atributul style din elementele HTML.
- Intern - prin utilizarea unui <stil> element în <cap> secțiune.
- Extern - prin utilizarea unui <legătură> element pentru conectarea la un fișier CSS extern.
- Ce este atributul de stil?
- Ce este un stil inline?
- Ar trebui să folosesc stiluri în linie?
- Care sunt atributele etichetei de stil?
- Care este scopul atributului de stil?
- Cum adăugați un atribut de stil?
- La ce folosește stilul inline?
- Sunt stilurile în linie mai rapide?
- Ce afectează stilurile inline?
- De ce stilurile inline sunt rele?
- De ce stilurile inline sunt rele reacționează?
- Cum evitați stilul în linie în reacție?
Ce este atributul de stil?
Atributul style specifică un stil inline pentru un element. Atributul de stil va suprascrie orice stil setat la nivel global, de exemplu.g. stiluri specificate în <stil> etichetă sau într-o foaie de stil externă.
Ce este un stil inline?
Stilurile în linie sunt folosite pentru a aplica regulile de stil unice unui element, prin introducerea regulilor CSS direct în eticheta de pornire. Poate fi atașat la un element folosind atributul style. Atributul style include o serie de perechi de proprietăți și valori CSS.
Ar trebui să folosesc stiluri în linie?
Stilele în linie nu sunt cele mai bune practici
Stilele afectează numai elementele particulare, individuale la care sunt aplicate; în timp ce această abordare vă poate oferi un control mai granular, aceasta face și alte aspecte ale proiectării și dezvoltării - cum ar fi consistența - mai dificile.
Care sunt atributele etichetei de stil?
Atribute
| Atribut | Valoare | Descriere |
|---|---|---|
| mass-media | media_query | Specifică pentru ce suport media / dispozitiv este optimizată resursa media |
| tip | text / css | Specifică tipul de suport al fișierului <stil> etichetă |
Care este scopul atributului de stil?
Definiție și utilizare
Atributul style specifică un stil inline pentru un element. Atributul de stil va suprascrie orice stil setat la nivel global, de exemplu.g. stiluri specificate în <stil> etichetă sau într-o foaie de stil externă. Atributul de stil poate fi utilizat pe orice element HTML (se va valida pe orice element HTML.
Cum adăugați un atribut de stil?
CSS poate fi adăugat la documentele HTML în 3 moduri:
- Inline - utilizând atributul style din elementele HTML.
- Intern - prin utilizarea unui <stil> element în <cap> secțiune.
- Extern - prin utilizarea unui <legătură> element pentru conectarea la un fișier CSS extern.
La ce folosește stilul inline?
Un stil inline poate fi folosit pentru a aplica un stil unic pentru un singur element. Pentru a utiliza stiluri în linie, adăugați atributul style la elementul relevant. Atributul style poate conține orice proprietate CSS.
Sunt stilurile în linie mai rapide?
Inline CSS înseamnă că CSS este încărcat în <cap> eticheta HTML a site-ului. Acest lucru este mai rapid decât vizitatorul care trebuie să descarce fișierele CSS direct de pe server; totuși, dacă toate CSS-urile site-ului sunt afișate în linie, acesta poate încetini timpul de încărcare al întregului site.
Ce afectează stilurile inline?
Stilurile în linie vor afecta elementul HTML specific în care adăugați atributul de stil cu valorile proprietății CSS. În exemplul de mai sus, primul paragraf va fi stilizat cu culoarea roșie în dimensiunea fontului de 20 px. Atributele se aplică numai primului paragraf și nu întregului cod.
De ce stilurile inline sunt rele?
Cu toate acestea, prezintă o potențială problemă de întreținere, deoarece HTML și stilurile asociate sunt strâns legate între ele. Acest lucru poate face mai dificilă împărțirea muncii între diferiți membri ai unei echipe și poate umfla fișierul HTML.
De ce stilurile inline sunt rele reacționează?
Stilurile în linie sunt considerate nepotrivite, deoarece stilurile în linie se aplică numai acelui element specific. Dacă trebuie să reproduceți același stil, cum ar fi un buton principal, trebuie să copiați și să lipiți dintr-o parte a aplicației în alta.
Cum evitați stilul în linie în reacție?
În partea de sus a componentei mele funcționale, aceste valori sunt setate, care nu sunt utilizate doar în stiluri, iar asta mă deranjează: const testWidth = 100; const testHeight = 100; Folosesc unele dintre aceste variabile în stilurile mele...
 Usbforwindows
Usbforwindows



![Crearea de categorii, pagini și postări pe tabloul de bord [închis]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)