- Cum creez o temă CSS personalizată?
- Cum pot adăuga un CSS personalizat la o temă WordPress?
- Ce este codul CSS personalizat?
- Cum editez CSS în WordPress?
- Ce este o temă în CSS?
- Ce este codul CSS?
- Cum pot adăuga gratuit CSS personalizat la Elementor?
- Unde este stilul CSS în WordPress?
- Cum scrieți în CSS?
- Puteți edita profilul CSS după trimitere?
- Cum începeți stilul în CSS?
- Cum pot adăuga CSS personalizat la Webflow?
Cum creez o temă CSS personalizată?
Ghid pas cu pas
- Pasul 1: Gestionați aspectul site-ului. Accesați Site Manager (în mod implicit disponibil la pagina administrator: gestionați). ...
- Pasul 2: Creați o temă personalizată. ...
- Pasul 3: Scrieți CSS pentru temă. ...
- Pasul 4: Testați-vă tema! ...
- Pasul 5: Atribuiți teme categoriilor.
Cum pot adăuga un CSS personalizat la o temă WordPress?
Deschideți un editor de text, creați un fișier text nou, salvați-l ca „personalizat. css ”și încărcați-l într-un folder css din folderul temei WordPress active (i.e. / wp-content / themes / theme / css /) prin FTP. Descărcați funcțiile. fișier php în folderul temei active WordPress (i.e. / wp-content / themes / theme /) prin FTP.
Ce este codul CSS personalizat?
CSS personalizat vă permite să adăugați sau să înlocuiți CSS numai pentru teme; nu vă oferă acces la modificarea marcajului HTML sau a codului PHP. Puteți transforma orice WordPress.com într-o pânză goală dezactivând CSS-ul temei în setările CSS personalizate.
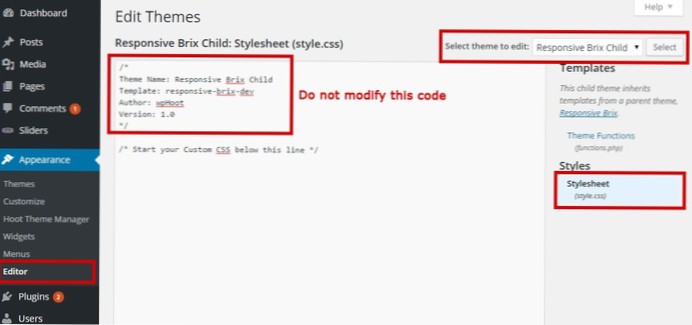
Cum editez CSS în WordPress?
Cel mai simplu mod de a edita fișierul CSS este să accesați Aspect → Editor din tabloul de bord WordPress. Veți dori să deschideți stilul. fișier CSS (care ar trebui să fie deschis în mod implicit). Aceasta este foaia dvs. de stil.
Ce este o temă în CSS?
Rezervare JavaScript gratuită!
Obțineți cartea gratuit! De-a lungul acestui tutorial despre tematica CSS, vom folosi proprietăți personalizate CSS (cunoscute și ca variabile CSS) pentru a implementa teme dinamice pentru o pagină HTML simplă. ... În CSS, acestea sunt de obicei utilizate pentru a stoca culori, nume de fonturi, dimensiuni de fonturi, unități de lungime etc.
Ce este codul CSS?
CSS (Cascading Style Sheets) este codul care stilizează conținutul web.
Cum pot adăuga gratuit CSS personalizat la Elementor?
Super simplu Elementor CSS personalizat gratuit
- Pasul 1: Deschideți tema de personalizare.
- Pasul 2: Faceți clic pe fila CSS suplimentar.
- Pasul 3: adăugați codul CSS.
Unde este stilul CSS în WordPress?
În WordPress, puteți găsi stilul. css din folderul Teme. Stilul. fișierul css conține fragmente de cod CSS care afectează aspectul paginilor site-ului dvs.
Cum scrieți în CSS?
7 sfaturi importante pentru scrierea unui CSS mai bun
- USCAT. DRY înseamnă „Nu te repeta”. ...
- Denumire. Denumirea selectorilor CSS este un alt punct important pentru scrierea unui CSS mai bun. ...
- Nu utilizați stiluri în linie. ...
- Evitați ! ...
- Folosiți un preprocesator. ...
- Utilizați stenografii. ...
- Adăugați comentarii atunci când este necesar.
Puteți edita profilul CSS după trimitere?
5. Examinați cu atenție informațiile dvs. înainte de a trimite profilul CSS. NU puteți face modificări online după trimitere, cu excepția informațiilor fiscale actualizate după ce ați depus dosarul. (Greșelile ar trebui corectate contactând direct biroul de ajutor financiar al colegiului.)
Cum începeți stilul în CSS?
Cum se creează o foaie de stil externă CSS
- Începeți cu un fișier HTML care conține o foaie de stil încorporată, cum ar fi aceasta. ...
- Creați un fișier nou și salvați-l ca StyleSheet. ...
- Mutați toate regulile CSS din fișierul HTML în StyleSheet. ...
- Eliminați blocul de stil din fișierul HTML.
- În fișierul HTML, adăugați o etichetă de link după eticheta de titlu de închidere care indică StyleSheet.
Cum adaug CSS personalizat la Webflow?
- Mai întâi, copiați Stylus css din CodePen.
- Apoi, lipiți-l în compilator.
- Adăugați CSS compilat într-o zonă de cod personalizată din Webflow.
- În cele din urmă, dați corpului dvs. un nume de clasă „Aurora” Screen Shot 2018-02-14 la ora 9.29.53 AM.png645 × 602 41.7 KB.
 Usbforwindows
Usbforwindows