- Ce dimensiune ar trebui să aibă imaginile pentru WordPress?
- Ce dimensiune ar trebui să aibă imaginile blogului?
- Cum pot seta dimensiunile imaginii în WordPress?
- Ce dimensiune ar trebui să aibă imaginile produselor WooCommerce?
- Care este cea mai bună dimensiune a imaginii pentru site-uri web?
- De unde știu dimensiunea unei imagini?
- Care este dimensiunea standard a imaginii?
- Care este cea mai bună dimensiune a imaginii pentru mobil?
- Ce este o dimensiune bună a imaginii?
- Cum remediez specificarea dimensiunilor imaginii?
- Cum îmbunătățesc calitatea imaginii în WordPress?
- Care este dimensiunea maximă de încărcare pentru WordPress?
Ce dimensiune ar trebui să aibă imaginile pentru WordPress?
Pe un desktop, imaginile apar ca minimum 506 x 253 pixeli, în timp ce 1200 x 675 pixeli (raport de aspect 16: 9) reprezintă dimensiunea ideală a imaginii pentru a afișa imaginea complet pe mobil (care funcționează de asemenea excelent pentru desktop). Orice imagine mai mare de 506 pixeli va avea partea superioară și inferioară decupată, cu înălțimea ajustată corespunzător.
Ce dimensiune ar trebui să aibă imaginile blogului?
Cea mai ideală dimensiune a imaginii cu WordPress este de 1200 x 628 pixeli și aceste dimensiuni satisfac, în general, majoritatea temelor blogului WP.
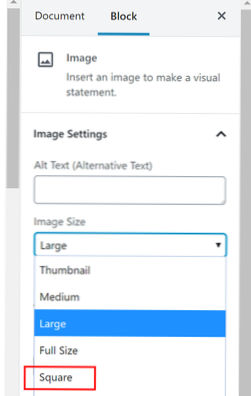
Cum pot seta dimensiunile imaginii în WordPress?
Dacă setările implicite nu se potrivesc cu ceea ce aveți nevoie, puteți edita cu ușurință dimensiunile.
- Navigați la tabloul de bord al administratorului WordPress.
- Accesați Setări - Media.
- În Setări media, modificați dimensiunile de lățime și înălțime pentru a se potrivi valorilor dvs.
- Faceți clic pe Salvați modificările pentru a confirma.
Ce dimensiune ar trebui să aibă imaginile produselor WooCommerce?
Ce dimensiune ar trebui să aibă imaginile produsului? Rezoluția minimă pe care ar trebui să o utilizați pentru imaginile produselor dvs. WooCommerce este de 800 px x 800 px. Vă recomandăm să vizați mai mult decât atât, deoarece cu cât imaginile dvs. sunt mai calitative, cu atât vor fi mai bine percepute.
Care este cea mai bună dimensiune a imaginii pentru site-uri web?
Vă recomandăm să utilizați imagini cu lățimea cuprinsă între 1500 și 2500 de pixeli. Imaginile mai mici de 1500 pixeli pot apărea neclare sau pixelate atunci când se întind pentru a umple containere, cum ar fi bannere.
De unde știu dimensiunea unei imagini?
Găsiți fișierul imagine în Finder, faceți clic dreapta pe imagine și selectați Obțineți informații. Se va deschide o fereastră pop-up cu dimensiunile imaginii dvs. afișate în secțiunea Mai multe informații. Dimensiunile arată înălțimea și lățimea pixelilor fotografiei dvs.
Care este dimensiunea standard a imaginii?
4 x 6 sau 5 x 7 in. Aceste dimensiuni sunt dimensiuni standard și populare ale fotografiilor, de obicei pentru afișarea fotografiilor sau lucrări de artă mai mici.
Care este cea mai bună dimensiune a imaginii pentru mobil?
Cea mai bună rezoluție a imaginii pentru majoritatea smartphone-urilor este de 640 x 320 pixeli, deși ar trebui să păstrați în mod ideal raportul de aspect al imaginii originale sau imaginea de ieșire va fi distorsionată.
Ce este o dimensiune bună a imaginii?
4 × 6: imprimările 4 × 6 măsoară aproximativ 4 ”x 5 ⅞”. Aceasta este dimensiunea standard în industria de finisare foto, deoarece această dimensiune de imprimare reflectă raportul de aspect al majorității vizorului camerelor digitale. Imprimările 4 × 6 sunt perfecte pentru fotografii încadrate, carduri și pentru o copie de rezervă fizică a oricărei imagini digitale preferate.
Cum remediez specificarea dimensiunilor imaginii?
Cum se specifică dimensiunile imaginii
- Găsiți Specificați erorile dimensiunii imaginii în GTmetrix.
- Copiați lățimea și înălțimea imaginii din GTmetrix.
- Găsiți imaginea pe site-ul dvs. web.
- Adăugați Lățimea + Înălțimea la HTML-ul imaginii.
- Retestați pagina în GTmetrix.
- Specificați dimensiunile imaginii cu WP Rocket.
- Remediați Specificați erorile de dimensiune a imaginii pe mai multe pagini.
Cum îmbunătățesc calitatea imaginii în WordPress?
Cum se îmbunătățește calitatea imaginii
- Nu utilizați imagini neclare sau pixelate. ...
- Când este posibil, redimensionați imaginile la dimensiunile necesare înainte de a le încărca pe WordPress. ...
- Indiferent de formatul de fișier, utilizați spațiul de culoare RGB (ecran). ...
- Măriți limita implicită de compresie a imaginii JPEG WordPress cu pluginul SimpleJPEGQuality.
Care este dimensiunea maximă de încărcare pentru WordPress?
Pentru a preveni utilizatorii de a provoca expirarea serverului, dimensiunea maximă implicită de încărcare în WordPress variază de obicei între 4 MB și 128 MB. De obicei, furnizorul de găzduire stabilește această limită la nivel de server. WordPress include, de asemenea, constante care definesc această limită, dar nu pot suprascrie setările la nivel de server în majoritatea cazurilor.
 Usbforwindows
Usbforwindows