- Cum pot elimina fonturile neutilizate din tema WordPress?
- Cum dezactivez fonturile în WordPress?
- Cum scap de CSS și JavaScript nefolosite în WordPress?
- Cum elimin codul nedorit din WordPress?
- Cum optimizez fonturile?
- Cum elimin fonturile Google?
- Cum dezactivez familia de fonturi în CSS?
- Cum pot bloca fonturile Googleapis?
- Cum dezactivez fonturile Google în Elementor?
- Cum pot elimina CSS neutilizate de pe site-ul meu web?
- Cum scap de pluginurile CSS nefolosite din WordPress?
- Cum scap de CSS neutilizate în WP Rocket?
Cum pot elimina fonturile neutilizate din tema WordPress?
Ușor: eliminați automat Google Fonts folosind Autoptimize
- Faceți clic pe fila „Extra”,
- Selectați „eliminați Google Fonts” din meniul de opțiuni Google Fonts,
- Faceți clic pe „Salvați”.
Cum dezactivez fonturile în WordPress?
Doriți să treceți la fonturile de sistem, iar tema dvs. WordPress nu are o opțiune ușoară pentru a dezactiva fonturile Google integrate.
...
Cum se dezactivează Google Fonts în WordPress
- Faceți clic pe setările pluginului Perfmatters. ...
- Sub fila „Opțiuni” și meniul de sub-navigare „General”, comutați pe „Dezactivați Google Fonts.”
Cum scap de CSS și JavaScript nefolosite în WordPress?
Cum să utilizați codul CSS purificat pe site-ul dvs. WordPress
- Încărcați foaia de stil purificată. ...
- Eliminați foile de stil existente. ...
- Asigurați-vă că toate stilurile au fost eliminate. ...
- Eliminați stilurile în linie, dacă există. ...
- Așezați CSS purificat. ...
- Testați-vă complet modificările! ...
- Ajustați codul CSS purificat.
Cum elimin codul nedorit din WordPress?
Metoda 1: Utilizați pluginul pentru a elimina fișierele CSS / JS neutilizate
Acest plugin are o versiune gratuită pentru wordpress.org. Acest plugin este foarte ușor de utilizat. După instalare și activare, accesați Asset CleanUp > CSS / JS Manager pentru a verifica paginile și elementele de pe site-ul dvs. web, alegând filele corespunzătoare.
Cum optimizez fonturile?
Sfaturi pentru optimizarea fonturilor
- Verificați și monitorizați utilizarea fontului. Cu suportul browserului pentru regula CSS @ font-face acum răspândit, utilizarea fonturilor web personalizate a explodat. ...
- Resurse de fonturi subset. ...
- Oferiți formate de font optimizate pentru fiecare browser. ...
- Dați prioritate local () în lista src. ...
- Puneți cererea de font devreme. ...
- Un cache adecvat este o necesitate.
Cum elimin fonturile Google?
Pentru a elimina Google Fonts, accesați Extra > Google Fonts. Bifați Eliminare fonturi Google. Derulați în jos și faceți clic pe Salvați modificările.
Cum dezactivez familia de fonturi în CSS?
Este posibil să eliminați familia de fonturi CSS în linie?
- Creați un fișier css cu fonturile specificate. ...
- Încărcați acest fișier pe o pagină din aplicația dvs. utilizând aplicația de încărcare a fișierelor.
- Copiați linkul fișierului încărcat.
- Accesați setările aplicației > general > fonturi personalizate.
- Introduceți „sistem” în numele fontului și lipiți linkul fișierului în calea fișierului CSS.
- Acum veți putea selecta „sistem” ca orice alt font în stiluri.
Cum pot bloca fonturile Googleapis?
Ultima opțiune este cea mai simplă soluție:
- Copiați '/ user / themes / antimatter / css-compiled / template.css „în propria temă” / user / themes / mytheme / css-compiled / template.css '
- Comentează sau elimină linia de import: / * @import url (// fonts.googleapis.com / css? familie = Montserrat: 400 | Raleway: 300.400.600 | Inconsolata); * /
Cum dezactivez fonturile Google în Elementor?
Puteți dezactiva Google Fonts, Font Awesome și Eicons, de exemplu, adăugând următoarele funcții de cod la funcțiile dvs. fișier php în tema copilului dvs. Pentru Google Fonts: add_filter ('elementor / frontend / print_google_fonts', '__return_false');
Cum pot elimina CSS neutilizate de pe site-ul meu web?
Cum se elimină manual CSS neutilizat
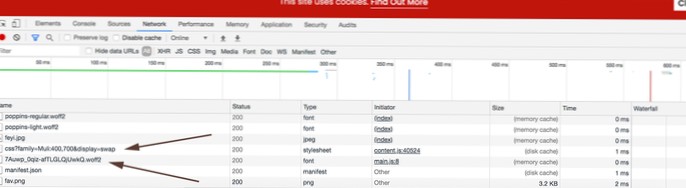
- Deschideți Chrome DevTools.
- Deschideți meniul de comandă cu: cmd + shift + p.
- Tastați „Acoperire” și faceți clic pe opțiunea „Afișare acoperire”.
- Selectați un fișier CSS din fila Acoperire care va deschide fișierul în fila Surse.
Cum scap de pluginurile CSS nefolosite din WordPress?
Puteți descărca activele neutilizate (CSS și JS) din pagini specifice folosind un plugin numit Asset CleanUp. Acest plugin este disponibil gratuit în depozitul de pluginuri WordPress. Și puteți utiliza Asset CleanUp pentru a elimina fișierele CSS neutilizate din WordPress.
Cum scap de CSS neutilizate în WP Rocket?
Cu WP Rocket, puteți utiliza opțiunea Optimizare livrare CSS care diferă încărcarea CSS, dar pluginul nostru nu poate elimina părțile neutilizate. Pentru a satisface cu adevărat această recomandare, va trebui să vă codificați site-ul personalizat.
 Usbforwindows
Usbforwindows