- Cum scap de spațiul lateral din WordPress?
- Cum elimin spațiul gol de pe un site web?
- Cum scap de spațiul din dreapta în HTML?
- Cum elimin spațiul de sub antetul meu?
- Cum elimini spațiul din Elementor?
- Cum scap de spațiul alb de sub subsol în WordPress?
- De ce există spațiu alb între divs?
- Cum scap de marginile implicite ale browserului?
- Cum scap de spațiul alb din partea de sus a site-ului meu web?
- Cum elimin spațiile dintre margini și text?
- Cum scap de umplutura suplimentară în CSS?
Cum scap de spațiul lateral din WordPress?
Cum se elimină bara laterală din WordPress
- Conectați-vă la tabloul de bord WordPress.
- Accesați Aspect > Widgeturi din partea stângă a tabloului de bord.
- Găsiți zona Barei laterale.
- Extindeți secțiunea widget făcând clic pe săgeata în jos.
- Apoi, faceți clic pe Ștergere.
- Repetați acești pași până când ați șters toate widgeturile din zona Barei laterale.
Cum elimin spațiul gol de pe un site web?
pagina html este prezentată aici în IE7. Această spațiere există din cauza marginii implicite a elementului corp. Din acest motiv, putem elimina spațiul setând marja elementului corp la 0. Acest lucru se face în stil-test-2.
Cum scap de spațiul din dreapta în HTML?
„Cum să eliminați spațiul alb din partea dreaptă a paginii web” Răspuns la cod
- html, corp
- marja: 0;
- umplutură: 0;
- overflow-x: ascuns;
Cum elimin spațiul de sub antetul meu?
Cum să eliminați spațiul dintre un antet într-un document Word
- Plasați cursorul la sfârșitul antetului din document.
- Faceți clic pe „Fișier” din meniul de sus și apoi selectați „Configurare pagină."
- Selectați fila „Margini” din fereastra Proprietăți de configurare a paginii.
- Reduceți valoarea „Marjă superioară” din proprietățile Margine. ...
- Faceți clic pe „OK” pentru a seta marginile.
Cum elimini spațiul din Elementor?
Eliminarea spațiului dintre elemente
- În meniul tabloului de bord din stânga WordPress, accesați Elementor > Setări.
- În fila Stil, găsiți opțiunea Spațiu între widgeturi și setați valoarea preferabilă la spațiul dintre elemente (unitate: px). De exemplu, dacă doriți să eliminați complet spațiul implicit dintre widget-uri, setați valoarea la 0;
- Salvează modificările.
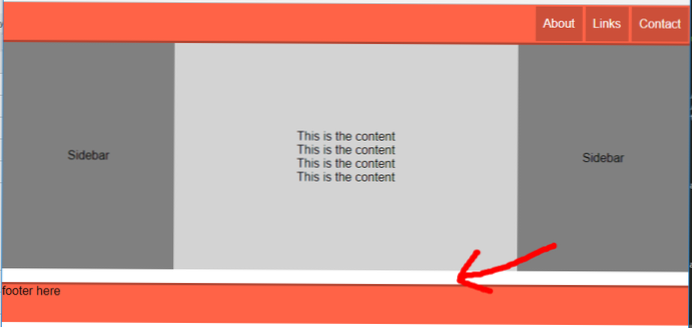
Cum scap de spațiul alb de sub subsol în WordPress?
Soluția a fost să accesați pagina de subsol și să faceți clic pe editare cu elementor și apoi să faceți clic pe toate secțiunile din subsolul meu și în aspectul din secțiunea de editare găsiți opțiunea numită overflow și apoi din meniul derulant selectați ca repetare ascunsă pentru toate secțiunile din subsol și faceți clic pe actualizare după finalizare.
De ce există spațiu alb între divs?
Aveți spațiu alb acolo, deoarece aveți spațiu alb între divs. Spațiul alb între elementele în linie este interpretat ca un spațiu. Cu toate acestea, acesta este un mod prost de a face ceea ce doriți să faceți. Ar trebui să plutiți elementele dacă asta doriți să faceți.
Cum scap de marginile implicite ale browserului?
Găsiți și remediați cu ușurință problemele de accesibilitate web folosind ax DevTools Pro. Încearcă pe gratis! Aceasta a devenit o tehnică foarte populară în ultimul timp și din motive întemeiate. Îndepărtează toate marjele și umpluturile implicite pentru fiecare obiect de pe pagină, fără restricții, indiferent de browser.
Cum scap de spațiul alb din partea de sus a site-ului meu web?
Accesați foaia de stil principală CSS și priviți selectorul pentru „#wrapper”. Dacă nu conține deja „clar: ambele;” în interiorul acestuia, adăugați acea proprietate. Aceasta va șterge flotările și ar trebui să remedieze spațiul alb din partea de sus a ecranului.
Cum elimin spațiile dintre margini și text?
Când utilizați CSS pentru a pune o margine pe <a> și <td> etichete, veți observa că obțineți spațiu între ele. În vremurile vechi, eliminați spațiul respectiv folosind atributul de depășire a celulelor acum depreciat. În aceste zile, o faceți cu proprietatea CSS border-collapse.
Cum scap de umplutura suplimentară în CSS?
Va funcționa o dimensiune simplă a fontului: 0 către elementul părinte. Puteți rezolva această problemă folosind HTML după cum urmează: Puteți rezolva această problemă folosind CSS după cum urmează: Setați atributul font-size: 0 pe părinte, i.e.
 Usbforwindows
Usbforwindows