În paginile magazinului sau arhivei WooCommerce puteți afișa împreună produse, numai categorii sau ambele produse și categorii împreună.
...
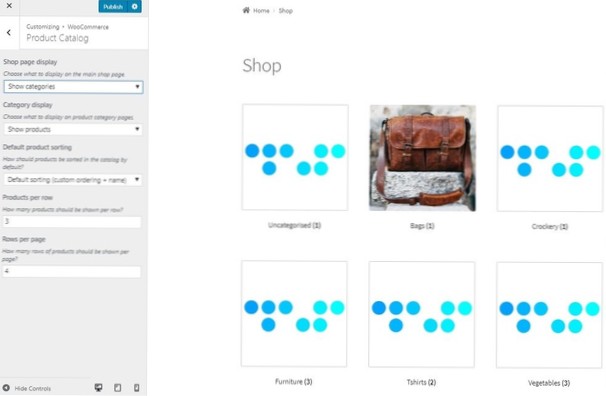
Afișați categoriile de produse pe pagina magazinului
- Faceți clic pe Aspect > Personalizați.
- Apoi accesați WooCommerce > Catalog de produse.
- Selectați „Afișați categoriile” din Afișare pagină magazin.
- Faceți clic pe Salvați modificările.
- Cum afișez o imagine de categorie în WooCommerce?
- Cum pot afișa produsele WooCommerce pe pagina mea de pornire?
- Cum schimb imaginea implicită a produsului în WooCommerce?
- Cum personalizez o pagină de categorie în WooCommerce?
- Cum arăt categoria unei imagini?
- Cum creez un link de categorie în WooCommerce?
- Cum afișez articole pe pagina mea de pornire?
- Cum pot seta postările de produse ca pagină de pornire?
- Cum pot schimba imaginea de substituent?
- Ce este imaginea de substituent WooCommerce?
- Care este cea mai bună dimensiune pentru imaginile produselor WooCommerce?
Cum afișez o imagine de categorie în WooCommerce?
Accesați WooCommerce → Setări, selectați fila Produse, apoi alegeți opțiunea Afișare. Pentru fiecare dintre opțiunile Afișare pagină magazin și Afișare categorie implicită, selectați Afișare produse. Salvați modificările.
Cum pot afișa produsele WooCommerce pe pagina mea de pornire?
Afișarea produselor cu WooCommerce pe pagina dvs. de pornire din SpicePress
- Instalarea pluginului WooCommerce. Pentru a instala WooCommerce, puteți urma acest articol.
- Gestionarea secțiunii de produse pentru pagina principală. În panoul de administrare WP, accesați Aspect >> Personalizați >> Setări secțiune pagină de pornire >> Setări Magazin acasă.
Cum modific imaginea implicită a produsului în WooCommerce?
După ce aveți ID-ul imaginii, va trebui să accesați Woocommerce>Setări>Produse>Imagine substituent. După ce actualizați ID-ul imaginii, veți vedea toate produsele fără imagine, actualizate cu imaginea dvs. implicită!
Cum personalizez o pagină de categorie în WooCommerce?
Cum să creați un design personalizat de pagină pentru categoria WooCommerce cu Tabelul de produse WooCommerce
- Configurați tabelul de produse WooCommerce. După ce ați instalat și activat pluginul WooCommerce Product Table, veți dori să configurați setările implicite. ...
- Faceți categoriile dvs. WooCommerce mai căutabile cu filtre.
Cum arăt categoria unei imagini?
php if (is_product_category ()) global $ wp_query; $ cat = $ wp_query->get_queried_object (); $ thumbnail_id = get_woocommerce_term_meta ($ cat->term_id, 'thumbnail_id', adevărat); $ image = wp_get_attachment_url ($ thumbnail_id); ecou "<img src = '$ image' alt = '' />"; ?>
Cum creez un link de categorie în WooCommerce?
Puteți utiliza funcția get_term_link () pentru a obține linkul categoriei de produse woocommerce.
Cum afișez articole pe pagina mea de pornire?
Selectați tipul de widget ca „Listă de produse din catalog” și introduceți informațiile de bază. În partea de jos puteți vedea condițiile de adăugat. Selectați opțiunea „Categorie” și selectați categoria pe care doriți să o afișați în pagina principală și faceți clic pe butonul „Insert Widget”. Asta este.
Cum pot seta postările de produse ca pagină de pornire?
Cum să configurați o postare de produs ca pagină de pornire
- Faceți clic pe Produse și faceți clic pe butonul Editați pentru produsul pe care doriți să îl utilizați.
- Uită-te la adresa URL din bara de adrese a browserului tău și notează ID-ul postării.
- Accesați Pagini → Adăugare nouă. ...
- Introduceți următorul cod scurt: ...
- Plasați cursorul între ghilimele și introduceți numărul de identificare din produsul dvs .
Cum pot schimba imaginea de substituent?
Pasul 1: Faceți clic pe forma / imaginea pe care doriți să o înlocuiți și apăsați tasta Ștergere de pe tastatură. Apoi, faceți clic pe pictograma imagine mică din interiorul formei de substituent gol. Pasul 2: Selectați imaginea dorită din caseta de dialog și faceți clic dreapta pentru a trimite imaginea în spate dacă există obiecte deasupra ei.
Ce este imaginea de substituent WooCommerce?
Când Imaginea prezentată nu a fost încă setată pentru un produs, WooCommerce implicit este o imagine substituent. Imaginea de substituent implicită de la WooCommerce este o cutie simplă de culoare gri, care poate părea deplasată pe un site care are configurare de design și branding.
Care este cea mai bună dimensiune pentru imaginile produselor WooCommerce?
Ce dimensiune ar trebui să aibă imaginile produsului? Rezoluția minimă pe care ar trebui să o utilizați pentru imaginile produselor dvs. WooCommerce este de 800 px x 800 px. Vă recomandăm să vizați mai mult decât atât, deoarece cu cât imaginile dvs. sunt mai calitative, cu atât vor fi mai bine percepute.
 Usbforwindows
Usbforwindows