- Cum editez CSS în WordPress?
- Jetpack funcționează cu WordPress org?
- Cum pot restaura CSS în WordPress?
- Cum adaug un jetpack la WordPress?
- De ce nu funcționează CSS-ul meu WordPress?
- Cum pot adăuga un CSS la o anumită pagină din WordPress?
- Jetpack încetinește WordPress?
- Este gratuit jetpack pentru WordPress?
- Merită banii cu jetpack??
- Cum pot recupera un fișier CSS?
Cum editez CSS în WordPress?
Editarea CSS prin WordPress Customizer
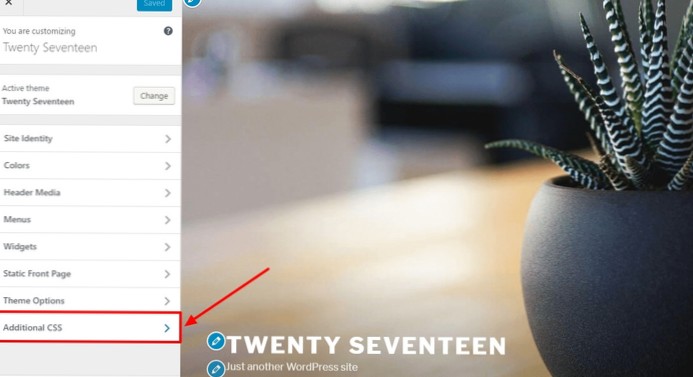
Conectați-vă la backend-ul WordPress și faceți clic pe Aspect > Personalizați pentru a deschide ecranul de personalizare a temei. Veți vedea o previzualizare live a site-ului dvs. web, cu opțiuni în stânga pentru a personaliza elemente precum culorile, meniurile sau alte widgeturi.
Jetpack funcționează cu WordPress org?
Jetpack vă oferă tot ce este mai bun din WordPress.com pe orice site
Cu un WordPress.com, puteți obține caracteristicile pe care le-am creat inițial pentru acest site pe un site auto-găzduit. Vă oferă acces la funcții care utilizează serverele Automattic, cum ar fi rețeaua noastră de livrare de conținut, copii de rezervă, găzduire video și multe altele.
Cum pot restaura CSS în WordPress?
Puteți vedea revizuirile CSS anterioare făcând clic pe linkul „Revizuiri CSS” din partea dreaptă sus a Customizerului, apoi vizualizând reviziile listate în coloana din dreapta în caseta CSS Revisions. Acesta este cel pe care îl căutați? Puteți să-l restaurați făcând clic pe butonul „Restaurare”.
Cum adaug un jetpack la WordPress?
Cum se instalează Jetpack
- Conectați-vă la tabloul de bord al administratorului WordPress și faceți clic pe „Plugins” din meniul din stânga.
- Faceți clic pe „Adăugați un nou” și introduceți „Jetpack” în caseta de căutare. Primul rezultat ar trebui să fie „Jetpack by WordPress.com ”.
- Faceți clic pe „Instalați acum” sub titlul pluginului și faceți clic pe „OK” pentru a confirma. ...
- Faceți clic pe linkul „Activați pluginul”.
De ce nu funcționează CSS-ul meu WordPress?
wp_enqueue_style ('total-child-css', ... Iată trucul: asigurați-vă că tema copilului depinde ȘI de foaia de stil Reaction Buttons. Tot ce trebuie să facem este să găsim „mânerul” acelei foi de stil și să o adăugăm la matricea noastră de dependență. Din păcate, WordPress nu face mai ușoară găsirea mânerului foilor de stil.
Cum pot adăuga un CSS la o anumită pagină din WordPress?
Pur și simplu conectați-vă la panoul de administrare WordPress, accesați meniul Plugins și faceți clic pe Adăugare nouă. În câmpul de căutare, tastați CSS personalizat Post / Page specific și faceți clic pe Căutare pluginuri. Apoi îl puteți instala făcând clic pe butonul „Instalare acum”.
Jetpack încetinește WordPress?
Jetpack nu încetinește site-ul dvs. web. S-ar putea să nu vă placă Jetpack, dar nu este un porc de lățime de bandă. Pentru un plugin care face multe, este destul de drăguț simplificat. Când am adăugat cele trei pluginuri separate, am văzut o creștere mult mai dramatică a timpilor de încărcare peste Jetpack.
Este gratuit jetpack pentru WordPress?
Utilizarea Jetpack necesită crearea unui WordPress.cont com. Nucleul Jetpack este gratuit, dar multe dintre caracteristicile sale necesită un abonament plătit.
Merită jetpack banii?
Da, folosind Jetpack merită. Pluginul / serviciul oferă o cantitate semnificativă de caracteristici gratuit și la prețul de 3 USD.50 / lună pentru funcțiile PRO, veți avea acces la servicii pentru care cu siguranță ar trebui să plătiți mai mult, dacă ar trebui să optați pentru alte servicii terțe.
Cum pot recupera un fișier CSS?
Pași simpli pentru recuperarea CSS ștearsă, Foaie de stil în cascadă pe Windows & Mac
- După descărcarea aplicației, instalați-o pe orice computer Mac sau Windows.
- Porniți programul și alegeți discul sau partiția unde au fost văzute ultima dată fișierele.
- Selectați Recuperare pentru a începe să căutați pe disc sau partiție fișierele pierdute.
 Usbforwindows
Usbforwindows