- Cum pot adăuga manual o schemă?
- Cum adăugați un markup de schemă?
- Cum adaug un markup de schemă la WordPress fără pluginuri?
- Cum adaug manual un markup de schemă în WordPress?
- Unde pun schema?
- Câte tipuri de markup-uri de schemă există?
- Care sunt exemple de scheme?
- Pentru ce este marcarea schemei?
- Ce este formatul JSON-LD?
- Yoast face schemă?
- Cum creați o schemă?
- Cum pot adăuga o schemă de întrebări frecvente în WordPress fără plugin?
Cum pot adăuga manual o schemă?
Adăugați manual marcarea microdatelor pentru o proprietate
Faceți clic pe tipul de date din lista Tipuri de date acceptate de Markup Helper. Apoi faceți clic pe linkul către schemă.documentația de referință org pentru tipul de date. Găsiți numele proprietății pentru datele suplimentare pe care doriți să le marcați.
Cum adăugați un markup de schemă?
Cum implementez marcarea schemei pe site-ul meu?
- Accesați Google Structure Data Markup Helper.
- Selectați tipul de date pe care intenționați să le marcați.
- Inserați adresa URL a paginii sau a articolului pe care doriți să îl marcați.
- Evidențiați și selectați tipul de elemente care trebuie marcate.
- Continuați să adăugați elemente de marcare. ...
- Creați codul HTML.
Cum adaug un markup de schemă la WordPress fără pluginuri?
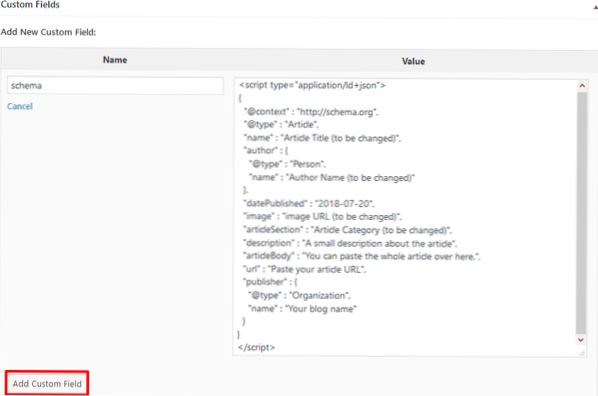
Pasul 1: în tabloul de bord WordPress, accesați orice postare sau pagină la care doriți să adăugați schema. Asigurați-vă că câmpurile personalizate sunt bifate în Opțiunile ecranului din partea de sus. Pasul 2: În acest pas, voi crea codul de marcare a schemei folosind Google Structured Data Markup Helper. Urmați videoclipul pentru a finaliza acest proces.
Cum adaug manual un markup de schemă în WordPress?
Instalați-l în mod obișnuit accesând Plugins > Adăugați Nou și căutați Schema. Faceți clic pe Instalare și apoi pe Activare. Odată ce pluginul este instalat și activat, accesați Schema > Setări pentru a începe să adăugați markup Schema pe site-ul dvs.
Unde pun schema?
L-ai putea pune în antet, l-ai putea pune în subsol, l-ai putea pune direct în HTML și corp. Într-adevăr, trebuie să intre în acea pagină și, evident, nu ar trebui să încurce nimic. Dacă vrei să fii cu adevărat curat. Vă recomand să îl puneți cât mai sus pe pagină.
Câte tipuri de markup-uri de schemă există?
Cele mai populare motoare de căutare acceptă trei tipuri de formate de marcare a schemei: JSON-LD. Microdate. RDFa.
Care sunt exemple de scheme?
Schemele reprezintă modalitățile prin care sunt amintite caracteristicile anumitor evenimente sau obiecte, determinate de autocunoaștere și de fondul cultural-politic. Exemple de scheme includ rubricile, rolurile sociale percepute, stereotipurile și viziunile asupra lumii.
Pentru ce este marcarea schemei?
Marcarea schemei (schema.org) este un vocabular structurat de date care ajută motoarele de căutare să înțeleagă mai bine informațiile de pe site-ul dvs. web pentru a oferi rezultate bogate. Aceste marcaje permit motoarelor de căutare să vadă semnificația și relațiile din spatele entităților menționate pe site-ul dvs.
Ce este formatul JSON-LD?
JSON-LD este un format ușor de date conectate. ... Se bazează pe formatul JSON deja reușit și oferă o modalitate de a ajuta datele JSON să interacționeze la scară web. JSON-LD este un format de date ideal pentru medii de programare, servicii web REST și baze de date nestructurate, cum ar fi Apache CouchDB și MongoDB.
Yoast face schemă?
Pluginul Yoast SEO WooCommerce generează Schema produsului pentru a evidenția produsele dvs. în căutare. Yoast SEO folosește JSON-LD pentru a adăuga Schema.informații despre org despre căutarea site-ului dvs., numele site-ului dvs., logo-ul dvs., imagini, articole, profiluri sociale și multe altele pentru paginile dvs. web.
Cum creați o schemă?
Generatorul JSON-LD al aplicației Schema
Pentru utilizare, selectați unul dintre cele opt tipuri de copii sau utilizați meniul derulant pentru a selecta unul dintre sutele de tipuri de părinți. După ce ați terminat de introdus informațiile dorite, pur și simplu copiați și lipiți codul pe site-ul dvs. web. Dar nu uitați să verificați mai întâi munca dvs. pe Instrumentul de testare a datelor structurate de la Google.
Cum pot adăuga o schemă de întrebări frecvente în WordPress fără plugin?
Adăugarea schemei de întrebări frecvente în WordPress fără plugin
- Generați codul schemei FAQ, așa cum este explicat în titlul Cum se adaugă schema FAQ la un site web.
- Accesați postarea sau pagina în care doriți să adăugați schema FAQ.
- Inserați codul de schemă FAQ generat sub conținutul postării / paginii. ...
- Faceți clic pe Actualizare / Publicare pentru a salva modificările.
 Usbforwindows
Usbforwindows