- Cum activez butonul tooltip dezactivat?
- Cum dezactivez sfatul de instrument?
- Cum elimin știftul de pe WordPress?
- Cum activez tooltip în HTML?
- Cum activez descrierea instrumentului Bootstrap?
- Ce este tooltip în unghiular?
- Cum elimin știrile UI?
- Cum ascund sfatul meu de instrumente implicit pentru browser?
- Cum dezactivez sfaturile de instrumente?
- Cum pot adăuga tooltip la WordPress fără pluginuri?
- Cum scap de hover în WordPress?
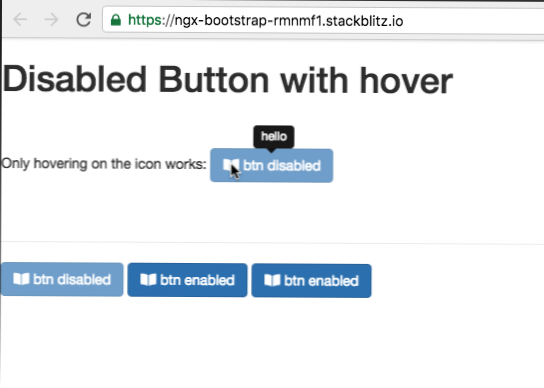
Cum activez butonul tooltip dezactivat?
În mod implicit, sfaturile de instrumente nu vor fi afișate pe elementele dezactivate. Cu toate acestea, puteți activa acest comportament utilizând pașii următori: Adăugați un element dezactivat precum elementul buton într-un div al cărui stil de afișare este setat să fie blocat în linie . Setați evenimentul pointer ca fiind niciunul pentru elementul dezactivat (buton) prin CSS.
Cum dezactivez sfatul de instrument?
Dezactivați sfaturile de instrumente folosind css
- Nu puteți dezactiva sfatul instrumentului în CSS. Dar dacă nu doriți sfatul instrumentului, atunci ar trebui să evitați să scrieți atributul titlu al <A> etichetă. - ...
- Nu uitați că eticheta de titlu există și din motive de accesibilitate. ...
- Eliminarea atributului title are, de asemenea, implicații SEO. -
Cum elimin știftul de pe WordPress?
Pași. În Setări → fila Sfat de instrumente → Sfat de instrumente - secțiunea Conținut, dezactivați „Afișați sfatul de instrument. Aceasta va dezactiva sfaturile de instrumente pe toate paginile. Editați pagina în care doriți să apară sfaturile de instrumente.
Cum activez tooltip în HTML?
HTML: utilizați un element container (cum ar fi <div>) și adăugați clasa „tooltip” la aceasta. Când utilizatorul trece cu mouse-ul peste aceasta <div>, se va afișa textul cu sfaturi. Textul de tip tooltip este plasat în interiorul unui element în linie (cum ar fi <span>) cu .
Cum activez descrierea instrumentului Bootstrap?
Pentru a crea un tooltip, adăugați atributul data-toggle = "tooltip" la un element. Notă: sfaturile de instrumente trebuie inițializate cu jQuery: selectați elementul specificat și apelați metoda descriptivă ().
Ce este tooltip în unghiular?
Sfat de instrumente Material unghiular oferă o etichetă de text care este afișată atunci când utilizatorul trece peste sau apasă lung un element.
Cum elimin știftul de instrumente UI?
Sintaxă: $ (". selector "). tooltip („dezactivați”);
Cum ascund sfatul meu de instrumente implicit pentru browser?
Ar trebui să stocați titlul existent într-o variabilă pentru a fi folosit de sfatul de instrumente personalizat, eliminați titlul din element, astfel încât cel implicit să nu apară, atunci când sfatul de instrumente personalizat este terminat, ați pune titlul înapoi pe element, astfel încât lucrurile sunt pregătite pentru următoarea ocurență.
Cum dezactivez sfaturile de instrumente?
Cum se dezactivează sfaturile de instrumente în Windows 10
- Deschideți acest computer în File Explorer.
- În interfața de utilizare Ribbon a Explorer, faceți clic pe Fișier -> Schimbați folderul și opțiunile de căutare. Dacă ați dezactivat panglica, apăsați F10 -> faceți clic pe meniul Instrumente - Opțiuni folder.
- În fereastra de dialog „Opțiuni Explorer fișier”, comutați la fila Vizualizare. ...
- Faceți clic pe butoanele Aplicare și OK.
Cum pot adăuga tooltip la WordPress fără pluginuri?
Da, este posibil să instalați un Tooltip WordPress fără un plugin. Cu toate acestea, dacă nu doriți să utilizați un plugin Tooltip pentru a adăuga cu ușurință un Tooltip pe site-ul dvs. WordPress, va trebui să fiți un utilizator avansat și să utilizați html sau jquery (sau să angajați un dezvoltator care să o facă pentru dvs.).
Cum scap de hover în WordPress?
Mai întâi faceți clic dreapta pe elementul pe care doriți să dezactivați efectul de hover și selectați opțiunea de meniu „Inspectați” conform diagramei de mai jos. Selectați opțiunea meniului inspectare pentru a afișa ierarhia tuturor elementelor de pe pagină. Informațiile necesare acum vor fi numărul articolului din meniu, iar în acest caz numărul este 5.
 Usbforwindows
Usbforwindows