- Cum remediez o problemă iframe?
- Cum încorporez un Iframe în WordPress?
- Ce este pluginul iframe?
- Cum remediez o conexiune refuzată de iframe?
- De ce nu ar trebui să folosim iframe?
- Este o bună practică să folosiți iframe?
- Cum obțin un cod de încorporare iframe?
- Cum pot obține codul de încorporare de pe un site web?
- Pot iframe un site web?
- Sunt încă utilizate IFramele?
- Ce este un iFrame și cum funcționează?
- Pentru ce se utilizează iFrame Chatid?
Cum remediez o problemă iframe?
Conectați-vă pentru opțiuni de asistență suplimentare pentru a vă rezolva rapid problema
- Despre problemele live.
- Probleme live comune. Probleme de aliniere. Probleme cu clicuri. ...
- Folosiți instrumente pentru a ajuta la investigarea unei probleme live.
- Identificați problemele folosind instrumentele de depanare.
- Înțelegeți iframele și soluția iframe DART.
- Înlocuiți setările pentru reclame pentru anunțurile Rich Media.
Cum încorporez un Iframe în WordPress?
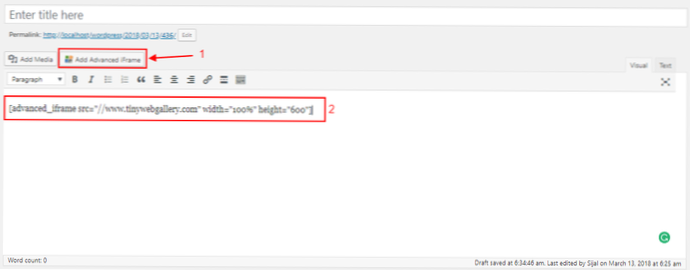
Utilizați codul încorporat al sursei pentru a adăuga iFrame în WordPress
Pe YouTube, puteți obține acest cod accesând videoclipul de pe YouTube, apoi făcând clic pe butonul Distribuiți de sub acesta. Apoi, veți vedea un popup cu mai multe opțiuni de partajare. Pur și simplu faceți clic pe butonul Încorporați. Acum, YouTube vă va arăta codul iFrame.
Ce este pluginul iframe?
Un iFrame este un cadru în linie utilizat în interiorul unei pagini web pentru a încărca un alt document HTML în interiorul acestuia. ... Uneori, hackerii pot lăsa și codul iframe într-un site WordPress ca backdoor. Acest cod se încarcă într-un iframe și oferă hackerilor acces la distanță la un site WordPress piratat.
Cum remediez o conexiune refuzată de iframe?
Cel mai probabil site web pe care încercați să îl încorporați ca iframe nu permite încorporarea. Trebuie să actualizați X-Frame-Options pe site-ul pe care încercați să îl încorporați pentru a permite portalul dvs. Power Apps (dacă aveți controlul asupra acelui site web).
De ce nu ar trebui să folosim iframe?
Dacă creați un iframe, site-ul dvs. devine vulnerabil la atacuri între site-uri. Este posibil să primiți un formular web rău intenționat care poate fi trimis, phishing-ul datelor personale ale utilizatorilor dvs. Un utilizator rău intenționat poate rula un plug-in. Un utilizator rău intenționat poate schimba adresa URL a site-ului sursă.
Este o bună practică să folosiți iframe?
Dacă utilizați un iframe pentru a vă deplasa pe un site dezvoltat corespunzător, atunci, desigur, este o practică proastă. Cu toate acestea, uneori un iframe este acceptabil. ... Nu trebuie folosit niciodată ca parte integrantă a site-ului dvs., ci ca o parte a conținutului dintr-un site. De obicei, dacă o puteți face fără un iframe, aceasta este o opțiune mai bună.
Cum obțin un cod de încorporare iframe?
Pentru a obține codul iframe, urmați acești pași:
- Faceți clic pe PUBLICARE în partea de sus a Form Builder.
- Accesați secțiunea EMBED.
- Selectați opțiunea de încorporare IFRAME.
- În cele din urmă, faceți clic pe butonul COPY CODE pentru a copia codurile.
Cum obțin codul de încorporare de pe un site web?
Cum să adăugați coduri de încorporare HTML pe site-ul dvs. web [Sfat rapid]
- Generați codul de încorporare.
- Evidențiați codul de încorporare, apoi copiați-l în clipboard.
- În sistemul dvs. de gestionare a conținutului, deschideți vizualizatorul HTML.
- Lipiți fragmentul HTML pe care tocmai l-ați copiat în fereastra vizualizatorului HTML. Apoi faceți clic pe „OK” sau „Salvare”. '
- Acum ați încorporat conținut pe site-ul sau blogul dvs.
Pot iframe un site web?
Un iframe sau un cadru inline este utilizat pentru a afișa obiecte externe, inclusiv alte pagini web într-o pagină web. Un iframe acționează cam ca un mini browser web într-un browser web. ... Adresa URL specificată în atributul src indică locația unui obiect extern sau a unei pagini web. Următorul exemplu afișează „salut.
Sunt încă utilizate IFramele?
Elementul iframe este acceptat de toate browserele moderne pentru desktop și mobil. Cu toate acestea, unele browsere încă nu răspund în mod consecvent la cele trei noi atribute HTML5 pentru acest element.
Ce este un iFrame și cum funcționează?
Un iFrame este un cadru într-un cadru. Este o componentă a unui element HTML care vă permite să încorporați documente, videoclipuri și suporturi interactive într-o pagină. Procedând astfel, puteți afișa o pagină web secundară pe pagina principală. Elementul iFrame vă permite să includeți un conținut din alte surse.
Pentru ce se utilizează iFrame Chatid?
Un IFrame (Inline Frame) este un document HTML încorporat într-un alt document HTML pe un site web. Elementul HTML IFrame este adesea folosit pentru a insera conținut dintr-o altă sursă, cum ar fi o reclamă, într-o pagină Web.
 Usbforwindows
Usbforwindows