- Cum faci o poză de erou?
- Cum creați o imagine de erou pe întreaga pagină?
- Cum faci un erou al imaginii în HTML?
- Ceea ce face o imagine de erou bună?
- Ce este un erou în design?
- Câți pixeli are ecran complet?
- Ce este eroul pe Web?
- Cum faceți din imagine o pagină completă?
- Cum adaug o imagine de fundal în HTML?
- De ce se numește imaginea eroului?
- Ce este secțiunea erou în HTML?
Cum faci o poză de erou?
Aflați cum să creați o imagine uimitoare de erou de site în 5 minute sau mai puțin
- Găsiți o imagine izbitoare la rezoluție înaltă.
- Creați un nou fișier Photoshop cu dimensiunea adecvată pentru a se potrivi spațiului dvs. de erou.
- Decideți cât de clare doriți să fie. Estompați dacă este necesar.
- Decideți cât de întunecat doriți să fie. ...
- Adăugați o copie erou.
Cum creați o imagine de erou pe întreaga pagină?
Să începem prin configurarea codului HTML.
- Configurați codul HTML. Creați două containere pentru secțiunea erou și conținutul eroului: . ...
- Adăugați imaginea de fundal. ...
- Centrați conținutul cu flexbox. ...
- Stilizați textul eroului. ...
- Stilează butonul erou. ...
- Testați secțiunea erou pe diferite dimensiuni ale ferestrei.
Cum faci un erou al imaginii în HTML?
În primul rând, creăm un <div> etichetați cu clasa „heroImage”. În codul nostru CSS, vom folosi această clasă pentru a adăuga o imagine de fundal eroului nostru. Apoi, creăm un <div> etichetați cu clasa „heroContents”. Acest <div> eticheta conține conținutul imaginii eroului nostru: textul și butonul.
Ceea ce face o imagine de erou bună?
Imaginea eroului tău trebuie să facă două lucruri simultan: Captează atenția (și arată bine) Arată-ți produsul sau amplifică emoția pe care încerci să o creezi.
Ce este un erou în design?
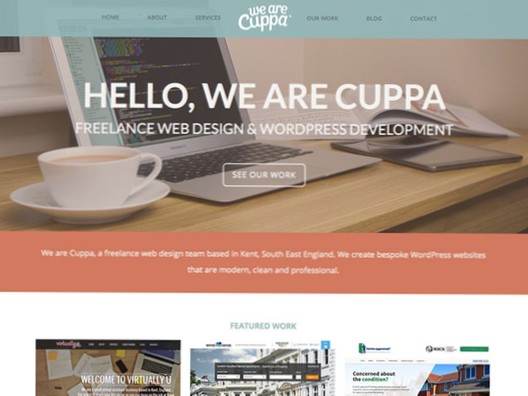
Imaginea eroului este adesea primul element vizual pe care un vizitator îl întâlnește pe site; acesta prezintă o imagine de ansamblu asupra celui mai important conținut al site-ului. O imagine de erou constă adesea din imagine și text și poate fi statică sau dinamică (e.g. o listă rotativă de imagini și / sau subiecte).
Câți pixeli are ecran complet?
În mod implicit, dimensiunea ideală a imaginii pentru eroul site-ului web pentru imaginile de fundal pe ecran complet are o lățime de 1200 pixeli. Cu toate acestea, dacă utilizatorii navighează pe ecrane mai mari, aceste imagini trebuie să se mărească pentru a umple ecranul.
Ce este eroul pe Web?
O imagine erou este un termen de proiectare a site-ului web folosit pentru a descrie o imagine banner supradimensionată în partea de sus a unui site web. Uneori numit „antet de erou”, servește drept prima privire a companiei și ofertei de către utilizator datorită plasării sale proeminente în partea de sus a unei pagini web care se extinde de obicei pe lățime completă.
Cum faceți din imagine o pagină completă?
O modalitate destul de simplă de a rezolva acest lucru este să puneți o imagine în linie pe pagină, să o poziționați în partea stângă sus și să-i dați o lățime minimă și min-înălțime de 100%, păstrând raportul de aspect.
Cum adaug o imagine de fundal în HTML?
În HTML, putem adăuga cu ușurință imaginea de fundal în documentul HTML care urmează să fie afișat pe o pagină web folosind următoarele două metode diferite: Utilizarea atributului Background (Etichetă HTML)
...
- <! Doctype Html>
- <HTML>
- <Cap>
- <Titlu>
- Adăugați imaginea de fundal folosind atributul de fundal.
- </Titlu>
- </Cap>
- <Corp>
De ce se numește imaginea eroului?
Un pic de trivia pentru băieții de acolo care se întreabă de ce imaginile eroilor sunt numite ca atare. Termenul „erou” a fost folosit pentru prima dată în lumea teatrului și a fost recuzita (de obicei se numește eroul prop) care este mai detaliat decât de obicei, deoarece este menit să fie văzut sau vizionat în apropiere.
Ce este secțiunea erou în HTML?
Pe web, secțiunea erou este de obicei o imagine proeminentă, un glisor, un text sau un element similar, care are o poziție centrală în partea de sus a aspectului paginii dvs. de pornire și, eventual, a paginilor ulterioare. Este în față și în centru și în fața ta.
 Usbforwindows
Usbforwindows