- Cum adăugați o bară laterală la o temă?
- Cum adăugați o bară laterală în tema 20 20?
- Cum adaug o a doua bară laterală în WordPress?
- Cum pot adăuga o bară laterală personalizată la tema mea WordPress?
- Cum configurați o bară laterală?
- Cum creați o bară laterală?
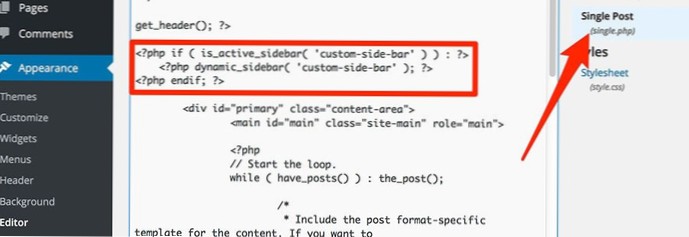
Cum adăugați o bară laterală la o temă?
Pentru a încărca bara laterală în temă, utilizați funcția get_sidebar. Aceasta ar trebui să fie inserată în fișierul șablon unde doriți să fie afișată bara laterală. Pentru a încărca bara laterală implicită.
Cum adăugați o bară laterală în tema 20 20?
Odată instalat și activ, accesați „Tablou de bord - Aspect - Personalizați”, apoi în Customizer, accesați „Opțiuni generale - Injectați bara laterală”. De aici puteți alege unde doriți să afișați bara laterală pe site-ul dvs. și puteți chiar regla fin bara laterală cu personalizări precum ..
Cum adaug o a doua bară laterală în WordPress?
Acum deschideți tabloul de bord WordPress și accesați Aspect > Fila Widgets. Ar trebui să existe o nouă bară laterală în partea dreaptă a paginii, pe care o puteți personaliza adăugând widget-uri la ea. Acum, veți putea alege ce bară laterală să utilizați pentru fiecare pagină sau postare.
Cum pot adăuga o bară laterală personalizată la tema mea WordPress?
Înainte de a intra, nu uitați să instalați și să activați mai întâi pluginul.
- Pasul 1: Creați prima bară laterală personalizată WordPress. Odată ce pluginul este în funcțiune, veți găsi o opțiune care citește Creați o nouă bară laterală sub Aspect > Widgeturi pe tabloul de bord. ...
- Pasul 2: Specificați locația pentru noua dvs. bară laterală.
Cum configurați o bară laterală?
Cum să creați o bară laterală pliabilă în CSS
- <cap> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> ...
- .sidebar div padding: 8px 8px 8px 30px; ...
- <div id = "mySidebar"> <div onclick = "closeNav ()">×</ div> ...
- <div id = "principal">
Cum creați o bară laterală?
Să facem treaba: pentru a crea o bară laterală simplă, va trebui să rezolvați 3 sarcini principale:
- Creați o structură adecvată (HTML)
- Adăugați stil și poziție (CSS)
- Adăugați un comportament de deschidere / închidere (JS)
 Usbforwindows
Usbforwindows

![Crearea de categorii, pagini și postări pe tabloul de bord [închis]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)

