- Cum faceți ca o bară laterală să plutească?
- Cum plutești în stânga și în dreapta în HTML?
- Ce pot folosi în loc de un float right?
- Cum creați o bară laterală dublă în HTML?
- Cum îmi repar bara laterală?
- Cum creați o bară laterală?
- Cum plutești o întindere dreaptă?
- Cum plutești plutesc la stânga și la dreapta?
- Cum plutești un buton spre dreapta?
- Cum folosesc Flexbox în loc de float?
- De ce float right nu funcționează?
- Cum plutești chiar în ecranul flex?
Cum faceți ca o bară laterală să plutească?
Cum se creează un element HTML plutitor care rămâne în bara laterală la derulare
- Calculați distanța corectă în pixeli. ...
- Fixează elementul în partea de sus a documentului. ...
- Calculați distanța de derulare. ...
- Poziționați conținutul plutitor în partea de jos. ...
- Creați restul codului.
Cum plutești în stânga și în dreapta în HTML?
Proprietatea float poate avea una dintre următoarele valori:
- stânga - Elementul plutește în stânga containerului său.
- dreapta - Elementul plutește la dreapta containerului său.
- none - Elementul nu plutește (va fi afișat exact acolo unde apare în text). ...
- inherit - Elementul moștenește valoarea float a părintelui său.
Ce pot folosi în loc de un float right?
Alternative la plutire
- afișaj: bloc în linie.
- poziție: absolută.
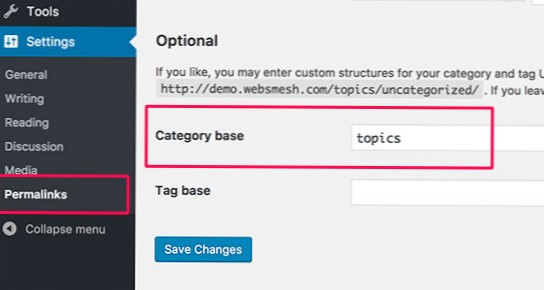
Cum creați o bară laterală dublă în HTML?
Cum să creați o bară laterală pliabilă în CSS
- <cap> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> ...
- .sidebar div padding: 8px 8px 8px 30px; ...
- <div id = "mySidebar"> <div onclick = "closeNav ()">×</ div> ...
- <div id = "principal">
Cum îmi repar bara laterală?
Conținutul dvs. va trebui să fie containerul în care să introduceți pagina. Valorile de aici sunt testul meu pentru a vedea dacă sunt corect în acest sens. Dacă lățimea și înălțimea dvs. depășesc valorile pe care le-ați setat pentru conținut, barele de defilare vor apărea. Pentru a avea o bară laterală fixă receptivă, pur și simplu adăugați o interogare media.
Cum creați o bară laterală?
Să facem treaba: pentru a crea o bară laterală simplă, va trebui să rezolvați 3 sarcini principale:
- Creați o structură adecvată (HTML)
- Adăugați stil și poziție (CSS)
- Adăugați un comportament de deschidere / închidere (JS)
Cum plutești o întindere dreaptă?
Dacă doriți să aliniați un <span> element din dreapta <div>, puteți utiliza unele CSS. În special, trebuie să utilizați proprietatea float cu valorile „dreapta” și „stânga”.
Cum plutești plutesc la stânga și la dreapta?
niciunul: elementul nu plutește. Aceasta este valoarea inițială. stânga: plutește elementul la stânga containerului său. dreapta: plutește elementul în dreapta containerului său.
Cum plutești un buton spre dreapta?
Dacă doriți să mutați butonul spre dreapta, puteți plasa butonul în interiorul unui <div> element și adăugați proprietatea text-align cu valoarea „dreaptă” a acesteia la clasa „align-right” a <div>.
Cum folosesc Flexbox în loc de float?
În loc să utilizați un flotor pentru a crea machete prin elemente plutitoare la stânga sau la dreapta, flexbox vă permite să creați machete prin alinierea elementelor la o singură axă. Axa poate fi orizontală sau verticală. Este cel mai bine utilizat pentru distribuirea spațiului pentru articolele din aceeași axă. Creați un container părinte, flex-container .
De ce float right nu funcționează?
Trucul este să aplicați overflow: auto la div, care începe un nou context de formatare a blocurilor. ... În HTML și CSS originale, butonul plutitor a ieșit din fluxul de conținut, astfel încât marginea divului ar fi poziționată în raport cu textul în flux, care nu include niciun element plutitor.
Cum plutești chiar în ecranul flex?
Deci, dacă doriți să poziționați elementul copil la dreapta elementului părinte, puteți utiliza margin-left: auto, dar acum elementul copil va împinge și alte div-uri spre dreapta, după cum puteți vedea aici . Nu ai nevoie de flotoare. De fapt, sunt inutile, deoarece plutitoarele sunt ignorate în flexbox. De asemenea, nu aveți nevoie de poziționare CSS.
 Usbforwindows
Usbforwindows