- Cum îmi aliniez sigla la centru?
- Cum puteți centra o siglă pe o imagine?
- Cum puteți centra o siglă în HTML?
- Cum poziționați o imagine în mijlocul unei pagini?
- Cum aliniez o imagine verticală și orizontală centrată într-o div?
- Care este alinierea logo-ului?
- Cum centrezi o imagine?
- Cum îmi mut sigla în centru în CSS?
- Cum pot adăuga o siglă în bara de navigare?
- Cum puteți centra totul în HTML?
- Cum mut o imagine în centru în HTML?
- Cum pot centra un buton în CSS?
Cum îmi aliniez logo-ul la centru?
O metodă pentru a face acest lucru este să puneți toate etichetele dvs. div într-un alt div cu împachetarea clasei. Puteți adăuga apoi textul CSS-align: center; pe clasa de împachetare și care vă va alinia centrul antetului.
Cum puteți centra o siglă pe o imagine?
Dar puteți utiliza cu ușurință text-align: center ca stil pe elementul părinte al logo-ului. Ar trebui să aveți un logo centrat de aproximativ jumătate din lățimea paginii. Nu este nici o rușine în utilizarea etichetei img și, de fapt, dacă doriți să scalați, atunci este foarte convenabil să aveți acest lucru.
Cum puteți centra o siglă în HTML?
Pentru suport în HTML5, utilizați un atribut de stil cu valoarea text-align: center în interiorul unui element la nivel de bloc; precum un <p></ p> Etichete.
Cum poziționați o imagine în mijlocul unei pagini?
Pasul 1: Înfășurați imaginea într-un element div. Pasul 2: setați proprietatea afișajului la „flex”, care îi spune browserului că div este containerul părinte, iar imaginea este un element flexibil. Pasul 3: setați proprietatea justify-content la „centru”."Pasul 4: setați lățimea imaginii la o valoare de lungime fixă.
Cum aliniez o imagine verticală și orizontală centrată într-o div?
Centrarea unei imagini pe verticală
- Pasul 1: definiți poziția absolută. În primul rând, schimbăm comportamentul de poziționare a imaginii de la static la absolut: div înălțime: 800px; poziție: relativă; fundal: roșu; img width: 80%; poziție: absolută; ...
- Pasul 2: Definiți Top & Proprietăți la stânga. ...
- Pasul 3: Definiți proprietatea Transform.
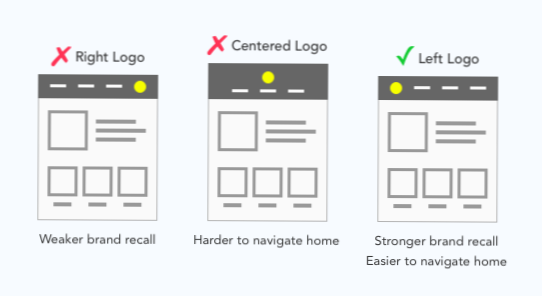
Care este alinierea logo-ului?
Alinierea (așa cum sugerează și numele) se referă la organizarea elementelor în raport cu o linie sau marjă. Aceasta nu trebuie să fie o linie literală în proiectarea dvs. de fapt, este de obicei o marjă invizibilă implicată de modul în care este aranjat designul.
Cum centrezi o imagine?
Pentru a centra o imagine, trebuie să setăm valoarea margin-stânga și marginea-dreapta pentru auto și să o transformăm într-un element de bloc folosind afișajul: block; proprietate. Dacă imaginea se află în elementul div, atunci putem folosi text-align: center; proprietate pentru alinierea imaginii la centru în div.
Cum îmi mut sigla în centru în CSS?
Acesta este și modul de a centra o imagine: transformați-o într-un bloc propriu și aplicați-i proprietățile marginilor. De exemplu: IMG. afișat display: block; margine-stânga: auto; marginea-dreapta: auto ...
Cum pot adăuga o siglă în bara de navigare?
Adăugarea de imagini logo la bara de navigație și subsol
- Deschideți header-top-navbar. fișier php din folderul șabloane din editorul dvs.
- Găsiți următorul element: <A ...
- Ștergeți următoarea etichetă, care plasează numele site-ului nostru în linkul de marcă navbar: <? ...
- Înlocuiți linia de cod anterioară cu eticheta corespunzătoare pentru imaginea logo-ului nostru: <img src = "<?
Cum puteți centra totul în HTML?
Pentru a centra textul utilizând HTML, puteți utiliza fișierul <centru> etichetați sau utilizați o proprietate CSS. Pentru a continua, selectați opțiunea pe care o preferați și urmați instrucțiunile. Folosind <centru></centru> Etichete. Folosind o proprietate a unei foi de stil.
Cum mut o imagine în centru în HTML?
Un <img> elementul este un element inline (valoarea afișată a blocului inline). Poate fi ușor centrat prin adăugarea text-align: center; Proprietate CSS pentru elementul părinte care îl conține. Pentru a centra o imagine folosind text-align: center; trebuie să plasați <img> în interiorul unui element la nivel de bloc, cum ar fi un div .
Cum pot centra un buton în CSS?
Cum se centrează un buton în CSS?
- text-align: center - Prin setarea valorii proprietății text-align a etichetei div părinte la centru.
- margin: auto - Prin setarea valorii proprietății marginii la auto.
- display: flex - Prin setarea valorii proprietății de afișare la flex și a valorii proprietății justify-content la centru.
 Usbforwindows
Usbforwindows