- Cum pot adăuga cod CSS la WordPress?
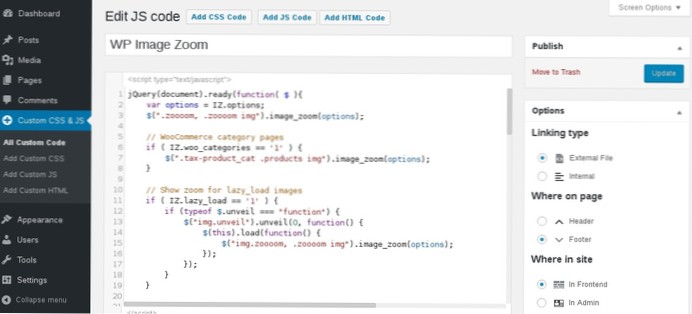
- Cum adaug cod JavaScript în WordPress?
- Cum adaug un atribut unui șablon WordPress?
- Cum includ CSS și JS în tema WordPress?
- Cum folosesc șabloanele CSS în WordPress?
- Unde este stilul CSS în WordPress?
- Unde este codul de încorporare în WordPress?
- Pot folosi JavaScript cu WordPress?
- Care este cea mai bună practică pentru lucrul cu WordPress CSS?
- Cum afișez șabloane în WordPress?
- Cum se numește un șablon WordPress?
- Câte șabloane poate conține o temă WordPress?
Cum pot adăuga cod CSS la WordPress?
Pentru a adăuga CSS la WordPress, trebuie doar să:
- Navigați la Aspect > Personalizați în tabloul de bord WordPress pentru a deschide WordPress Customizer.
- Selectați opțiunea CSS suplimentară din meniul din stânga în interfața WordPress Customizer:
Cum adaug cod JavaScript în WordPress?
Adăugați JavaScript personalizat pe site-ul dvs. WordPress
- Conectați-vă la site-ul dvs. WordPress.
- Accesați pluginuri > Adăuga nou.
- Căutați „Scripturi pentru antet și subsol”.
- Faceți clic pe „Instalați acum” și activați pluginul.
Cum adaug un atribut unui șablon WordPress?
În editorul WordPress, găsiți un câmp de opțiuni numit „Atribute de pagină” cu un meniu derulant sub „Șablon”. Dacă faceți clic pe acesta, veți obține o listă de șabloane de pagini disponibile pe site-ul dvs. WordPress. Alegeți-l pe cel dorit, salvați sau actualizați pagina și ați terminat.
Cum includ CSS și JS în tema WordPress?
- Inclusiv stilul temei principale. css. ...
- Utilizarea scripturilor preînregistrate. Vă rugăm să deschideți directorul wp-includes / js. ...
- Dependențe. ...
- Împiedicați ca fișierele CSS și JavaScript să fie stocate în cache. ...
- Mutați jQuery din antet în subsol. ...
- Treceți parametrii PHP către JS. ...
- Anulați înregistrarea scripturilor și a foilor de stil de care nu aveți nevoie. ...
- Cum se adaugă script numai în anumite pagini.
Cum folosesc șabloanele CSS în WordPress?
Indiferent de tema WordPress pe care o folosiți, puteți modifica CSS cu ajutorul personalizatorului de temă încorporat. Navigați la Aspect -> Personalizați secțiunea tabloului de bord, derulați în jos până la partea de jos a paginii și faceți clic pe CSS suplimentar. Aceasta va deschide un instrument încorporat care vă va permite să adăugați orice cod CSS.
Unde este stilul CSS în WordPress?
În WordPress, puteți găsi stilul. css din folderul Teme. Stilul. fișierul css conține fragmente de cod CSS care afectează aspectul paginilor site-ului dvs.
Unde este codul de încorporare în WordPress?
Plasați cursorul mouse-ului în a doua casetă de text intitulată Lipire HTML pentru a încorpora în site-ul web. Copiați codul. În editorul de text al paginii sau al postării dvs., faceți clic pe fila Text din colțul din dreapta sus al ferestrei editorului. Găsiți locul din pagina în care doriți să apară încorporarea dvs. și lipiți codul de încorporare.
Pot folosi JavaScript cu WordPress?
JavaScript va funcționa în WordPress. Dacă este utilizat în fișierele șablon, majoritatea JavaScript-ului va funcționa bine. Iată câteva sfaturi pentru ca JavaScript să funcționeze în WordPress.
Care este cea mai bună practică pentru lucrul cu WordPress CSS?
Cele mai bune practici de proiectare
- Folosiți fila pentru a indenta mai degrabă decât spațiile.
- Două linii între secțiuni ale CSS.
- Selectorii ar trebui să fie listați pe propria lor linie, care se termină cu virgulă sau acoladă.
- Selectați numele cu ajutorul cuvintelor minuscule separate printr-o cratimă.
- Utilizați coduri hexagonale pentru culorile proprietăților.
- Proprietățile ar trebui să fie urmate de două puncte și un spațiu.
Cum afișez șabloane în WordPress?
Deschideți folderul temei curent și încărcați PageWithoutSidebar. fișier php acolo. Accesați panoul de administrare WordPress > Pagini > Adăuga nou. Puteți vedea noul șablon de pagină personalizat listat în partea dreaptă.
Cum se numește un șablon WordPress?
get_template_part () doar încarcă o parte șablon și o rulează. Puteți extrage la fel de bine părți din buclă. php în fișiere separate și înlocuiți-le cu un get_template_part ('buclă', 'categorie') și așa mai departe apeluri. Sau ați putea avea un șablon de piesă pentru fiecare postare individuală în buclă și să aveți bucla dvs.
Câte șabloane poate conține o temă WordPress?
14. Câte șabloane poate conține o temă? Tema WordPress poate conține șabloane nelimitate.
 Usbforwindows
Usbforwindows

![Why the “Permalink” option is not showing in the “Settings”? [closed]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)

