- Cum îmi găsesc cursul WordPress?
- Cum găsesc ID-ul paginii?
- Cum găsesc codul HTML al unei pagini?
- Cum îmi găsesc clasa CSS în WordPress?
- Cum obțin numele clasei din elementul inspect?
- Cum găsesc ID-ul paginii în Chrome?
- Ce este un ID de pagină?
- Cum îmi pot căuta contul FB după nume?
- Cum îmi găsesc ID-ul de utilizator pe Facebook?
- De câte ori pot folosi același ID pe o pagină?
- La ce folosește ID-ul în HTML?
- Cum găsesc elementele unui site web?
Cum îmi găsesc cursul WordPress?
1. Găsirea unei clase CSS sau a unui ID în WordPress
- Pasul 1 - Inspectarea elementului. Să presupunem că doriți să aflați clasa CSS sau ID-ul titlului intrării unei postări de blog. ...
- Pasul 2 - identificarea clasei CSS sau a ID-ului. După aceea, o fereastră va apărea în partea de jos cu codul HTML al elementului respectiv.
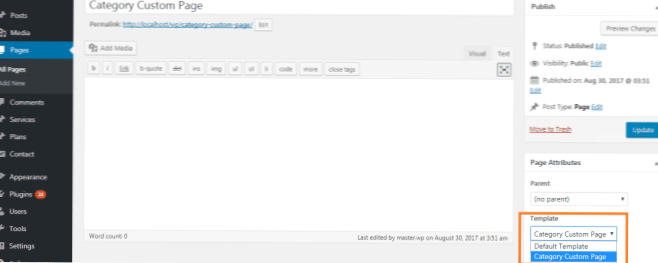
Cum găsesc ID-ul paginii?
Cum să găsiți ID-ul paginii?
- Accesați lista Pagini din tabloul de bord.
- Editați pagina cu care doriți să lucrați.
- Uită-te la adresa URL din bara de adrese a browserului tău și găsește secțiunea care arată astfel: „post = [ID-NUMBER]“.
- Acest număr vă va compune clasa, care ar trebui să arate astfel: „. id-pagină- [NUMĂR ID] „.
Cum găsesc codul HTML al unei pagini?
Cum să găsiți ID-uri de elemente de utilizat cu JavaScript
- Firefox - Faceți clic dreapta pe orice element și selectați Inspectare element din meniu.
- Google Chrome - Faceți clic dreapta pe orice element și selectați Inspectare element din meniu.
- Safari - Safari necesită activarea Inspect Element. Din bara de meniu Safari, faceți clic pe Safari > Preferințe, apoi selectați fila Advanced.
Cum îmi găsesc clasa CSS în WordPress?
Accesați wp-content > teme > NUMELE TEMEI DUMNEAVOASTRĂ și încercați să găsiți un dosar care găzduiește fișierele CSS. De obicei sunt denumite foi de stil CSS sau stiluri. Apoi puteți alege să îl descărcați și să editați cu un program de editare a textului pe computer. După editare, mergeți la același director în care ați găsit fișierele CSS și apăsați încărcare.
Cum obțin numele clasei din elementul inspect?
Deschideți pagina într-un browser, cum ar fi Chrome sau Firefox, faceți clic dreapta și inspectați elementul. Ar trebui să vedeți sursa, acolo puteți vedea clasa.
Cum găsesc ID-ul paginii în Chrome?
În Chrome, ID-ul paginii este afișat în bara principală de stare a browserului (în partea de sus a paginii) atunci când editați o pagină sau o postare în WordPress.
Ce este un ID de pagină?
WordPress oferă un număr unic tuturor paginilor site-ului dvs. Numărul unic atribuit fiecărei pagini se numește ID pagină.
Cum îmi pot căuta contul FB după nume?
Accesați facebook.com / login / identificați și urmați instrucțiunile. Asigurați-vă că utilizați un computer sau un telefon mobil pe care l-ați folosit anterior pentru a vă conecta la contul dvs. Facebook. Căutați contul pe care doriți să îl recuperați. Puteți căuta contul dvs. după nume, adresă de e-mail sau număr de telefon.
Cum îmi găsesc ID-ul de utilizator pe Facebook?
Pentru a găsi ID-ul dvs. de utilizator:
- Faceți clic în dreapta sus a Facebook.
- Selectați Setări & Confidențialitate, apoi faceți clic pe Setări.
- Faceți clic pe Aplicații și site-uri web în meniul din stânga.
- Faceți clic pe Vizualizare și editare lângă o aplicație sau un joc.
- Derulați în jos pentru a AFLA MAI MULTE. ID-ul dvs. de utilizator se află în paragraful de mai jos.
De câte ori pot folosi același ID pe o pagină?
ID-ul poate fi utilizat o singură dată în orice document.
La ce folosește ID-ul în HTML?
Atributul global id definește un identificator (ID) care trebuie să fie unic în întregul document. Scopul său este de a identifica elementul la conectare (folosind un identificator de fragment), scriptare sau stilare (cu CSS).
Cum găsesc elementele unui site web?
Un nume de câmp este, în general, o a doua alegere bună, după ID-ul elementului. Încercați un localizator de nume de câmp folosind numele „pwd”. Atributul de clasă: elementul are o clasă CSS (atribut). Dacă acesta este primul (sau singurul) element de pe pagină care folosește acea clasă, atunci elementul poate fi localizat CSS Class locator cu clasa „input”.
 Usbforwindows
Usbforwindows