- Cum pot adăuga un banner pe site-ul meu în format HTML?
- Cum creați un banner în JavaScript?
- Cum pot adăuga un banner la o imagine în HTML?
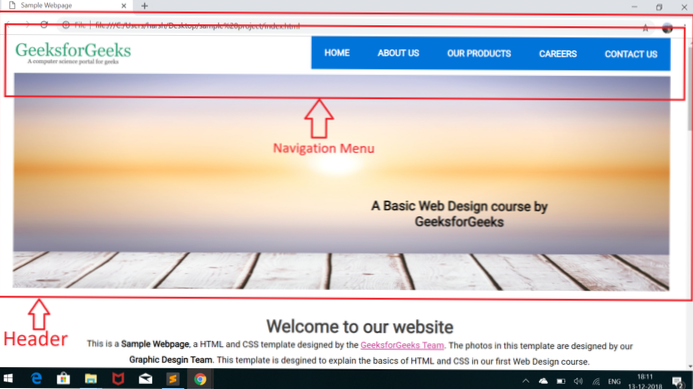
- Cum pot adăuga o siglă la un antet în HTML?
- Cum pot adăuga culoare la antetul meu în HTML?
- Cum proiectați un banner?
- Cum creați un banner rotativ în HTML?
- Ce este un banner?
- Cum pot adăuga un banner la o fotografie?
- Cum adaug o imagine banner în WordPress?
- Ce etichetă este utilizată pentru a crea un banner pe o pagină?
Cum pot adăuga un banner pe site-ul meu în format HTML?
Iată cum puteți face acest lucru:
- Găsiți un loc pe pagina dvs. unde doriți să plasați bannerul.
- Faceți clic pe butonul + Adăugați bloc și intrați în Biblioteca de blocuri.
- Navigați la secțiunea Altele și faceți clic pe blocul HTML pentru al adăuga la pagină. Plasați cursorul peste linia de text în care va fi adăugat bannerul și faceți clic pe pictograma HTML personalizată:
Cum creați un banner în JavaScript?
Apoi, creăm funcția ShowLinks pentru a lega imaginea banner curentă de URL-ul relevant și apoi atribuim URL-ul atributului href al etichetei de ancorare. Pentru a încărca imaginile banner cu linkuri URL, inserăm o etichetă de ancorare în <corp></corp> secțiune înainte de <img> etichetă care afișează imaginea bannerului curent.
Cum pot adăuga un banner la o imagine în HTML?
Utilizarea unei imagini cu lățime completă
- Introduceți un modul de imagine în șablonul dvs. ...
- Alegeți imaginea dorită în zona de opțiuni a opțiunilor modulului. ...
- Stilizați imaginea pentru a avea lățimea completă adăugând următoarea declarație CSS în foaia de stil: .full-width-banner img width: 100% !
Cum pot adăuga o siglă la un antet în HTML?
Cum se face un antet cu sigla și bara de căutare folosind html și CSS?
- HTML. <div> </ div>
- CSS. corp margin: 0px; umplutură: 0 px;
- Exemplu. . antet lățime: 100%; înălțime: 60px; culoare de fundal: # E6E6FA;
- Acum vom defini titlul h1 și CSS-ul său după cum urmează, <h1>Logo-ul site-ului web</ h1>
- Acesta este CSS al titlului h1 utilizat, .
Cum pot adăuga culoare la antetul meu în HTML?
Cum pot adăuga un antet de secțiune cu un fundal color?
- În editorul de text, faceți clic pe butonul HTML pentru a vizualiza codul HTML al paginii.
- Găsiți unde doriți să plasați antetul.
- Tip <h4>
- Introduceți textul antetului.
- Tip </ h4>
- Acum, salvați și previzualizați munca.
Cum proiectați un banner?
Găsiți dimensiunea perfectă a bannerului pre-formatat. Alegeți din panoul Dimensiuni sugerate sau selectați unul pentru afișare sau rețele sociale. Culoare solidă, gradient, textură sau imagine, le avem pe toate. Alegeți-l pe cel care se potrivește cel mai bine imaginii dvs. de marcă sau încărcați-vă propriile active într-un kit de marcă și proiectați un banner de cea mai bună performanță.
Cum creați un banner rotativ în HTML?
Configurarea imaginilor noastre pentru a fi rotite (HTML)
Deci, pentru prezentarea noastră, vom folosi un <figura> element cu id = "slideshow" și în interior vom avea trei <img alt = "" /> elemente, fiecare conținând o imagine de aceeași dimensiune exactă pentru a se roti. Pentru imagini, voi folosi câteva imagini demo disponibile aici.
Ce este un banner?
Banner. Un banner este un steag sau altă bucată de pânză care poartă un simbol, o siglă, un slogan sau alt mesaj. Bannerul este un meșteșug antic. Bannerele bisericii îl înfățișează de obicei pe sfântul căruia îi este dedicată biserica. Cuvântul derivă din cuvântul francez „bannière” și latină târzie bandum, o pânză din care este făcut un steag.
Cum pot adăuga un banner la o fotografie?
Pentru a adăuga un banner de pagină:
- În meniul Acasă, faceți clic pe Pagini.
- Plasați cursorul peste titlul paginii și faceți clic, apoi faceți clic pe Media.
- Faceți clic pe Adăugare imagine pentru a încărca o imagine de pe computer sau faceți clic pe Căutare imagini pentru a reutiliza o imagine sau pentru a adăuga o imagine stoc. ...
- Faceți clic și trageți punctul focal pentru a seta punctul central al imaginii.
Cum adaug o imagine banner în WordPress?
Pentru a adăuga sau a modifica imaginea bannerului:
- Conectați-vă la site-ul dvs. WordPress.
- Încărcați imagini de banner ...
- Faceți clic pe Aspect > Opțiuni de temă York.
- Dacă utilizați o imagine înaltă de 180 px pe pagina dvs. de pornire, introduceți adresa URL a imaginii lângă „Antetul paginii principale” și introduceți adresa URL pentru antetul înalt 70px lângă „Antetul paginii secundare”.
Ce etichetă este utilizată pentru a crea un banner pe o pagină?
Deoarece BANNER este o etichetă de container, închiderea </ BANNER> este necesar, astfel încât sistemul să poată afla unde se termină conținutul bannerului și se reia restul textului ferestrei principale.
 Usbforwindows
Usbforwindows


![Why the “Permalink” option is not showing in the “Settings”? [closed]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)
