Cum să creați o pagină de pornire statică în WordPress
- Conectați-vă la tabloul de bord WordPress.
- Accesați Pagini > Adăuga nou.
- Adăugați un titlu la noua dvs. pagină și orice conținut pentru a vă întâmpina vizitatorii.
- Faceți clic pe butonul albastru Publicare.
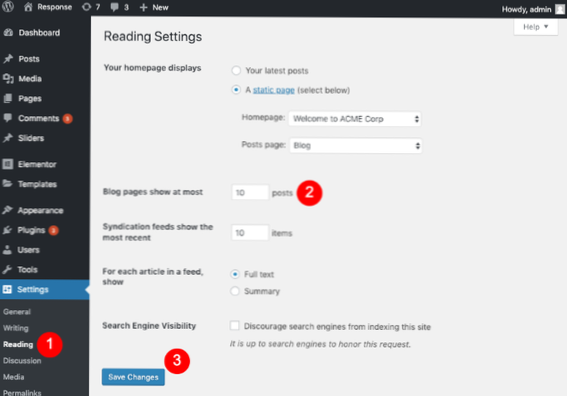
- Mergi la Setari > Citind.
- Sub Afișează pagina dvs. de pornire, faceți clic pe O pagină statică. ...
- Faceți clic pe Salvați modificările.
- Cum creez mai multe pagini statice în WordPress?
- Cum creez o pagină HTML statică?
- Cum codez o pagină în WordPress?
- Cum postez pe diferite pagini în WordPress?
- De ce WordPress este un site static?
- Care este un exemplu de pagină Web statică?
- Cum găzduiesc un site web static?
- Puteți codifica gratuit un site web?
- Cum modific codul paginii în WordPress?
- Cum afișați codul?
- Cum găsesc codul sursă al unei teme WordPress?
Cum creez mai multe pagini statice în WordPress?
Puteți crea o pagină frontală statică, apoi o pagină separată pentru toate postările dvs. publicate. Puteți face acest lucru și primul pas este să creați două pagini și apoi să le desemnați corespunzător. (1) Toate postările de pe prima pagină, care se mai numește și pagina de pornire și este adresa URL a site-ului în mod implicit.
Cum creez o pagină HTML statică?
Cum se face o pagină web statică
- Creați scheletul de bază al unei pagini web statice copiind următorul cod într-un editor de text simplu, cum ar fi Notepad: Apoi salvați fișierul ca index. ...
- Gândiți-vă la HTML ca la două tipuri principale de etichete (biți de cod între paranteze). ...
- Adăugați text la pagina dvs. Web. ...
- Adăugați imagini pe pagina dvs. ...
- Creați un link către un alt site web.
Cum codez o pagină în WordPress?
Cum se adaugă HTML într-o pagină / postare
- Conectați-vă la tabloul de bord WordPress.
- În meniul de navigare, faceți clic pe linkul Pagini sau Postări, în funcție de care doriți să adăugați HTML. În scopul acestui tutorial am făcut clic pe Postări.
- Acum, faceți clic pe pagina sau postarea pe care doriți să o editați.
- Faceți clic pe fila Text. ...
- Faceți clic pe Actualizare pentru a salva modificările.
Cum postez pe diferite pagini în WordPress?
În administratorul WordPress, accesați Pagini > Adăuga nou. Creați o pagină nouă numită Acasă și adăugați orice conținut pe care doriți să îl utilizați pe pagina dvs. de pornire. Faceți clic pe butonul Publicați pentru a-l publica. Apoi repetați acest lucru, creând o altă pagină numită Blog.
De ce WordPress este un site static?
De ce să creați un site web static cu WordPress
Asta nu e tot; site-ul dvs. WordPress se conectează la mai multe puncte finale, creând mai multe găuri de securitate pentru hackeri. Un site web static, pe de altă parte, nu funcționează în același mod. Poate rula fără conexiuni la o bază de date, ceea ce o face mai rapidă.
Care este un exemplu de pagină Web statică?
Cel mai obișnuit exemplu de site web static este de a dezvolta o pagină web în absența unui back-end. Blogurile, documentația și proiectarea site-urilor web sunt cea mai obișnuită utilizare a site-urilor statice. Folosind generatoare sau zgârieturi scrierea blogurilor și a documentației devine ușoară.
Cum găzduiesc un site web static?
8 cele mai bune găzduiri de site-uri statice pentru afaceri și uz personal
- Netlify.
- Google Cloud Storage.
- Surge.
- Face.
- Pagini GitHub.
- Firebase.
- Vercel.
- Cloudflare.
Puteți codifica un site web gratuit?
Gândul de a construi un site web de la zero poate fi oarecum descurajant pentru începători. Dar nu trebuie să fie. De fapt, codificarea unui site web de bază poate fi extrem de simplă, atâta timp cât cunoașteți câteva etichete HTML.
Cum modific codul paginii în WordPress?
Pentru a edita HTML-ul întregii pagini sau postări, faceți clic pe cele trei puncte verticale situate în colțul din dreapta sus al editorului, apoi selectați Editor de cod: Aceasta va deschide editorul HTML WordPress.
Cum afișați codul?
Cele mai bune practici la afișarea codului
- Mențineți numărul de linii scăzut. ...
- Împărțiți blocuri mari în bucăți mici mai ușor de gestionat, așa cum ați face în codul în sine. ...
- Scopul pentru claritate nu compresie. ...
- Evitați liniile orizontale lungi pentru a menține lizibilitatea.
- Includeți comentarii pentru a indica de ce este așa cum este și nu ce face codul.
Cum găsesc codul sursă al unei teme WordPress?
De asemenea, puteți găsi tema și pluginurile unui site web prin codul sursă. Faceți clic dreapta oriunde pe pagina web și faceți clic pe Inspectare, apoi Surse >Conținut WP unde veți găsi stilul. foaie CSS cu numele temei, autorul etc. Puteți găsi apoi pluginurile utilizate în folderul Plugins în WP-Content.
 Usbforwindows
Usbforwindows