1 Răspuns
- Creați un folder numit „woocommerce” în folderul tematic.
- Copiați fișierele șablon în directorul wp-content / plugins / woocommerce / șabloane din folderul plugin woocommerce și lipiți aceste fișiere în folderul woocommerce al temei dvs.
- Acum puteți modifica șabloanele WooCommerce din tema dvs.
- Cum modific codul scurt în WooCommerce?
- Cum modific șabloanele WooCommerce?
- Cum creez un shortcode personalizat în WooCommerce?
- Cum editez un singur șablon de produs în WooCommerce?
- Cum pot obține un cod scurt de produs în WooCommerce?
- Unde merg codurile scurte WooCommerce?
- Cum personalizez WooCommerce?
- Cum schimb tema vitrinei din WooCommerce?
- Cum pot suprascrie pluginul de fișiere șablon WooCommerce?
- Cum creez un shortcode?
- Cum creez un plugin personalizat pentru cod scurt?
- Cum conectați codurile scurte?
Cum modific codul scurt în WooCommerce?
Accesați tabloul de bord al administratorului și faceți clic pe Plugin > Adăugați Nou pe partea dreaptă. Apoi căutați coduri scurte WooCommerce, apoi trebuie doar să îl instalați și să îl activați. Când instalați un plugin shortcode pentru WooCommerce, veți găsi un nou buton shortcode în editorul de pagini și editorul de postări.
Cum modific șabloanele WooCommerce?
Navigați la directorul wp-content / themes / your_theme-child / și creați folderul woccommerce. Trebuie să încărcați fișierele din folderul șabloane aici. Când ați plasat fișierul în folderul WooCommerce, noul șablon îl va suprascrie pe cel implicit.
Cum creez un shortcode personalizat în WooCommerce?
- Pasul 1: Creați codul. Aici trebuie să vă creați funcționalitatea. ...
- Pasul 2: Salvați codul (dar NU în funcții. fișier php) ...
- Pasul 3: Includeți fișierul dvs. PHP personalizat. Acum trebuie să îi spunem WordPress unde să găsească fișierul dvs. personalizat cu cod scurt. ...
- Pasul 4: Definiți codul scurt. ...
- Pasul 5: Adăugați codul scurt.
Cum editez un singur șablon de produs în WooCommerce?
Cum se editează programul pagina produsului WooCommerce
- Editați metainformațiile.
- Treceți la un șablon personalizat pentru o anumită categorie de produse. Editați un singur produs.fișier php. Creați un conținut nou-produs unic.fișier php. Creați șablon personalizat pentru a modifica noul dvs. conținut-produs unic.fișier php.
Cum pot obține un cod scurt de produs în WooCommerce?
Categorie produs
Aceste două coduri scurte vor afișa categoriile dvs. de produse pe orice pagină. [product_category] - Va afișa produsele dintr-o categorie de produse specificată. [product_categories] - Va afișa toate categoriile dvs. de produse.
Unde merg codurile scurte WooCommerce?
Utilizarea codurilor scurte WooCommerce
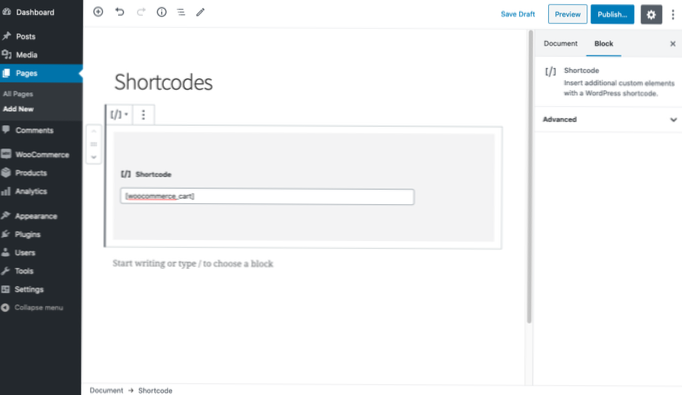
Pentru a aplica unul dintre codurile scurte, trebuie să îl copiați în clipboard și să navigați la Pagini > Adăugați o filă nouă în stânga tabloului de bord. Lipiți codul scurt în câmpul de conținut și publicați pagina. Acum puteți vedea rezultatul pe frontend-ul site-ului dvs. web.
Cum personalizez WooCommerce?
Cum se personalizează pagina cu un singur produs WooCommerce
- Introduceți informațiile despre produsul dvs. WooCommerce în mod normal.
- Publicați sau salvați produsul ca schiță.
- Faceți clic pe „activați WooBuilder”
- Aceasta va permite noului editor Gutenberg pentru acel produs specific.
- Proiectați noua dvs. pagină cu un singur produs utilizând blocurile WooBuilder.
- Publica.
Cum schimb tema vitrinei din WooCommerce?
Personalizați-vă tema Storefront
Puteți face clic pe butonul Personalizare pe tema Storefront activă, așa cum se arată. Sau faceți clic pe Personalizare în bara laterală sub aspect. Acum ajungem la partea distractivă în care ne uităm la fiecare dintre opțiunile de personalizare.
Cum pot suprascrie pluginul de fișiere șablon WooCommerce?
De exemplu, pentru a suprascrie bucla / adăugarea la coș. php, copiați acel fișier în pluginul dvs. în următoarea locație: myplugin / woocommerce / loop / add-to-cart. php și efectuați modificările.
...
- tema / calea șablonului / numele șablonului.
- numele temei / șablonului dvs.
- numele pluginului / woocommerce / șablonului dvs.
- calea implicită / numele șablonului.
Cum creez un shortcode?
În acest articol, ați aflat că este nevoie doar de trei pași simpli pentru a crea un shortcode:
- Scrieți o funcție obișnuită care execută codul personalizat dorit.
- Salvați codul în pluginul sau tema WordPress.
- Înregistrați codul scurt în WordPress.
Cum creez un plugin personalizat pentru cod scurt?
Creați un plugin WordPress simplu cu Shortcode
- Incepe! Creați un dosar pe mașina de dezvoltare și creați un gol . ...
- Adăugați funcția care va returna informațiile. Pentru acest exemplu, vom crea un simplu <h3> cu o clasă personalizată și stilul acestei clase pentru a avea o culoare verde. ...
- Înregistrați codul scurt. ...
- Salvați, zip și încărcați! ...
- Testează-l.
Cum conectați codurile scurte?
Cum se folosește codul scurt al butonului Achiziție?
- accesați editorul de pagini și setați numele butonului.
- faceți clic pe butonul Insert / edit link.
- deschideți opțiunile Link făcând clic pe:
- lipiți codul scurt în câmpul URL.
- faceți clic pe butonul Adăugare link.
 Usbforwindows
Usbforwindows