- Apelurile API pot fi stocate în cache?
- Cum pot cache API?
- Cum reacționați în cache apelurile API?
- Cum pot accelera apelurile API?
- Ce este stocarea în cache în REST API?
- Sunt răspunsurile JSON în cache?
- Puteți ascunde în cache JSON?
- Cum pot cache API în PWA?
- Este sigur să ștergeți memoria cache??
- Cum te cache cu reacția?
- Cum pot cache imagini în react JS?
- Cum ascundeți în cache răspunsul HTTP?
Apelurile API pot fi stocate în cache?
Solicitările API sunt doar solicitări HTTP obișnuite
Nu există nimic inerent special la o cerere API, iar HTTP este conceput pentru a facilita stocarea în cache. Dar oricât de ușor este de a memora în cache traficul HTTP, unele dintre cele mai frecvente modele de proiectare API îngreunează de fapt cache-ul mult mai greu.
Cum pot cache API?
API-ul Cache este un sistem pentru stocarea și recuperarea solicitărilor de rețea și a răspunsurilor corespunzătoare. Acestea ar putea fi solicitări și răspunsuri obișnuite create în timpul executării aplicației dvs. sau ar putea fi create numai în scopul stocării datelor pentru utilizare ulterioară.
Cum reacționați în cache apelurile API?
Iată un exemplu care s-ar putea potrivi cazului dvs.: importați React din „reacționează”; import PropTypes din „prop-types”; importați connect din „react-redux”; importați API-ul din „redux-cached-api-middleware”; import dropdown din './Scapă jos'; import Eroare din './Eroare'; clasa ExampleApp extinde React.
Cum pot accelera apelurile API?
Îmbunătățirea performanței API-ului web
- Utilizați cel mai rapid serializator JSON disponibil. ...
- Folosiți tehnici de compresie. ...
- Folosiți strategii mai rapide de acces la date. ...
- Utilizați cache. ...
- Folosiți în mod judicios metodele asincrone.
Ce este stocarea în cache în REST API?
Memorarea în cache se referă la stocarea răspunsului serverului în client în sine, astfel încât un client nu trebuie să facă o cerere de server pentru aceeași resursă din nou și din nou.
Sunt răspunsurile JSON în cache?
DataPower nu va memora în cache un răspuns care include acest antet din motive de securitate. Cheia cache implicită pe care o utilizează DataPower este URI. În mod obișnuit, URI-ul va conține un anumit tip de informații cheie care pot fi utilizate ca index de cache.
Puteți ascunde în cache JSON?
Tocmai mi-am dat seama că JSON-ul tău este probabil static. Dacă acesta este cazul, puteți pune JSON într-un static . js pe care îl includeți în HTML și browserul îl va memora în cache.
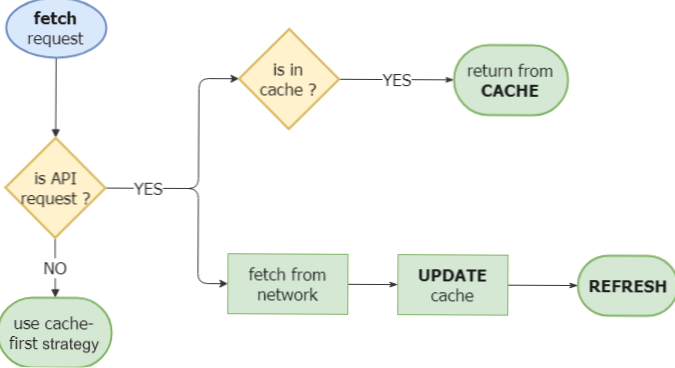
Cum pot cache API în PWA?
Dacă doriți să le acordați capacitatea, puteți utiliza API-ul cache în același mod. Doar sunați la cache. put (cerere, date) sau cache. add (request) method, iar aplicația va încerca să preia răspunsul și să-l introducă în cache (metoda add returnează Promise with nul, deci nu veți avea acces la răspuns).
Este sigur să ștergeți memoria cache??
Memoria cache a telefonului dvs. Android cuprinde magazine de informații mici pe care aplicațiile și browserul web le utilizează pentru a accelera performanța. Dar fișierele cache pot deveni corupte sau supraîncărcate și pot cauza probleme de performanță. Cache-ul nu trebuie șters în mod constant, dar o curățare periodică poate fi utilă.
Cum te cache cu reacția?
Activarea Render Caching
- Pasul 1: Determinați starea de cache corectă. ...
- Pasul 2: Configurați apelurile API. ...
- Pasul 3: cache local în handler de descărcare. ...
- Pasul 4: Restabiliți ultima stare cunoscută la încărcare. ...
- Pasul 5: redați ultima stare cunoscută din React. ...
- Pasul 6: Mergeți Async până la capăt.
Cum pot cache imagini în react JS?
Pentru a încărca imaginea în clasă, vom declara pur și simplu o nouă instanță de imagine și vom atașa adresa URL a instanței respective. Apoi vom seta atributul de rezolvare a promisiunii la atributul de încărcare a imaginii și vom seta atributul de respingere al promisiunii la atributul de eroare a imaginii.
Cum ascundeți în cache răspunsul HTTP?
React Request are un sistem încorporat de stocare în cache. Interacțiunile cu memoria cache sunt configurabile cu fetchPolicy și cacheResponse prop. Modul în care funcționează memoria cache este astfel: de fiecare dată când este primit un răspuns de la server, acesta va fi memorat în cache folosind cheia de solicitare a cererii.
 Usbforwindows
Usbforwindows