- Cum instalez pluginul TinyMCE?
- Cum scriu pluginul TinyMCE?
- Pot folosi TinyMCE în aplicația mea comercială?
- Ce este widget-ul studio negru TinyMCE?
- Cum adăugați un buton personalizat în editorul TinyMCE?
- Ce este editorul TinyMCE?
- Ceea ce este mai bine CKeditor sau Tinymce?
- Care este cel mai bun editor HTML gratuit Wysiwyg?
- Este gratuit CK Editor?
Cum instalez pluginul TinyMCE?
Structura fișierului
Pentru a crea un plugin, trebuie să creați un director în directorul de pluginuri TinyMCE. TinyMCE va încărca pluginul. js dacă utilizați tinymce. js în pagina dvs.
Cum scriu pluginul TinyMCE?
Începeți cu un plugin de bază TinyMCE 5. Asigurați-vă că pluginul are un dialog folosind componentele UI ale TinyMCE 5. Actualizați dialogul și datele sale dinamic după instanțierea. Adăugarea de pictograme SVG personalizate pentru butonul pluginului și elementul de meniu.
Pot folosi TinyMCE în aplicația mea comercială?
da. Editorul de bază TinyMCE este gratuit în scopuri comerciale și necomerciale.
Ce este widget-ul studio negru TinyMCE?
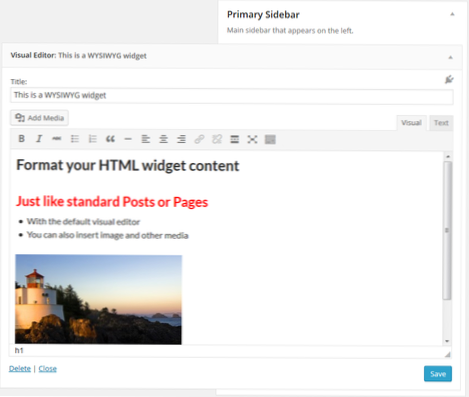
Acest plugin adaugă un widget text WYSIWYG bazat pe editorul vizual standard TinyMCE WordPress. Acest lucru este destinat să depășească limitările widgetului de text implicit WordPress, astfel încât să puteți adăuga vizual conținut de text îmbogățit în barele laterale, fără a avea nevoie de cunoștințe de HTML.
Cum adăugați un buton personalizat în editorul TinyMCE?
Iată un exemplu:
- editor. addButton ('mybutton', text: "Butonul meu", onclick: function () alert ("Butonul meu a făcut clic!"););
- function toTimeHtml (date) return '<time datetime = "'+ date. toString () + '">'+ data. ...
- editor. addButton ('strikeout', icon: 'strikethrough', onclick: function () editor.
Ce este editorul TinyMCE?
TinyMCE este un editor online de text îmbogățit lansat ca software open-source în cadrul LGPL. ... TinyMCE este conceput pentru a se integra cu ușurință în bibliotecile JavaScript, cum ar fi React, Vue. js, AngularJS și Bootstrap, precum și sisteme de gestionare a conținutului, cum ar fi Joomla!, și WordPress.
Care este mai bine CKeditor sau Tinymce?
CKeditor este o rescriere completă a FCKeditor și a succesorului său oficial. Este, de asemenea, cel mai proeminent și mai vrednic competitor al TinyMCE. TinyMCE a avut un avantaj de performanță vizibil față de FCKeditor, dar CKeditor a fost rescris pentru performanță, deci este cel puțin la fel de rapid.
Care este cel mai bun editor HTML gratuit Wysiwyg?
Top 5 editori HTML gratuiti
- Editorul CoffeeCup HTML. CoffeeCup oferă un editor HTML gratuit, dar dacă sunteți în căutarea mai multor configurări WYSIWYG (ceea ce vedeți este ceea ce obțineți), acesta oferă un editor vizual la un cost suplimentar. ...
- Komodo Edit. Iubitorii open source se bucură! ...
- Apache NetBeans. ...
- Notepad++ ...
- Cod Visual Studio.
Este gratuit CK Editor?
CKEditor 5 este o aplicație Open Source.
Toate descărcările sunt gratuite și complet funcționale!
 Usbforwindows
Usbforwindows