Pentru a face acest lucru, accesați tabloul de bord WordPress și navigați la SEO > Căutați Aspect și apoi faceți clic pe fila pesmet. În setările pentru pesmet, asigurați-vă că activați pesmetul prin comutarea opțiunii la „activat”. Apoi puteți configura setările pentru pesmet în funcție de nevoile dvs.
- Cum pot adăuga pesmet la WordPress fără pluginuri?
- Cum adaug pesmet pe site-ul meu web?
- Cum îți faci propriile pesmet?
- Cum pot adăuga pesmet Flexy în WordPress?
- Cum folosesc pesmet în WordPress?
- Cum editez pesmet în WordPress?
- Ar trebui să activez pesmetul?
- Sunt pesmetul important pentru SEO?
- Unde pui pesmet?
- Cum creați pesmetii receptivi?
- Cum faceți pesmet dinamic?
- Cum pot adăuga pesmet la bootstrap?
Cum pot adăuga pesmet la WordPress fără pluginuri?
WordPress - Cum se afișează pesmet fără plugin
- Creați pesmet: am creat o funcție personalizată numită get_breadcrumb () pentru a genera legăturile de pesmet. ...
- Afișați pesmet: Apelați funcția get_breadcrumb () într-un singur. ...
- Stilizarea pesmetului: acest CSS ajută la stilizarea linkurilor pesmet. ...
- Concluzie:
Cum adaug pesmet pe site-ul meu web?
Utilizați aplicația editor HTML a computerului pentru a adăuga codul HTML de pesmet pe site-ul dvs.
- Deschideți Microsoft Word sau alt program de procesare a textului și faceți o listă a paginilor site-ului web la care adăugați un fir de pâine, astfel încât să îl puteți folosi ca referință. ...
- Lansați programul de editor HTML și afișați paginile de site web dorite.
Cum îți faci propriile pesmet?
Acordați permisiunea „administrați pesmet personalizat” rolurilor corespunzătoare. Apoi mergeți la Administrare > Construirea site-ului > Pesmet personalizat. Pe această pagină veți vedea opțiunea de a adăuga un nou pesmet personalizat. Dând clic pe linkul respectiv, aveți opțiunea de a selecta tipul de nod căruia i se va aplica pesmetul.
Cum pot adăuga pesmet Flexy în WordPress?
Instalare
- Încărcați pesmetul flexy. zip către directorul / wp-content / plugins / pe serverul dvs. web.
- Activați pluginul prin meniul „Plugins” din WordPress.
- Adăugați codul scurt [flexy_breadcrumb] în editor sau în fișierul corespunzător (antet. php) pentru a afișa pesmetul pe front-end.
Cum folosesc pesmet în WordPress?
În această postare, am acoperit patru metode pentru a adăuga pesmet la site-ul dvs. WordPress:
- Activați pesmetul în Yoast SEO.
- Instalați și configurați un plugin pentru pesmet WordPress.
- Utilizați o temă care include pesmet.
- Adăugați pesmetul manual folosind codul.
Cum editez pesmet în WordPress?
Arhive de tip post personalizat
- Conectați-vă la site-ul dvs. WordPress. ...
- Faceți clic pe „SEO”. ...
- Faceți clic pe „Căutare aspect”. ...
- Faceți clic pe fila „Tipuri de conținut”.
- Extindeți secțiunea tip de postare personalizată.
- În „Setări pentru pesmet pentru arhiva [CustomPostType]”, puteți adăuga sau modifica titlul pesmet.
- Faceți clic pe „Salvați modificările”.
Ar trebui să activez pesmetul?
Pesmetul îmbunătățește UX
Miezurile de pâine facilitează navigarea utilizatorilor pe un site web - și îi încurajează pe utilizatori să navigheze în alte secțiuni ale site-ului. ... Te duci la site-ul lor și ajungi pe pagina cu istoricul companiei Nestle. Folosind pesmetul acestora, puteți naviga cu ușurință înapoi la Despre noi, Istoric sau chiar pagina lor de pornire.
Sunt pesmetul important pentru SEO?
Pesmetul este un element esențial al unui site web prietenos cu SEO, deoarece: facilitează navigarea - acesta este rolul principal al pesmetului și de aceea utilizatorii le iubesc. Îi încurajează pe oameni să viziteze mai multe pagini ale unui site web înainte de a ieși și astfel reduc rata de respingere. Sunt bune pentru SEO.
Unde pui pesmet?
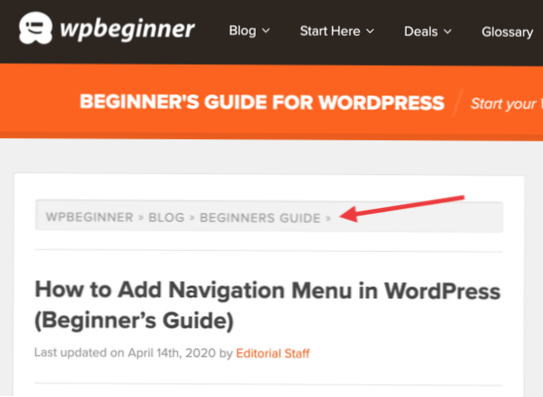
Pesmetul este reprezentat ca o pistă de linkuri în partea de sus a paginii, de obicei chiar sub navigarea globală; pagina de pornire (sau nodul rădăcină al ierarhiei) este prima legătură, iar legăturile sunt de obicei separate prin simbolurile „>”Sau„ / ”.
Cum faceți pesmetii receptivi?
HTML
- <h2>CSS: Navigare receptivă cu pesmet</ h2>
- <eu>Un modul de navigare cu reacție simplă, care utilizează numai CSS (SCSS), fără dependențe de cadru. ...
- <div>
- <div>
- <a href = "#">
- <span></ span>
- <span>Articolele tale</ span>
Cum faceți pesmet dinamic?
Adăugați o pesmet dinamic pe site-ul dvs. web Solodev
- Copiați și lipiți fragmentul Solodev Shortcode de mai jos în locația în care doriți să plasați pesmetul. <div> <ul> [pesmet] </ ul> </ div> ...
- Adăugați CSS de mai jos la foaia de stil a site-ului dvs. web pentru a adăuga stilul la pesmetul dvs.
Cum pot adăuga pesmet la bootstrap?
Deoarece pesmetul oferă o navigare, este o idee bună să adăugați o etichetă semnificativă, cum ar fi aria-label = "pesmet", pentru a descrie tipul de navigare furnizat în <nav> element, precum și aplicarea unui aria-current = "pagină" la ultimul element al setului pentru a indica faptul că reprezintă pagina curentă.
 Usbforwindows
Usbforwindows