- How do you add an image to a footer in HTML?
- How do I add an image to my WordPress footer?
- How do I add a logo to my footer?
- How do I add a background image to my footer?
- What type of tag is footer?
- How do you add a footer in HTML?
- How do I add a custom footer in WordPress?
- How do I add a 3 column footer in WordPress?
- How do I add a menu footer in WordPress?
- How do I add a logo to my Shopify footer?
- How do I add a logo to my squarespace footer?
- How do I add a logo to my footer in PowerPoint?
How do you add an image to a footer in HTML?
Add an Image or Logo to Footer
- Step 1: Navigate to Footer. After logging into your dashboard, navigate to the content Content panel, then click on Footer under the Global Content sidebar.
- Step 2: Create a new HTML block. ...
- Step 3: Upload your desired image. ...
- Step 6: Save and preview. ...
- Changing the size of your images.
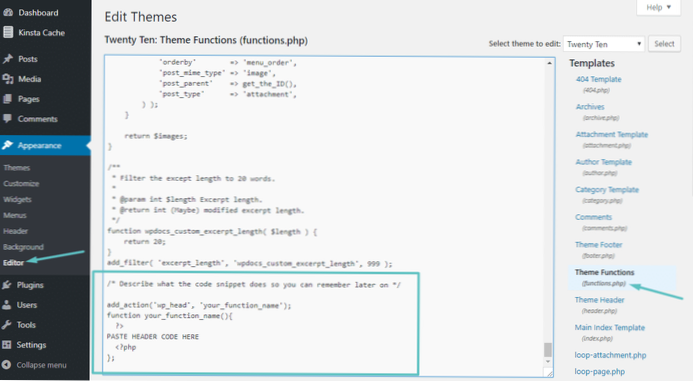
How do I add an image to my WordPress footer?
Editing Widgets in Your Footer in WordPress
You can simply go to the Appearance » Widgets page and add a Text, Image, or Gallery widget to your footer widget area. To add a widget, simply drag and drop it into a footer area.
How do I add a logo to my footer?
Add images to a header or footer
- Go to Insert > Header or Footer > Blank (or a simple template).
- Double-click [Type here] in the header or footer area.
- Select Pictures or Online Pictures and then select your picture.
- Select Close Header and Footer or press Esc to exit.
How do I add a background image to my footer?
I used this and it worked perfectly.
- <style>
- . header
- background-image: url(insert image url.
- );
- background-repeat:no-repeat;
- background-size:cover;
- </style>
What type of tag is footer?
The footer tag is used within the body tag. The <footer> tag is new in the HTML5. The footer elements require a start tag as well as an end tag. A footer element typically contains authorship information, copyright information, contact information, sitemap, back to top links, related documents, etc.
How do you add a footer in HTML?
In HTML, we can easily make a footer in the document which is to be displayed on a web page using the following different two methods: Using the Html Tag. Using an Internal CSS.
...
Using Html Tag
- <! Doctype Html>
- <Html>
- <Head>
- <Title>
- Make a footer using Html tag.
- </Title>
- </Head>
- <Body>
How do I add a custom footer in WordPress?
Adding a Footer Using Customize
- There are few ways to get into the Customize option to make changes to the theme. ...
- Click on Widgets in the menu.
- Click on the Footer that you want to use. ...
- Click on the Add a Footer button.
- You will a Select the widget that you want to use for your footer. ...
- Edit your added widget.
How do I add a 3 column footer in WordPress?
Add a three-column set of widgets in Footer
- Step 1: Add the following code in your functions. php file (at the bottom of it). ...
- Step 2: Now you want to add some styling or custom css to the widget, so it looks well designed and match the main styles of your theme. ...
- Step 3: The code part is done.
How do I add a menu footer in WordPress?
How to add and edit a footer menu in WordPress
- Click or hover over 'Appearance' and you will see several categories to choose from.
- Click 'Menus'.
- In the category 'Edit Menus', click 'Create a new Menu'.
- Give your footer menu a name (e.g. Footer menu). ...
- You have now created a footer menu.
How do I add a logo to my Shopify footer?
You can add logo code in section->footer. liquid file find 'site-footer__content' and add create your new div. but you have to manage whole existing code to set logo other wise it cant set with existing code. Want to modify or custom changes on store hire me.
How do I add a logo to my squarespace footer?
Add content to the footer
- Click Edit on any page, then hover over the footer area and click Edit Footer.
- To add blocks, click an insert point. ...
- To add sections, click +.
- To style any section, click the pencil icon.
- When you've completed your footer layout, hover over Done and click Save.
How do I add a logo to my footer in PowerPoint?
Add a logo, company name, or header or footer text to handouts
- Open the Handout Master tab, click the Insert menu, and then click Picture > Picture from File.
- Browse to the image you want and click Insert.
- Drag the image to the location you want and resize it if necessary. For additional formatting options, click the Picture Format tab.
 Usbforwindows
Usbforwindows