- Cum fac site-ul meu să răspundă pe toate dispozitivele?
- Cum fac ca pagina mea de pornire să fie receptivă?
- Ce este un produs receptiv?
- Cum fac ca interogarea media să răspundă?
- Cum fac site-ul meu să arate la fel pe mobil?
- Care este cea mai comună dimensiune a ecranului pentru proiectarea site-ului web?
- Cum îmi fac bara de navigare receptivă?
- Cum pot răspunde site-ul meu bootstrap?
- Cum fac ca fontul meu să fie receptiv?
- Ceea ce este cel mai bun pentru designul mobil receptiv?
- Cum pot face aplicația mea mobilă receptivă?
- Ce pot folosi pentru un design receptiv?
Cum fac site-ul meu să răspundă pe toate dispozitivele?
Proiectare web HTML receptivă
- Setarea ferestrei. Pentru a crea un site web receptiv, adăugați următoarele <meta> etichetați pe toate paginile dvs. web: ...
- Imagini receptive. Imaginile receptive sunt imagini care se potrivesc frumos pentru a se potrivi cu orice dimensiune a browserului. ...
- Dimensiunea textului receptiv. ...
- Interogări media. ...
- Pagina web receptivă - Exemplu complet. ...
- Responsive Web Design - Cadre. ...
- Bootstrap.
Cum fac ca pagina mea de pornire să fie receptivă?
Pentru a rezuma, pentru a avea un design receptiv, trebuie să:
- Adăugați metaetichete receptive în documentul HTML.
- Aplicați interogări media aspectului dvs.
- Faceți imaginile și videoclipurile încorporate receptive.
- Asigurați-vă că tipografia dvs. va fi ușor de citit pe dispozitivele mobile.
Ce este un produs receptiv?
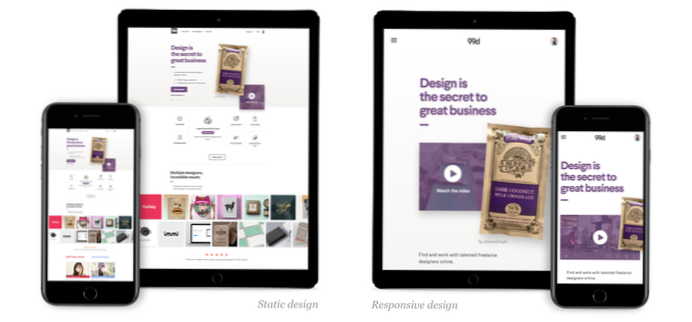
Ideea unui design receptiv este că produsul se poate adapta la orice dispozitiv de citire pe care utilizatorul îl poate folosi. Este mai mult sau mai puțin ca transformarea conținutului în apă, imitând capacitatea lichidului de a umple orice tip de sticlă.
Cum pot răspunde la interogarea media?
Responsive Web Design - Media Interogări
- Ce este o interogare media? Interogarea media este o tehnică CSS introdusă în CSS3. ...
- Adăugați un punct de întrerupere. ...
- Întotdeauna proiectați întotdeauna pentru mobil. ...
- Puncte de întrerupere tipice ale dispozitivului. ...
- Orientare: Portret / Peisaj. ...
- Ascundeți elementele cu interogări media. ...
- Schimbați dimensiunea fontului cu interogări media.
Cum fac site-ul meu să arate la fel pe mobil?
12 pași pentru a face site-ul dvs. mobil-prietenos
- Faceți site-ul dvs. receptiv.
- Faceți ca informațiile să fie mai ușor de găsit.
- Anunțuri și ferestre pop-up de blocare a textului.
- Faceți din site-ul Viteza o prioritate.
- Păstrați-vă designul web simplu.
- Faceți dimensiunile butonului suficient de mari pentru a funcționa pe mobil.
- Utilizați dimensiuni mari ale fonturilor.
- Nu utilizați Flash.
Care este cea mai comună dimensiune a ecranului pentru proiectarea site-ului web?
Cele mai frecvente rezoluții ale ecranului de desktop din SUA
1920x1080 (19.57%) 1366x768 (14.88%) 1440x900 (9.18%) 1536x864 (7.22%)
Cum îmi fac bara de navigare receptivă?
Exemplu
- / * Adăugați o culoare de fundal neagră la navigarea de sus * / .topnav ...
- / * Stilează linkurile din bara de navigare * / .topnav a ...
- / * Schimbați culoarea linkurilor pe hover * / ...
- / * Adăugați o clasă activă pentru a evidenția pagina curentă * / ...
- / * Ascundeți linkul care ar trebui să deschidă și să închidă topnav-ul pe ecrane mici * /
Cum pot răspunde site-ul meu bootstrap?
Cum să construiți un site Web Bootstrap receptiv?
- Notă: puteți utiliza un editor de text simplu și un browser pentru a pregăti site-ul web. ...
- Pasul 1: fereastră și scala inițială.
- Pasul 2: Conectarea Bootstrap.
- Pasul 1: Navigarea în sus.
- Pasul 2: Activarea zonei Informații.
- Pasul 3: Pregătirea conținutului.
- Pasul 4: Pregătirea barei laterale din dreapta.
- Pasul 5: subsol.
Cum fac ca fontul meu să fie receptiv?
Cel mai simplu mod de a începe utilizarea tipografiei fluide este setarea dimensiunii fontului pe elementul html pentru a fi o unitate fluidă:
- html font-size: 2vw; ...
- h1 font-size: 2em; ...
- html font-size: calc (1em + 1vw); ...
- @media screen și (min-width: 50em) html font-size: 2vw;
Ceea ce este cel mai bun pentru designul mobil receptiv?
Google a recomandat întotdeauna designul web receptiv (RWD), mai ales după lansarea unei actualizări importante pe 21.04.2015, care a clasat site-urile prietenoase cu dispozitivele mobile.
Cum pot face aplicația mea mobilă receptivă?
Astăzi, să vorbim despre unele dintre cele mai bune practici de interfață receptivă care vă vor ajuta să proiectați aplicații care să arate uimitoare pe orice dispozitiv de orice dimensiune a ecranului.
- Prima regulă - rămâneți flexibil și fluid. ...
- Puncte de întrerupere. ...
- Tipografie. ...
- Proiectați mai întâi vederi mai mici. ...
- Înțelegeți modelele de proiectare și alegeți bine. ...
- Concluzie.
Ce pot folosi pentru un design receptiv?
Noțiuni de bază pentru designul web receptiv
- Setați fereastra de vizualizare.
- Asigurați-vă o fereastră accesibilă.
- Măriți conținutul în fereastra de vizualizare.
- Imagini.
- Aspect.
- Folosiți interogări media CSS pentru reacție.
- Interogări media bazate pe dimensiunea ferestrei.
- Interogări media bazate pe capacitatea dispozitivului.
 Usbforwindows
Usbforwindows