- Cum stivați indexul Z?
- Cum stivați elemente una peste alta?
- Cum creez un context de stivuire?
- Funcționează indexul Z cu poziția relativă?
- Pot două elemente să aibă același index z?
- La ce folosește Z-Index?
- Cum pun două divs una lângă alta?
- Cum mut un element deasupra unui alt CSS?
- Ce este stivuirea elementelor?
- Z-Index este moștenit?
- Cum selectați un element în CSS?
- De ce indexul Z nu funcționează?
Cum stivați indexul Z?
Z-index este utilizat pentru a specifica o altă ordine de stivuire decât cea implicită. Pentru a muta un element mai aproape de partea de sus a stivei (i.e., vizual mai aproape de utilizator), o valoare întreagă pozitivă este atribuită proprietății indexului z al elementului.
Cum stivați elemente una peste alta?
Utilizarea proprietății poziției CSS: Poziția: absolută; proprietatea este utilizată pentru a poziționa orice element în poziția absolută și această proprietate poate fi utilizată pentru a stiva elemente una peste alta. Folosind aceasta, orice element poate fi poziționat oriunde, indiferent de poziția altor elemente.
Cum creez un context de stivuire?
Noi contexte de stivuire pot fi formate pe un element în unul din cele trei moduri:
- Când un element este elementul rădăcină al unui document ( <html> element)
- Atunci când un element are o valoare de poziție diferită de statică și o valoare de index z diferită de auto.
- Când un element are o valoare a opacității mai mică de 1.
Funcționează indexul Z cu poziția relativă?
Notă: indexul z funcționează numai pe elemente poziționate (poziție: absolut, poziție: relativă, poziție: fixă sau poziție: lipicioasă) și articole flexibile (elemente care sunt direct copii ale afișajului: elemente flexibile).
Pot două elemente să aibă același index z?
Da, este sigur să presupunem. Conform W3C: Fiecare casetă aparține unui singur context de stivuire. Fiecare casetă poziționată într-un anumit context de stivuire are un nivel întreg de stivă, care este poziția sa pe axa Z în raport cu alte niveluri de stivă în același context de stivuire.
La ce folosește Z-Index?
Proprietatea CSS a indexului z setează ordinea z a unui element poziționat și a descendenților sau a elementelor flexibile ale acestuia. Elementele care se suprapun cu un indice Z mai mare acoperă cele cu unul mai mic.
Cum pun două divs una lângă alta?
Pentru a poziționa divs unul lângă altul, folosim proprietatea float pentru a flota fiecare . element float-child în stânga. Deoarece ambele plutesc spre stânga, se vor afișa unul lângă altul dacă există suficient spațiu pentru a se potrivi ambele. Se potrivesc pentru că avem doi .
Cum mut un element deasupra unui alt CSS?
Puteți utiliza proprietatea de poziție CSS în combinație cu proprietatea z-index pentru a suprapune un div individual peste un alt element div. Proprietatea indexului z determină ordinea de stivuire pentru elementele poziționate (i.e. elemente a căror valoare de poziție este una absolută, fixă sau relativă).
Ce este stivuirea elementelor?
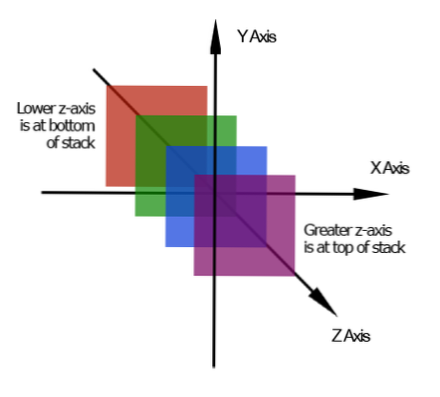
Contextul stivuirii este o conceptualizare tridimensională a elementelor HTML de-a lungul unei axe z imaginare în raport cu utilizatorul, despre care se presupune că se află în fața ferestrei sau a paginii web. Elementele HTML ocupă acest spațiu în ordine de prioritate pe baza atributelor elementului.
Z-Index este moștenit?
Nu, nu este moștenit. O puteți vedea în articolul MDN. Totuși, rețineți că indexul z setează poziția z relativ la contextul de stivuire. Și un element poziționat cu indice z non auto va crea un context de stivuire.
Cum selectați un element în CSS?
Selectorul clasei CSS
Selectorul de clase selectează elemente HTML cu un anumit atribut de clasă. Pentru a selecta elemente cu o anumită clasă, scrieți un punct (.) caracter, urmat de numele clasei.
De ce indexul Z nu funcționează?
TL; DR: cea mai frecventă cauză pentru care indexul z nu funcționează este declararea în mod explicit a unei valori de poziție CSS (i.e. poziție: relativă, absolută, fixă sau stick) pe element. Dar dacă acest lucru nu v-a rezolvat problema indexului z sau doriți doar să obțineți mai multe informații despre proprietatea CSS, atunci să mergem puțin mai adânc.
 Usbforwindows
Usbforwindows