- Cum adaug CSS la blocul Gutenberg?
- Cum pot adăuga un fișier CSS personalizat la WordPress?
- Cum găsesc CSS-ul unei teme WordPress?
- Cum pot adăuga blocuri la CSS în WordPress?
- Ce sunt clasele CSS WordPress?
- Cum creez un cod CSS personalizat?
- Cum identific o clasă în CSS?
- Cum pot adăuga gratuit CSS personalizat la Elementor?
- Cum citesc un fișier CSS?
- Cum schimb CSS în tema WordPress?
- Ce este conținutul wp?
Cum adaug CSS la blocul Gutenberg?
Cum se aplică CSS personalizat oricărui bloc Gutenberg
- Prin WordPress Customizer. Puteți pur și simplu să vă puneți CSS-ul personalizat în secțiunea CSS suplimentară prin WordPress Customizer care vizează anumite clase CSS aplicate blocului Gutenberg. ...
- Prin foaia de stil tematică pentru copii. ...
- Utilizarea unui plugin de extensie CSS.
Cum pot adăuga un fișier CSS personalizat la WordPress?
Cum creez o foaie de stil personalizată în WordPress? Deschideți un editor de text, creați un fișier text nou, salvați-l ca „personalizat. css ”și încărcați-l într-un folder css din folderul temei WordPress active (i.e. / wp-content / themes / theme / css /) prin FTP.
Cum găsesc CSS-ul unei teme WordPress?
Accesați wp-content > teme > NUMELE TEMEI DUMNEAVOASTRĂ și încercați să găsiți un dosar care găzduiește fișierele CSS. De obicei sunt denumite foi de stil CSS sau stiluri. Apoi puteți alege să îl descărcați și să editați cu un program de editare a textului pe computer. După editare, mergeți la același director în care ați găsit fișierele CSS și apăsați încărcare.
Cum pot adăuga blocuri la CSS în WordPress?
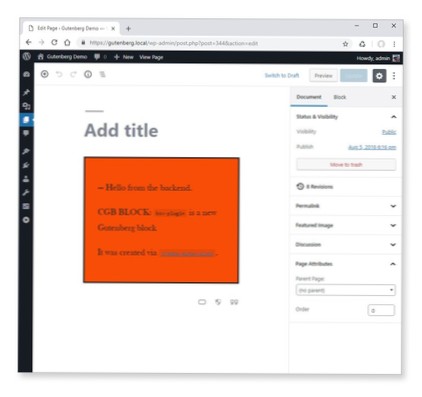
Pentru a adăuga o clasă CSS suplimentară la un bloc, faceți clic pe blocul pe care îl editați. Apoi, verificați setările de blocare din dreapta pentru setarea Advanced. Dacă nu vedeți setările de blocare din dreapta, faceți clic pe pictograma roată (⚙️) din colțul din dreapta sus pentru a deschide setările.
Ce sunt clasele CSS WordPress?
CSS sau Cascading Style Sheets este un limbaj de foaie de stil folosit pentru a defini aspectul vizual și formatarea documentelor HTML. Temele WordPress folosesc CSS și HTML pentru a genera datele generate de WordPress. Fiecare temă WordPress conține un stil.
Cum creez un cod CSS personalizat?
Metoda 2: Adăugarea CSS personalizat utilizând un plugin
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul CSS personalizat simplu. La activare, pur și simplu accesați Aspect »CSS personalizat și scrieți sau lipiți CSS-ul personalizat. Nu uitați să apăsați butonul „Actualizați CSS personalizat” pentru a salva modificările.
Cum identific o clasă în CSS?
În CSS, un selector de clasă este un nume precedat de un punct („.”) Și un selector ID este un nume precedat de un caracter hash („ # ”). Diferența dintre un ID și o clasă este că un ID poate fi utilizat pentru a identifica un element, în timp ce o clasă poate fi utilizată pentru a identifica mai multe.
Cum pot adăuga gratuit CSS personalizat la Elementor?
Super simplu Elementor CSS personalizat gratuit
- Pasul 1: Deschideți tema de personalizare.
- Pasul 2: Faceți clic pe fila CSS suplimentar.
- Pasul 3: adăugați codul CSS.
Cum citesc un fișier CSS?
Fișierele CSS sunt stocate într-un format de text simplu, ceea ce înseamnă că le puteți deschide și edita cu orice editor de text. Cu toate acestea, ar trebui să utilizați programe de dezvoltare web, cum ar fi Dreamweaver și ColdFusion Builder, care oferă funcții mai avansate pentru editarea fișierelor CSS.
Cum schimb CSS în tema WordPress?
Editarea CSS prin WordPress Customizer
Conectați-vă la backend-ul WordPress și faceți clic pe Aspect > Personalizați pentru a deschide ecranul de personalizare a temei. Veți vedea o previzualizare live a site-ului dvs. web, cu opțiuni în stânga pentru a personaliza elemente precum culorile, meniurile sau alte widgeturi.
Ce este conținutul wp?
Dosarul wp-content este o parte integrantă a oricărei instalări WordPress, motiv pentru care îl găsiți în directorul principal al oricărui site construit cu platforma WordPress. Găzduiește orice conținut furnizat de utilizatori care nu este salvat în baza de date. Aceasta include pluginuri, teme și conținut media încărcat.
 Usbforwindows
Usbforwindows