- Cum pot face editorul Gutenberg cu lățime completă??
- Cum fac un bloc cu lățimea completă în WordPress?
- Cum fac o imagine cu lățimea completă în WordPress?
- Ce sunt blocurile Gutenberg?
- Cum îmi fac Elementor cu lățimea completă??
- Ce este un șablon cu lățime completă?
- Cum modific lățimea unei teme WordPress?
- Ce este șablonul de lățime completă WordPress?
- Care este lățimea și înălțimea normală a unui site web?
- Este Elementor mai bun decât Gutenberg?
- Gutenberg este un plugin?
- Ce este o schimbare Gutenberg?
Cum pot face editorul Gutenberg cu lățime completă??
Pluginul pe care îl testăm în acest articol este un plugin de editor Full-Width pentru Gutenberg.
- Conectați-vă la administratorul WordPress.
- Faceți clic pe Plugins.
- Faceți clic pe Adăugare nouă.
- În câmpul de căutare a pluginurilor pentru cuvinte cheie din colțul din dreapta sus, tastați „Editor Full Width”. ...
- Instalați pluginul numit Editor Full Width Gutenberg.
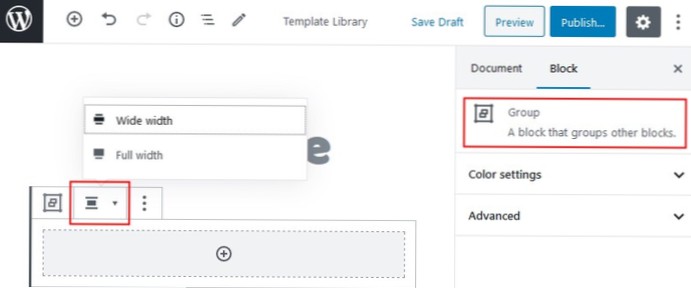
Cum fac un bloc cu lățimea completă în WordPress?
Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress. După ce ați activat-o, fie editați o pagină existentă, fie creați una nouă. În panoul „Document” din partea dreaptă a ecranului, accesați „Atribute pagină” și selectați un șablon cu lățime completă din meniul derulant.
Cum fac o imagine cu lățimea completă în WordPress?
Creați o imagine cu lățime completă
- Accesați meniul Postări.
- Găsiți și faceți clic pe Postarea pe care doriți să o editați.
- Faceți clic pe imaginea pe care doriți să o editați.
- Faceți clic pe pictograma creion.
- Schimbați alinierea în centru.
- Schimbați dimensiunea la Full Size.
- Faceți clic pe Opțiuni avansate.
- În intrarea Image CSS Class, adăugați „lățime completă”
Ce sunt blocurile Gutenberg?
Blocurile Gutenberg sunt blocurile de editor care sunt folosite pentru a crea machete de conținut în noul editor de blocuri WordPress, cunoscut și sub numele de Gutenberg. ... În mod implicit, WordPress oferă un set de blocuri de conținut de bază, cum ar fi un paragraf, o imagine, un buton, o listă și multe altele.
Cum îmi fac Elementor cu lățimea completă??
Utilizarea șablonului de pagină cu lățime completă a Elementor
- Creați o pagină nouă și editați cu Elementor.
- Faceți clic pe pictograma de setări din partea stângă și, sub Aspect pagină, căutați opțiunea Elementor Full Width.
Ce este un șablon cu lățime completă?
Șablon cu lățime completă
Elimină Bara laterală, titlul paginii, comentarii și întinde aspectul la lățime maximă.
Cum modific lățimea unei teme WordPress?
Total include o funcție puternică, astfel încât să puteți ajusta cu ușurință lățimile site-ului dvs. (principal / conținut / bara laterală) pentru toate dimensiunile responsive. Tot ce trebuie să faceți este să accesați Aspect -> Personalizați -> Aspect pentru a vă îmbunătăți aspectele și pentru a vizualiza modificările în direct.
Ce este șablonul de lățime completă WordPress?
Aspectul cu lățime completă este aspectul implicit al temei și afișează conținutul dvs. centrat, desigur, dar cu un fundal alb complet. Acest aspect nu are nicio umplutură în jurul ambalajului principal.
Care este lățimea și înălțimea normală a unui site web?
O lățime comună este de 960 pixeli, care vor găzdui barele de derulare și vor lăsa încă un pic de spațiu pe un ecran lat de 1024 pixeli. Înălțimea este mai puțin importantă pentru majoritatea designerilor de web, dar vă puteți aștepta ca 600 de pixeli să fie „deasupra plăcii” înainte ca utilizatorii să se deruleze. [FONT = Verdana] Setarea unei lățimi de 960 px este o mișcare greșită.
Este Elementor mai bun decât Gutenberg?
Chiar dacă atât Gutenberg cât și Elementor sunt editori drag-and-drop, Elementor este în prezent mai puternic, deoarece aveți mai multe opțiuni de personalizare și flexibilitate.
Gutenberg este un plugin?
Gutenberg a fost mai întâi un plugin separat care este încă dezvoltat activ. Înainte ca Gutenberg să fie introdus în versiunea de bază a WordPress, Gutenberg a fost dezvoltat mai întâi ca un plugin separat care le-a permis utilizatorilor să-l testeze și să vadă cum ar schimba modul în care compun și editează conținut în WordPress.
Ce este o schimbare Gutenberg?
Între 1436 și 1450, Gutenberg a inventat un tip fabricat dintr-un aliaj de plumb, staniu și antimoniu și o matrice specială care permite turnarea rapidă și precisă a noilor tipuri de caractere dintr-un șablon uniform.
 Usbforwindows
Usbforwindows