- Ce este Alpha în selector de culori?
- Ce este codurile de culoare RGBA?
- Cum schimb culoarea de fundal în Gutenberg?
- Cum schimb culoarea textului în Gutenberg?
- Cum aleg o culoare dintr-o imagine?
- Cum folosesc selectorul de culori în Chrome?
- Ce culoare reprezintă RGB 0 0 0?
- Care este diferența dintre RGB și RGBA?
- Ce este codul de culoare transparent?
Ce este Alpha în selector de culori?
Așa-numitele culori RGBA (Red Green Blue Alpha) care adaugă un nou factor, canalul alfa, adică opacitatea sau transparența care urmează aceeași schemă procentuală: 0% reprezintă transparență absolută și 100% reprezintă opacitate absolută care este modul în care vedem în mod tradițional culorile.
Ce este codurile de culoare RGBA?
Valorile culorilor RGBA sunt o extensie a valorilor culorilor RGB cu un canal alfa - care specifică opacitatea pentru o culoare.
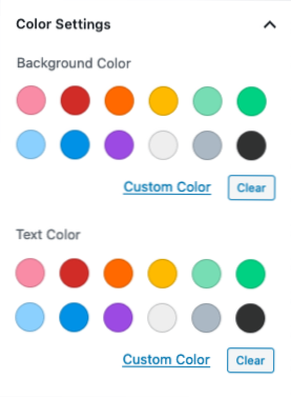
Cum schimb culoarea de fundal în Gutenberg?
Selectați blocul cel mai exterior care conține coloanele. Sub Bloc > Setarea culorii > Fundal, găsiți o culoare potrivită.
Cum schimb culoarea textului în Gutenberg?
Pentru a face acest lucru, va trebui mai întâi să evidențiați textul pentru care doriți să schimbați culoarea. Apoi, pe bara de instrumente, faceți clic pe pictograma săgeată în jos care înseamnă „Mai multe controale de text bogat”, apoi faceți clic pe intrarea Culoare text. Încă folosesc blocuri Gutenberg prost proiectate?
Cum aleg o culoare dintr-o imagine?
În Windows, există un mod mai ușor, care nu are nevoie de niciun software.
- Capturați ecranul într-un fișier imagine (utilizați ceva de genul Instrumentul de tăiere pentru a apuca zona dorită)
- Deschideți fișierul cu MS Paint.
- Utilizați culoarea culorilor Paint și alegeți culoarea.
- Apăsați butonul „Editați culorile”.
- Aveți valorile RGB!
Cum folosesc selectorul de culori în Chrome?
Chrome DevTools: Color Picker
- Schimbați modul de culoare. De asemenea, puteți schimba cu ușurință modurile de culoare între HEX, RGBA și HSLA:
- Joacă-te cu nuanța și opacitatea. Apoi, puteți juca cu diferite nuanțe și niveluri de opacitate:
- Palete de culori. Și, în cele din urmă, puteți accesa palete de culori.
Ce culoare reprezintă RGB 0 0 0?
Culori RGB. Toate culorile unui computer sunt alcătuite prin combinarea luminii din trei culori (roșu, albastru și verde). Negrul este [0,0,0], iar albul este [255, 255, 255]; Gri este orice [x, x, x] în care toate numerele sunt la fel.
Care este diferența dintre RGB și RGBA?
RGB este un format cu trei canale care conține date pentru roșu, verde și albastru. RGBA este un format cu patru canale care conține date pentru roșu, verde, albastru și o valoare Alpha. ... Funcția CSS rgba () poate avea suport limitat în browserul mai vechi. Opacitatea culorii nu poate fi specificată folosind acest format de culoare.
Ce este codul de culoare transparent?
# element-css color: #FFFFFF; opacitate: 0.5; În acest exemplu, „opacitate: 0.5; "definește o transparență a elementului de 50% pentru obiectul html cu atributul id" element-css ".
 Usbforwindows
Usbforwindows