- Cum rulez un script după încărcarea paginii?
- Cum adăugați un inline la un script WordPress?
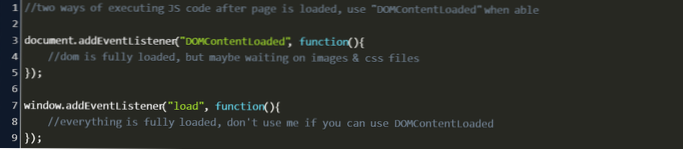
- Cum pot încărca un script la încărcare?
- Cum activez JavaScript în WordPress?
- Cum ar trebui să importați un JavaScript extern și să îl executați numai după ce toate celelalte sunt încărcate?
- Ce se asigură dacă pagina este executată pentru prima dată?
- Cum scrieți un script inline în HTML?
- Cum localizez un script WordPress?
- Cum pot pune un fișier JS în WordPress?
- Ce se întâmplă dacă utilizatorul folosește metoda moveBy () în script?
- De unde știu dacă este încărcat un DOM?
- Care este sintaxa JavaScript corectă pentru a scrie Hello World?
Cum rulez un script după încărcarea paginii?
Cu jQuery, puteți rula codul JavaScript imediat ce DOM-ul este complet încărcat folosind . metoda ready (), care este echivalentă cu window. onload în JavaScript.
...
Poate fi utilizată oricare dintre sintaxele următoare, care sunt la fel:
- $ (document). gata (handler)
- $ („document”). gata (handler)
- $ (). gata (handler)
Cum adăugați un inline la un script WordPress?
Adăugarea de scripturi inline la WordPress:
- wp_print_scripts / admin_print_scripts - Adăugați orice cod în antet.
- wp_localize_script () - Adăugați orice variabilă JS la orice script înregistrat.
- wp_add_inline_script () - Adăugați orice cod JS la orice script înregistrat.
Cum pot încărca un script la încărcare?
O soluție foarte comună la această problemă este de a pune eticheta scriptului în partea de jos a paginii, chiar înainte de închidere </corp> etichetă. Procedând astfel, scriptul este încărcat și executat după ce toată pagina este deja analizată și încărcată, ceea ce reprezintă o îmbunătățire uriașă față de alternativa head.
Cum activez JavaScript în WordPress?
Adăugați JavaScript personalizat pe site-ul dvs. WordPress
- Conectați-vă la site-ul dvs. WordPress.
- Accesați pluginuri > Adăuga nou.
- Căutați „Scripturi pentru antet și subsol”.
- Faceți clic pe „Instalați acum” și activați pluginul.
Cum ar trebui să importați un JavaScript extern și să îl executați numai după ce toate celelalte sunt încărcate?
Cea mai bună tehnică
- Creați două fișiere JavaScript. ...
- Includeți primul fișier JavaScript cu un fișier <scenariu> eticheta din partea de jos a paginii, chiar în interiorul </corp> .
- Creează o secundă <scenariu> etichetă care apelează funcția pentru a încărca al doilea fișier JavaScript și conține orice cod de inițializare suplimentar.
Ce se asigură dacă pagina este executată pentru prima dată?
PreInit. Verificați proprietatea IsPostBack pentru a determina dacă aceasta este prima dată când pagina este procesată.
Cum scrieți un script inline în HTML?
JavaScript inline poate fi realizat utilizând eticheta Script din corpul HTML și, în loc să specificăm sursa (src = ”…”) a fișierului JavaScript din eticheta Script, trebuie să scriem tot codul JavaScript în eticheta Script.
Cum localizez un script WordPress?
Pentru a cita codul: localizează un script înregistrat cu date pentru o variabilă JavaScript. Acest lucru vă permite să oferiți traduceri localizate corespunzător ale oricăror șiruri utilizate în scriptul dvs. Acest lucru este necesar deoarece WordPress oferă în prezent doar un API de localizare în PHP, nu direct în JavaScript ..
Cum pot pune un fișier JS în WordPress?
Există doi pași făcuți atunci când stoarceți un script sau un stil. Mai întâi îl înregistrați - spuneți-i lui WordPress că este acolo - și apoi îl efectuați de fapt, ceea ce îl scoate în cele din urmă în antet sau chiar înainte de eticheta de închidere a corpului. Motivul pentru care ai doi pași are legătură cu modularitatea.
Ce se întâmplă dacă utilizatorul folosește metoda moveBy () în script?
Metoda moveBy () a interfeței Window mută fereastra curentă cu o cantitate specificată. Notă: Această funcție mută fereastra în raport cu locația sa curentă. În schimb, fereastră. moveTo () mută fereastra într-o locație absolută.
De unde știu dacă este încărcat un DOM?
Modul cross-browser de a verifica dacă documentul s-a încărcat în JavaScript pur se folosește de readyState .
- dacă (document. readyState === 'complet') // Pagina este complet încărcată ...
- lasă stateCheck = setInterval (() => if (document. readyState === 'complet') clearInterval (stateCheck); // document gata, 100); ...
- document.
Care este sintaxa corectă JavaScript pentru a scrie Hello World?
document. write ("Hello World") este sintaxa corectă pentru a scrie orice lucru din funcția Javascript.
 Usbforwindows
Usbforwindows