- Cum puneți codul JavaScript?
- Cum puneți în scenă un script?
- Cum pot pune un fișier JS în WordPress?
- Cum adaug un fișier JavaScript la WordPress?
- Are JavaScript încorporat în coadă?
- Există o structură de date în coadă în JavaScript?
- Ce este scriptul WP enqueue?
- Ce înseamnă să scoateți stiluri și scripturi în WordPress?
- Ce înseamnă enqueue?
- Cum apelați un fișier CSS în WordPress?
- Cum editez CSS în WordPress?
- Cum pun stânga CSS și JS în WordPress?
Cum puneți codul JavaScript?
Puteți utiliza o matrice ca o coadă utilizând două metode de tip Array:
- Adăugați un element la sfârșitul matricei folosind metoda push (). Această metodă este echivalentă cu operația de coadă.
- Eliminați un element din partea din față a unui tablou folosind metoda shift (). Este la fel ca operațiunea de dequeue.
Cum puneți în scenă un script?
Stoarceți scriptul sau stilul folosind wp_enqueue_script () sau wp_enqueue_style ()
...
Scripturi #
- $ handle este numele scriptului.
- $ src definește locul în care se află scriptul.
- $ deps este o matrice care poate gestiona orice script de care depinde noul dvs. script, cum ar fi jQuery.
- $ ver vă permite să afișați un număr de versiune.
Cum pot pune un fișier JS în WordPress?
Există doi pași făcuți atunci când stoarceți un script sau un stil. Mai întâi îl înregistrați - spuneți-i lui WordPress că este acolo - și apoi îl efectuați de fapt, ceea ce îl scoate în cele din urmă în antet sau chiar înainte de eticheta de închidere a corpului. Motivul pentru care ai doi pași are legătură cu modularitatea.
Cum adaug un fișier JavaScript la WordPress?
Adăugați JavaScript personalizat pe site-ul dvs. WordPress
- Conectați-vă la site-ul dvs. WordPress.
- Accesați pluginuri > Adăuga nou.
- Căutați „Scripturi pentru antet și subsol”.
- Faceți clic pe „Instalați acum” și activați pluginul.
Are JavaScript încorporat în coadă?
25 de răspunsuri. Javascript are metode push și pop, care funcționează pe obiecte obișnuite matrice Javascript. Cozile pot fi implementate în JavaScript utilizând fie metodele push și shift, fie metodele unshift și pop ale obiectului matrice. ... Ca urmare, pentru cozile mai mari, poate fi semnificativ mai rapid decât utilizarea matricelor.
Există o structură de date în coadă în JavaScript?
La fel ca Stack, Coada este, de asemenea, o structură de date liniară. Această funcție adaugă un element în partea din spate a unei cozi. Am folosit metoda push () a matricei pentru a adăuga un element la sfârșitul cozii.
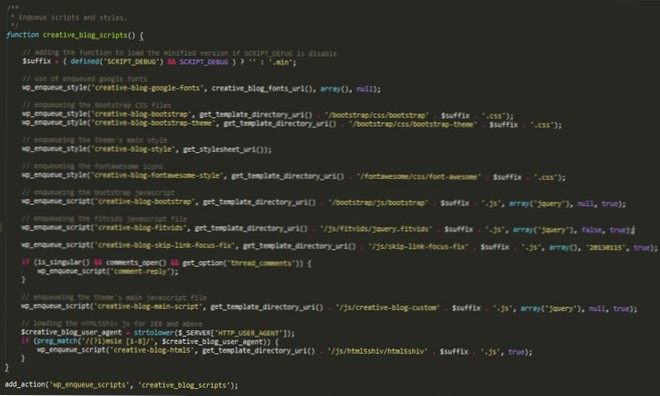
Ce este scriptul WP enqueue?
wp_enqueue_scripts este cârligul adecvat de utilizat atunci când stoarceți scripturi și stiluri care sunt menite să apară în partea din față. În ciuda numelui, este folosit pentru stoarcerea atât a scripturilor, cât și a stilurilor.
Ce înseamnă să scoateți stiluri și scripturi în WordPress?
Enqueue înseamnă a adăuga (un element de date care așteaptă procesarea) la o coadă de astfel de articole. Puteți afla mai multe despre funcție pe site-ul WP: http: // codex.wordpress.org / Function_Reference / wp_enqueue_style. dar într-adevăr este doar o modalitate sigură de a adăuga / stoarce un fișier de stil CSS pe pagina generată de wordpress.
Ce înseamnă enqueue?
enqueue: a pune ceva într-o coadă; pentru a adăuga un element la coada unei cozi; stoarce pentru a scoate ceva dintr-o coadă; pentru a elimina primul element disponibil din capul unei cozi.
Cum apelați un fișier CSS în WordPress?
Deschideți un editor de text, creați un fișier text nou, salvați-l ca „personalizat. css ”și încărcați-l într-un folder css din folderul temei WordPress active (i.e. / wp-content / themes / theme / css /) prin FTP. Descărcați funcțiile. fișier php în folderul temei active WordPress (i.e. / wp-content / themes / theme /) prin FTP.
Cum editez CSS în WordPress?
Editarea CSS prin WordPress Customizer
Conectați-vă la backend-ul WordPress și faceți clic pe Aspect > Personalizați pentru a deschide ecranul de personalizare a temei. Veți vedea o previzualizare live a site-ului dvs. web, cu opțiuni în stânga pentru a personaliza elemente precum culorile, meniurile sau alte widgeturi.
Cum pun stânga CSS și JS în WordPress?
Începeți prin crearea unei funcții noi în funcțiile dvs. php. Sau dacă ați configurat deja o funcție pentru a vă stoarce foile de stil, puteți plasa funcția wp_enqueue_script () în. funcție mytheme_files () wp_enqueue_script ('mytheme_script'); add_action ('wp_enqueue_scripts', 'mytheme_files');
 Usbforwindows
Usbforwindows