- Cum schimb culoarea de fundal a unui div?
- Cum schimb culoarea de fundal a postării mele pe WordPress?
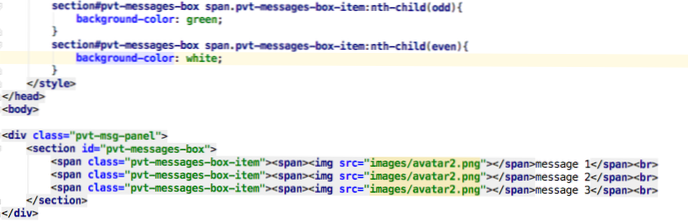
- Cum schimb culoarea de fundal a unei secțiuni în HTML?
- Care este codul pentru schimbarea fundalului în Javascript?
- Cum pot schimba culoarea de fundal?
- Cum pot schimba culoarea de fundal a unui div în bootstrap?
- Cum schimbați culoarea de fundal pe Google Chrome?
- Cum schimbați culoarea de fundal pe poveștile dvs. de pe Instagram?
- Cum adaug o imagine de fundal la Gutenberg?
- Care proprietate este utilizată pentru a schimba culoarea de fundal?
- Cum puneți un fundal pe HTML?
- Cum schimbați culoarea de fundal în CSS?
Cum schimb culoarea de fundal a unui div?
Cum se schimbă o culoare de fundal Div
- Adăugați o clasă CSS la divul pe care doriți să îl modificați. Mai întâi, găsiți div în codul dvs. HTML și adăugați o clasă la eticheta de deschidere. ...
- Adăugați noul selector de clasă la codul dvs. CSS. Apoi, mergeți la codul CSS și adăugați noul selector de clasă. ...
- Alegeți o nouă culoare de fundal.
Cum schimb culoarea de fundal a postării mele pe WordPress?
Culoarea de fundal a unui site WordPress poate fi modificată prin modificarea CSS.
- Înainte de a face modificări unei teme WordPress, adăugați o temă copil.
- Conectați-vă la WordPress.
- Accesați Aspect > Editor.
- Introduceți CSS pentru a schimba culoarea de fundal. Mai jos este un exemplu de cod: .site background-color: #XXXXXX; . ...
- Faceți clic pe Actualizare fișier.
Cum schimb culoarea de fundal a unei secțiuni în HTML?
Pentru a seta culoarea de fundal în HTML, utilizați atributul style. Atributul style specifică un stil inline pentru un element. Atributul este utilizat cu HTML <corp> tag, cu proprietatea CSS background-color. HTML5 nu acceptă <corp> eticheta bgcolor atribut, astfel încât stilul CSS este folosit pentru a adăuga culoare de fundal.
Care este codul pentru schimbarea fundalului în Javascript?
corp. stil. fundal = culoare; fereastră. addEventListener ("încărcare", funcție () changeBackground ('roșu'));
Cum pot schimba culoarea de fundal?
Cum se schimbă culoarea de fundal.
- Încărcare. Încărcare. Importați imagini de pe dispozitivul dvs., bibliotecile dvs. Creative Cloud, canalele sociale sau Adobe Stock.
- Pictogramă Redimensionare. Eliminați fundalul. Selectați imaginea dorită. ...
- Pictogramă Redimensionare. Schimbați culoarea de fundal. ...
- Descarca. Descarca.
Cum pot schimba culoarea de fundal a unui div în bootstrap?
„Cum se setează culoarea de fundal pentru div în bootstrap” Răspunsuri la cod
- <p>. text-primar</ p>
- <p>. text-secundar</ p>
- <p>. ...
- <p>. ...
- <p>. ...
- <p>. ...
- <p>. ...
- <p>.
Cum schimbați culoarea de fundal pe Google Chrome?
Schimbați fundalul
- Pe un computer, deschideți un site în Google Sites clasic.
- În dreapta sus, dă clic pe Mai multe acțiuni. Gestionați site-ul.
- În meniul din stânga, faceți clic pe Teme, culori și fonturi.
- Efectuați modificări în fundal. Apoi, în partea de sus, faceți clic pe Salvare.
Cum schimbați culoarea de fundal pe poveștile dvs. de pe Instagram?
După ce fotografiați, atingeți pictograma stiloul din partea de sus a ecranului și selectați o culoare pentru fundal. Apoi, țineți apăsat oriunde pe ecran, iar culoarea selectată va umple ecranul. Atingeți Terminat sau bifa pentru a salva selecția culorii.
Cum adaug o imagine de fundal la Gutenberg?
Să ajungem la asta!
...
Utilizarea de bază a imaginii „Cover” în Gutenberg, versiunea text
- În ecranul de editare a postărilor WordPress (bloc), faceți clic pe pictograma „+” pentru a adăuga un bloc la postarea dvs.
- Tastați „acoperire” și faceți clic pe blocul „Acoperire” din lista Blocurilor comune.
- Acolo ar trebui să obțineți un selector media și / sau un selector de culoare.
Care proprietate este utilizată pentru a schimba culoarea de fundal?
Explicație: Proprietatea de culoare de fundal din CSS este utilizată pentru a schimba culoarea de fundal a unui element.
Cum puneți un fundal pe HTML?
În HTML, putem adăuga cu ușurință imaginea de fundal în documentul HTML care urmează să fie afișat pe o pagină web folosind următoarele două metode diferite: Utilizarea atributului Background (Etichetă HTML)
...
- <! Doctype Html>
- <HTML>
- <Cap>
- <Titlu>
- Adăugați imaginea de fundal folosind atributul de fundal.
- </Titlu>
- </Cap>
- <Corp>
Cum schimbați culoarea de fundal în CSS?
Proprietatea de culoare de fundal specifică culoarea de fundal a unui element.
- Culoarea de fundal a unei pagini este setată astfel: body ...
- Aici <h1>, <p>, și <div> elementele vor avea culori de fundal diferite: h1 ...
- div fundal-culoare: verde; ...
- div
 Usbforwindows
Usbforwindows



![Crearea de categorii, pagini și postări pe tabloul de bord [închis]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)