- De ce nu funcționează CSS-ul meu personalizat?
- Cum adaug un CSS personalizat pe site-ul meu WordPress?
- De ce nu funcționează CSS-ul meu WordPress?
- Cum adaug CSS personalizat la Semplice?
- Ce trebuie făcut dacă CSS nu funcționează?
- Cum știu dacă se aplică CSS?
- Cum adăugați un CSS personalizat la o anumită pagină?
- Cum pot adăuga gratuit CSS personalizat la Elementor?
- Cum folosesc CSS personalizat?
- Cum șterg memoria cache Elementor?
- Funcționează WordPress cu CSS?
- Cum pot suprascrie CSS în WordPress?
De ce nu funcționează CSS-ul meu personalizat?
Motiv: este posibil să fi șters o clasă CSS personalizată sau un ID CSS setat pentru un element căruia doriți să îi aplicați codul CSS. Remediere: verificați din nou codul CSS pentru a vă asigura că Selectorul dvs. CSS există pe pagină.
Cum adaug un CSS personalizat pe site-ul meu WordPress?
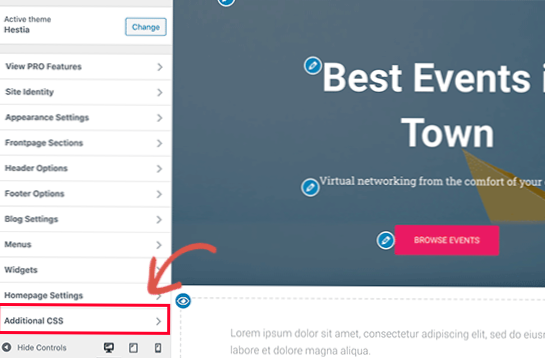
Mai întâi, trebuie să accesați pagina Teme »Personalizați. Aceasta va lansa interfața de personalizare a temei WordPress. Veți vedea previzualizarea live a site-ului dvs. cu o grămadă de opțiuni în panoul din stânga. Faceți clic pe fila CSS suplimentar din panoul din stânga.
De ce nu funcționează CSS-ul meu WordPress?
wp_enqueue_style ('total-child-css', ... Iată trucul: asigurați-vă că tema copilului depinde ȘI de foaia de stil Reaction Buttons. Tot ce trebuie să facem este să găsim „mânerul” acelei foi de stil și să o adăugăm la matricea noastră de dependență. Din păcate, WordPress nu face mai ușoară găsirea mânerului foilor de stil.
Cum adaug CSS personalizat la Semplice?
Pentru a adăuga CSS personalizate care vor avea loc pe întregul dvs. site web, navigați la Personalizare > Avansat > CSS personalizat.
Ce trebuie făcut dacă CSS nu funcționează?
Punct și punct și virgulă: Asigurați-vă că includeți un punct (:) între fiecare proprietate și valoare CSS (de exemplu, font-size: 26px) și un punct și virgulă (;) după fiecare valoare, astfel încât browserul să vă poată citi CSS-ul. Utilizarea corectă a spațiului alb: în cea mai mare parte, CSS nu este foarte pretențios în privința spațiului alb (care include file și spații).
Cum știu dacă se aplică CSS?
Vă va spune ce stiluri sunt utilizate și nu utilizate de acea pagină. Google Chrome are două modalități de a verifica CSS neutilizate. 1. Fila Audit: > Faceți clic dreapta + Inspectați elementul pe pagină, găsiți fila „Audit” și rulați auditul, asigurându-vă că „Performanța paginii web” este bifată.
Cum adăugați un CSS personalizat la o anumită pagină?
Pur și simplu conectați-vă la panoul de administrare WordPress, accesați meniul Plugins și faceți clic pe Adăugare nouă. În câmpul de căutare, tastați CSS personalizat Post / Page specific și faceți clic pe Căutare pluginuri. Apoi îl puteți instala făcând clic pe butonul „Instalare acum”.
Cum pot adăuga gratuit CSS personalizat la Elementor?
Super simplu Elementor CSS personalizat gratuit
- Pasul 1: Deschideți tema de personalizare.
- Pasul 2: Faceți clic pe fila CSS suplimentar.
- Pasul 3: adăugați codul CSS.
Cum folosesc CSS personalizat?
Navigați la Aspect -> Personalizați secțiunea tabloului de bord, derulați în jos până la partea de jos a paginii și faceți clic pe CSS suplimentar. Aceasta va deschide un instrument încorporat care vă va permite să adăugați orice cod CSS. Este ușor de utilizat și vă permite să vizualizați atât versiunile pentru mobil, cât și pentru tablete ale site-ului dvs.
Cum șterg memoria cache Elementor?
Mergeți la Elementor > Instrumente > Regenerați CSS și faceți clic pe butonul Regenerați fișiere. Actualizează-ți pagina. Poate fi necesar să faceți o mică modificare pentru a activa butonul Actualizare. Ștergeți toate cache-ul, inclusiv cache-ul serverului, dacă există, orice plugin-uri de cache WordPress pe care le utilizați și cache-ul propriului browser.
Funcționează WordPress cu CSS?
CSS sau Cascading Style Sheets este un limbaj de foaie de stil folosit pentru a defini aspectul vizual și formatarea documentelor HTML. Temele WordPress folosesc CSS și HTML pentru a genera datele generate de WordPress. Fiecare temă WordPress conține un stil. ... fișier CSS.
Cum pot suprascrie CSS în WordPress?
Din backend-ul dvs. WordPress: accesați: Nume temă GK -> Opțiuni șablon -> Avansat -> Folosiți suprascrierea. fișier css [Activat] + faceți clic pe butonul Salvare modificări. Aceasta permite suprascrierea. fișier css pentru utilizare, astfel încât orice modificare adăugată la fișier va fi aplicată site-ului dvs., anulând orice reguli existente, dacă este necesar.
 Usbforwindows
Usbforwindows