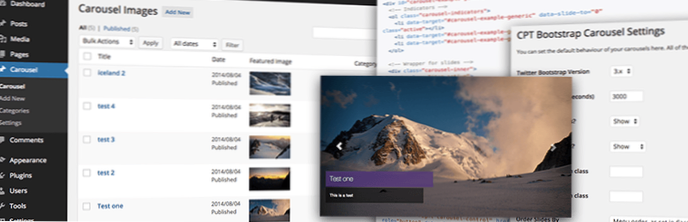
Carusel dinamic Bootstrap în WordPress
- Pasul 1: Descărcați Bootstrap și înregistrați stiluri și scripturi. ...
- Pasul 2: Înregistrați tipul de postare personalizată pentru Slider. ...
- Pasul 3: introduceți cod în șablonul dvs. pentru a afișa imagini Slider.
- Cum fac ca caruselul bootstrap să afișeze conținut dinamic WordPress?
- Cum pot importa bootstrap în WordPress?
- Cum adaug glisorul slick la WordPress?
- Cum adaug carusel la WordPress fără pluginuri?
- Cum creez un glisor personalizat în WordPress?
- Cum adaug carusel la WordPress?
- Pot folosi șablonul bootstrap în WordPress?
- Cum folosesc tema bootstrap în WordPress?
- Este bootstrap ca WordPress?
- Ce este un glisor slick?
- Cum editez slider slider în WordPress?
- Cum faceți redarea automată slider slider?
Cum fac ca caruselul bootstrap să afișeze conținut dinamic WordPress?
Cum se face ca Bootstrap Carousel să afișeze conținut dinamic WordPress
- 1) Instalați pluginul „WordPress Twitter Bootstrap CSS”. ...
- 2) Includeți cea mai recentă bibliotecă jquery. ...
- 3) Prindeți codul sursă Bootstrap Carusel. ...
- 4) Verifică-ți munca până acum. ...
- 5) Pregătiți-vă conținutul. ...
- 6) Adăugați prima buclă utilizând WP_Query. ...
- 7) Adăugați al doilea buclă WP_Query. ...
- Întregul cod ar trebui să arate cam așa ..
Cum pot importa bootstrap în WordPress?
Pentru a integra fișierele Bootstrap în principalele fișiere WordPress, va trebui să navigați la wp-content > teme și creați un folder nou pentru tema Bootstrap. Dă un nume acestui nou folder tematic.
Cum pot adăuga glisorul slick la WordPress?
Cum se folosește?
- Instalați pluginul prin WordPress Admin - Accesați Admin > Pluginuri > Adăuga nou.
- Configurați setările glisorului Accesați Admin >> Slider Slick Responsive >> Adăugați un glisor.
- Apelați glisorul din front-end-ul WordPress folosind codurile scurte de mai jos.
Cum adaug carusel la WordPress fără pluginuri?
Slick Slider WordPress Fără plugin | Carusel Slick
- Primul pas: Descărcați fișierele Slick Carousel: Primul lucru pe care trebuie să îl facem este să descărcați fișierele Slick de la kenwheeler.github.io. ...
- Pasul doi: Puneți fișierele în coadă. Acum mergi la funcțiile tale. ...
- Pasul patru: Adăugați HTML Markup pentru carusel. ...
- Pasul patru: inițializați caruselul.
Cum creez un glisor personalizat în WordPress?
Cum să creați un glisor WordPress (în 3 pași)
- Pasul 1: configurați glisorul WordPress și adăugați media pe care doriți să o utilizați. După ce activați pluginul Master Slider, veți găsi o nouă filă Master Slider în tabloul de bord. ...
- Pasul 2: configurați glisorul dvs. WordPress. ...
- Pasul 3: plasați noul dvs. glisor oriunde doriți să fie afișat.
Cum adaug carusel la WordPress?
Instalare
- Din tabloul de bord WordPress accesați Plugins > Adăuga nou.
- Căutați glisorul Carusel în caseta Căutare pluginuri.
- Găsiți pluginul WordPress numit Carousel Slider de Sayful Islam.
- Faceți clic pe Instalare acum pentru a instala pluginul Carousel Slider.
- Pluginul va începe să se descarce și să se instaleze.
Pot folosi șablonul bootstrap în WordPress?
În opinia mea, există multe avantaje ale utilizării Bootstrap pentru a stiliza o temă WordPress. ... Deși nu este creat având în vedere WordPress, Bootstrap poate fi ușor integrat cu WordPress. Putem personaliza cu ușurință Bootstrap pentru a îndeplini cerințele specifice ale proiectului, odată ce avem cunoștințe suficiente despre clasele disponibile.
Cum folosesc tema bootstrap în WordPress?
Creați tema Bootstrap WordPress de la zero
- Pasul 1: Creați folderul tematic. ...
- Pasul 2: Descărcați Bootstrap. ...
- Pasul 3: Creați niște fișiere. ...
- Pasul 4: Editați stilul. ...
- Pasul 5: Editați funcțiile. ...
- Pasul 6: Structura paginii. ...
- Pasul 7: Editați antetul. ...
- Pasul 8: Editați funcțiile.php, Din nou.
Este bootstrap ca WordPress?
Bootstrap este un cadru bazat pe HTML, CSS și JavaScript care ajută la dezvoltarea de site-uri web compatibile cu dispozitivele mobile. Bootstrap este utilizat pentru a dezvolta site-uri web prietenoase cu dispozitivele mobile într-un mod mai ușor și mai rapid. În timp ce paginile web ale site-ului WordPress sunt proiectate prin intermediul sistemului drag and drop. ...
Ce este un glisor slick?
Slick este un nou plugin jQuery pentru crearea de carusele / glisante complet personalizabile, receptive și prietenoase pentru mobil, care funcționează cu orice elemente html.
Cum editez glisorul slick în WordPress?
Instalare
- Încărcați folderul „wp-slick-slider-and-carousel” în directorul „/ wp-content / plugins /”.
- Activați pluginul listei „wp-slick-slider-and-carousel” prin meniul „Plugins” din WordPress.
- Adăugați acest cod scurt unde doriți să afișați glisorul. [slick-slider] și [slick-carousel-slider]
Cum faceți redarea automată slider slider?
- fereastră. onload = function ()
- $ ('.glisor '). slick (
- redare automată: adevărat,
- redare automată Viteză: 1500,
- săgeți: adevărat,
- prevArrow: '<buton tip = "buton"></buton>',
- nextArrow: '<buton tip = "buton"></buton>',
- centerMode: adevărat,
 Usbforwindows
Usbforwindows