- Cum aliniați blocurile la dreapta?
- Cum aliniați elementele dintr-un bloc?
- Ce este alinierea blocurilor?
- Care este diferența dintre align-content și align items?
- Putem alinia un element de bloc setând marginile din stânga și din dreapta?
- Cum aliniați elementele?
- Cum funcționează elementele aliniate?
- Cum aliniez textul și pictograma pe aceeași linie?
- Cum aliniez blocurile în WordPress?
- Ce este alinierea textului Cum se face?
- Ce este alinierea secvenței globale?
Cum aliniați blocurile la dreapta?
div text-align: right; - funcționează în IE8, eșuează în Firefox (în mod firesc, imaginile sunt blocuri și nu ar trebui să fie afectate de text-align) img margin: 0 0 0 auto; - funcționează în Firefox, eșuează în IE8.
Cum aliniați elementele dintr-un bloc?
Pentru a alinia lucrurile în direcția de blocare, veți utiliza proprietățile care încep cu alinierea- . Folosiți align-content pentru a distribui spațiu între piesele de rețea, dacă există spațiu liber în containerul de rețea, și align-items sau align-self pentru a muta un articol în interiorul zonei de rețea în care a fost plasat.
Ce este alinierea blocurilor?
Utilizați un bloc de aliniere pentru a schimba alinierea pentru o selecție de text. Un bloc de aliniere va fi formatat diferit de conținutul cărții dvs. și poate fi inserat sau desemnat pentru a fi inclus numai în ediția dvs. de carte electronică.
Care este diferența dintre align-content și align items?
Proprietatea align-content determină modul în care liniile flex sunt aliniate de-a lungul axei transversale, în timp ce proprietatea align-items determină modul în care elementele flex sunt aliniate într-o linie flexibilă și de-a lungul axei transversale.
Putem alinia un element de bloc setând marginile din stânga și din dreapta?
Elementele blocului pot fi aliniate setând marginile stânga și dreapta pentru a „alinia” cu marginea: auto; proprietate putem alinia elementele de nivel bloc în centru. elementul la nivel de bloc ocupă întregul spațiu al elementului său părinte.
Cum aliniați elementele?
Proprietatea align-items acceptă 5 valori diferite:
- flex-start: marginea marginii cross-start a articolelor este plasată pe linia cross-start.
- flex-end: marginea marginii transversale a elementelor este plasată pe linia transversală.
- centru: elementele sunt centrate pe axa transversală.
- linia de bază: elementele sunt aliniate, cum ar fi alinierea liniilor de bază.
Cum funcționează elementele aliniate?
Proprietatea CSS align-items stabilește valoarea align-self pentru toți copiii direcți ca grup. În Flexbox, controlează alinierea articolelor de pe axa transversală. În aspectul grilei, controlează alinierea elementelor de pe axa bloc în zona grilei lor.
Cum aliniez textul și pictograma pe aceeași linie?
Folosind mijlocul de aliniere verticală la pictogramă setați pictograma la mijlocul textului. Dacă există încă un spațiu de aliniere, utilizați partea superioară și partea inferioară pentru a regla pictograma spre centru.
Cum aliniez blocurile în WordPress?
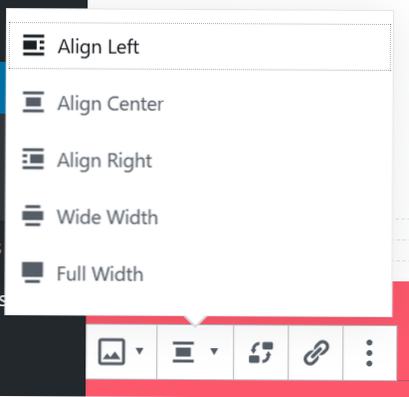
Pentru a vă alinia imaginea, veți utiliza bara de instrumente care apare deasupra imaginii. Blocul de imagine vă oferă următoarele opțiuni de aliniere a imaginii ca butoane în bara de instrumente. Dacă imaginea dvs. are o lățime mai mică, atunci alinierea ei la stânga sau la dreapta va afișa text lângă imagine.
Ce este alinierea textului Cum se face?
Alinierea sau alinierea este un termen folosit pentru a descrie modul în care textul este plasat pe ecran. De exemplu, textul aliniat la stânga creează o linie dreaptă de text în partea stângă a paginii (ca acest paragraf). Textul poate fi aliniat de-a lungul marginii unei pagini, celulei, divului, tabelului sau unei alte linii vizibile sau nevizibile.
Ce este alinierea secvenței globale?
O aliniere globală aliniază două secvențe de la început la sfârșit, aliniind fiecare literă din fiecare secvență o singură dată.Se produce o aliniere, indiferent dacă există sau nu similitudine între secvențe.
 Usbforwindows
Usbforwindows