- Cum pot obține date de răspuns din apelul Ajax?
- Cum obțin răspunsul Ajax în JSON?
- De ce apelul Ajax nu funcționează?
- Ce este datele D în Ajax?
- Care este caracteristica unică a Ajax?
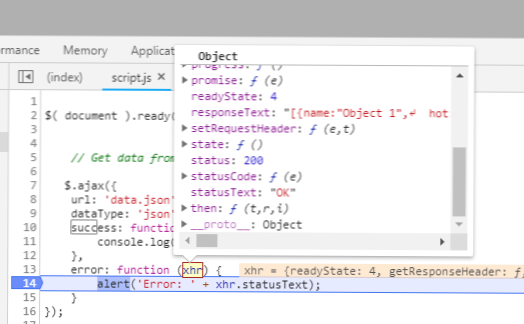
- Cum primesc eroarea Ajax?
- Cum obțin răspunsul JSON?
- Care este diferența dintre Ajax și JSON?
- Poate Ajax să utilizeze JSON?
- De unde știu dacă Ajax funcționează?
Cum pot obține date de răspuns din apelul Ajax?
Metoda jQuery getScript ()
- get (), $. ...
- get () poate fi folosit pentru a prelua orice tip de răspuns de pe server.
- Metoda getJSON () este o metodă de formă scurtă pentru a prelua răspunsul JSON de pe server.
- getScript () trimite o cerere asincronă GET http pentru a prelua fișierele script de pe server și a le executa.
- Sintaxă:
Cum obțin răspunsul Ajax în JSON?
În starea de pregătire a documentului trimiteți o cerere AJAX GET. Parcurgeți toate valorile răspunsului și adăugați un rând nou la <table id = 'userTable'> pe apelare AJAX cu succes. Notă - Pentru gestionarea răspunsului JSON trebuie să setați dataType: „JSON” în timp ce trimiteți cererea AJAX.
De ce apelul Ajax nu funcționează?
preventDefault (); înainte de apelul ajax, motivul pentru care împiedică apelarea funcției respective și apelul dvs. Ajax nu va apela. Deci, încercați să eliminați acest e. preveniți Default () înainte de apelul Ajax și adăugați-l la apelul de după Ajax.
Ce este datele D în Ajax?
datele sunt obiectul JSON returnat de la punctul final. d este una dintre proprietățile acestuia, verificați dacă proprietatea d a datelor este egală cu șirul „succes”. -
Care este caracteristica unică a Ajax?
Care dintre următoarele face Ajax unic? Funcționează la fel cu toate browserele Web. Funcționează ca un instrument de dezvoltare web independent. Face cereri de date în mod asincron.
Cum primesc eroarea Ajax?
Metoda jQuery ajaxError ()
Metoda ajaxError () specifică o funcție care trebuie executată atunci când o cerere AJAX eșuează. Notă: Începând cu versiunea 1 a jQuery.8, această metodă trebuie atașată numai la document.
Cum obțin răspunsul JSON?
Exemplu - Analizarea JSON
Utilizați funcția JavaScript JSON.parse () pentru a converti textul într-un obiect JavaScript: var obj = JSON.parse ('"nume": "Ioan", "vârstă": 30, "oraș": "New York"'); Asigurați-vă că textul este scris în format JSON, altfel veți primi o eroare de sintaxă.
Care este diferența dintre Ajax și JSON?
AJAX folosește pentru planificarea corectă a paginii de internet, în special în cazul în care pagina are nevoie de câteva informații din partea serverului, fără a le reînvia. JSON nu se utilizează doar pentru planificarea paginii net. De fapt, JSON nu a fost folosit deloc pentru aplicația net.
Poate Ajax să utilizeze JSON?
AJAX este JavaScript și XML asincron, care sunt utilizate pe partea clientului ca un grup de tehnici de dezvoltare web interrelate, pentru a crea aplicații web asincrone. Aici putem folosi datele formatate JSON. ...
De unde știu dacă Ajax funcționează?
Când lucrați cu mai multe solicitări AJAX în acel moment, este greu de detectat când va fi cererea completă. Puteți utiliza metoda setTimout () care vă va executa acțiunea după timpul acordat. Dar nu este o soluție mai bună. jQuery are gestionarul de evenimente încorporat pentru a detecta finalizarea AJAX.
 Usbforwindows
Usbforwindows