- Cum adaug un buton de încărcare mai mult?
- Cum adaug un buton de încărcare mai mult în WordPress?
- Cum pot adăuga un buton de încărcare mai mult în WordPress fără plugin?
- Cum adaug un scroll infinit în WordPress?
- Cum pot încărca mai mult conținut pe scroll?
- Cum implementați arată mai multe?
- Cum creează butonul de încărcare mai mult în Elementor?
- Cum adaug paginarea în WordPress?
- Cum se adaugă mai multe încărcări Ajax?
- PHP are shortcode?
- Cum pot încărca Ajax pe WordPress?
- Cum obțin rezultate mai dinamice în WordPress?
Cum adaug un buton de încărcare mai mult?
Adăugarea unui buton Încărcați mai multe la conținutul dvs
- Pasul 1 - încărcați mai mult butonul.html. Copiați și lipiți codul de mai jos în butonul de încărcare mai mult.html. ...
- Pasul 2 - încărcați mai mult butonul.css. Descărcați CSS de mai jos și includeți-l în pagina dvs. web. ...
- Pasul 3 - încărcați mai mult butonul. js. ...
- Pasul 4 - Adăugați elementele de mai jos pe pagina dvs. web.
Cum adaug un buton de încărcare mai mult în WordPress?
Adăugarea butonului Încarcă mai multe postări în WordPress. Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Ajax Load More. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress. După activare, pluginul va adăuga un nou element de meniu etichetat „Ajax Load More” în meniul de administrare WordPress.
Cum pot adăuga un buton de încărcare mai mult în WordPress fără plugin?
WordPress loadmore postează ajax fără plugin
- Pasul 1 - Adăugați codul scurt la funcții. php. ...
- Pasul 2 - Creați & Conectați fișierul js personalizat. Este timpul să creați și să puneți în coadă un fișier js personalizat pe care îl vom folosi pentru a adăuga scriptul nostru pentru a încărca mai multe postări. ...
- Pasul 3 - Adăugați un script în fișierul js personalizat. ...
- Pasul 4 - definiți funcția de apelare ajax. ...
- Pasul 5 - Adăugați stil (opțional)
Cum pot adăuga scroll infinit în WordPress?
Pasul 1: copiați un fragment de cod adecvat
- Pasul 2: Setați parametrii funcției.
- Pasul 3: testați defilarea infinită.
- Pasul 1: Selectați pluginul dvs. de defilare infinită.
- Pasul 2: Instalați pluginul ales.
- Pasul 3: Configurați setările pluginului.
Cum pot încărca mai mult conținut pe scroll?
În jQuery, verificați dacă ați lovit partea de jos a paginii folosind funcția de derulare. Odată ce ați apăsat, efectuați un apel ajax (puteți afișa o imagine de încărcare aici până la răspunsul ajax) și obțineți următorul set de date, adăugați-l la div. Această funcție se execută pe măsură ce derulați din nou pagina în jos.
Cum implementați arată mai multe?
Fiecare <div></ div> va conține o <div></ div> urmat de un <a href = "#" role = "button">Afișați mai multe</A> etichetă. În cadrul <div></ div> tag este o etichetă h2 și o etichetă p.
Cum creează butonul de încărcare mai mult în Elementor?
Deschideți pagina în generatorul de pagini Elementor și faceți clic pe widgetul Listing Grid. În fila Meniu din stânga Conținut, deschideți secțiunea General și derulați-o până jos. Găsiți opțiunea Load More și activați-o. După aceea, vor apărea două caracteristici suplimentare.
Cum adaug paginarea în WordPress?
Pentru a adăuga paginarea la o temă WordPress, trebuie să construim o funcție care să afișeze linkuri de postare anterioare și următoare în partea de jos a paginii, apoi să o adăugăm la pagina noastră șablon. Acest lucru este similar cu linkurile „Intrări mai vechi” și „Intrări mai noi” pe care le-am văzut mai sus.
Cum se adaugă mai multe încărcări Ajax?
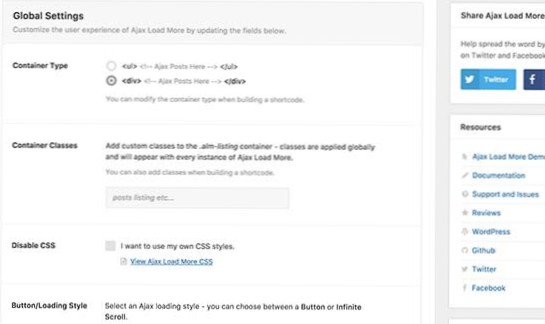
Puteți instala Ajax Load More ca orice alt plugin. Este gratuit și disponibil pe wordpress.depozit de pluginuri org. Odată ce activați pluginul, trebuie parcurși câțiva pași pentru a porni și a rula.
...
Instalarea pluginului
- Personalizați un șablon repetor. ...
- Construiți un Shortcode. ...
- Adăugați codul scurt pe site-ul dvs.
PHP are shortcode?
Shortcode este un fragment de cod, care vă permite să executați o funcție precum afișarea conținutului. De exemplu, dacă creați un glisor folosind pluginul MetaSlider, trebuie să încorporați codul scurt al pluginului în site-ul dvs. pentru a afișa glisorul. Cu toate acestea, îl puteți încorpora numai pe corpul sau widgetul site-ului.
Cum pot încărca Ajax pe WordPress?
Cum se încarcă postările WordPress cu AJAX
- Diferența dintre încărcarea mai mare și o derulare a paginii este destul de simplă. ...
- Ați observa elementul div cu clasa „loadmore”. ...
- Acum, când faceți clic pe butonul „Încărcați mai multe”, acesta va încărca următoarele postări prin Ajax și îl va reveni în răspuns.
Cum obțin rezultate mai dinamice în WordPress?
Postările standard pe pagină sunt 10, deci ar trebui să aveți cel puțin 11 pentru ca butonul „Încărcați mai multe” să fie afișat și pentru ca acesta să atragă al unsprezecelea rezultat. Puteți schimba cu ușurință acest lucru în Setări > Citind pentru a spune, 5 rezultate pe pagină, apoi fiecare clic al butonului Încarcă mai mult va adăuga încă 5 rezultate în loc de 10.
 Usbforwindows
Usbforwindows