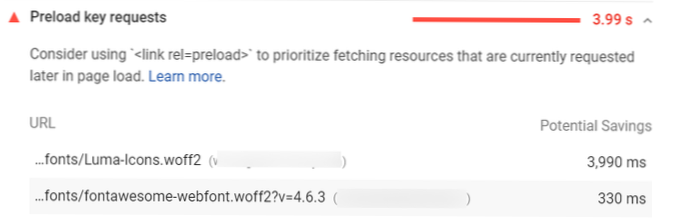
- Cum preîncarc un Fontwesome Webfont?
- Unde pun preîncărcarea relațiilor de linkuri în Wordpress?
- Cum este implementată preîncărcarea rel?
- Cum preîncărc fișierele WOFF?
- În cazul în care preîncărcați fonturile?
- Cum preîncărc fonturile?
- Ce este preîncărcarea în WordPress?
- Cum preîncărc cache-ul în WordPress?
- Cum preîncărc imagini în WordPress?
- De unde știu dacă preîncărcarea funcționează?
- Ce face preîncărcarea REL?
- Ce înseamnă preîncărcare?
Cum preîncarc un Fontwesome Webfont?
Resursa http: // maxcdn.bootstrapcdn.com / font-awesome / 4.3.0 / fonts / fontawesome-webfont.woff2?v = 4.3.0 a fost preîncărcat folosind preîncărcare link, dar nu a fost utilizat în câteva secunde de la evenimentul de încărcare al ferestrei. Vă rugăm să vă asigurați că nu a fost preîncărcat pentru nimic.
Unde pun preîncărcarea relațiilor de linkuri în Wordpress?
Preîncărcarea vă permite să specificați resurse (cum ar fi fonturi, imagini, JavaScript și CSS) care sunt necesare imediat sau foarte curând în timpul încărcării paginii. O etichetă rel rel este adăugată în partea de sus a <cap> </cap> secțiunea de pe fiecare pagină a site-ului dvs.
Cum este implementată preîncărcarea rel?
Preîncărcarea conținutului cu rel = "preîncărcare"
- Cele elementare. Cel mai des folosiți <legătură> pentru a încărca un fișier CSS pentru a vă stiliza pagina cu: <link rel = "styleheet" href = "styles / main.css "> ...
- Inclusiv un tip MIME. <legătură> elementele pot accepta un atribut type, care conține tipul MIME al resursei către care indică elementul. ...
- Preluări activate CORS. ...
- Inclusiv mass-media.
Cum preîncărc fișierele WOFF?
Această codelab utilizează Chrome DevTools. Descărcați Chrome dacă nu îl aveți deja. Această codelab vă arată cum să preîncărcați fonturile web folosind rel = "preîncărcare" pentru a elimina orice bliț de text nestilizat (FOUT).
În cazul în care preîncărcați fonturile?
Rezumat: dacă nu utilizați în prezent o strategie de încărcare a fontului, utilizarea preîncărcării cu fonturi web va reduce cantitatea de vizitatori FOIT pe care o vor vedea când vă vizitează site-ul - plătit sacrificând timpul de redare inițial. Nu preîncărcați prea mult sau costul redării inițiale va fi prea mare.
Cum preîncărc fonturile?
În continuare, să vorbim despre câteva dintre cele mai bune practici pentru utilizarea corectă a preîncărcării fontului.
- Limitați numărul de fonturi și formate pe care le preîncărcați. ...
- Asigurați-vă că fonturile pe care le încărcați se potrivesc cu CSS. ...
- Asigurați-vă că utilizați atributul crossorigin.
Ce este preîncărcarea în WordPress?
Preîncărcarea este o <link rel> etichetă care le spune browserelor că trebuie să încarce și să cacheze o resursă cât mai curând posibil. De exemplu, puteți utiliza acest cod, astfel încât browserul să vă aducă stilul.fișier CSS imediat după ce vă încarcă pagina: <link rel = "preîncărcare" href = "/ stil.css "ca =" stil "/>
Cum preîncărc cache-ul în WordPress?
Instalare
- Încărcați fișierele pluginului în directorul / wp-content / plugins / preload-fullpage-cache sau instalați pluginul direct prin ecranul pluginurilor WordPress.
- Activați pluginul prin intermediul ecranului „Plugins” din WordPress.
- Așează-te și relaxează-te!
Cum preîncărc imagini în WordPress?
Instalare
- Navigați la „Adăugați nou” din tabloul de bord al pluginurilor.
- Căutați „Preîncărcați imaginile”
- Faceți clic pe „Instalați acum”
- Activați pluginul de pe tabloul de bord al pluginului.
De unde știu dacă preîncărcarea funcționează?
Pentru a verifica dacă preîncărcarea are vreo influență asupra performanței, ar trebui să aruncați o privire asupra momentelor și ordinii resurselor încărcate în DevTools Network Monitor. Acestea fiind spuse, preîncărcarea nu funcționează încă în Firefox (începând cu versiunea 68).
Ce face preîncărcarea REL?
<link rel = "preîncărcare"> îi spune browserului să descarce și să cache o resursă (cum ar fi un script sau o foaie de stil) cât mai curând posibil. Este util atunci când aveți nevoie de resursa respectivă la câteva secunde după încărcarea paginii și doriți să o accelerați. Browserul nu face nimic cu resursa după ce a descărcat-o.
Ce înseamnă preîncărcare?
verb tranzitiv. : pentru a încărca în avans și mai ales într-un moment îndepărtat de cel de utilizare a software-ului preîncărcat.
 Usbforwindows
Usbforwindows