- Cum adaug un buton în Gutenberg?
- Unde este butonul Adaugă bloc în WordPress?
- Cum adaug un buton flotant în WordPress?
- Cum pot adăuga un buton personalizat la o singură pagină de produs?
- Cum adăugați un buton personalizat în editorul TinyMCE?
- Cum pot adăuga un buton la bara de meniu din WordPress?
Cum adaug un buton în Gutenberg?
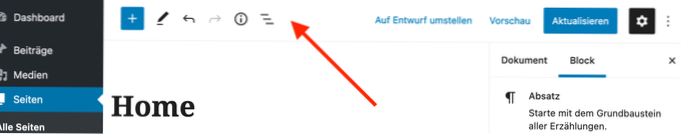
- Plasați mouse-ul peste pictograma Adăugați bloc (semnul plus în colțul din stânga sus din editorul Gutenberg).
- Selectați Blocks. ...
- Va apărea fereastra de editare a butonului. ...
- În partea dreaptă, există mai multe opțiuni de personalizare pentru butoane.
Unde este butonul Adaugă bloc în WordPress?
Pentru a adăuga un bloc de butoane, faceți clic pe pictograma Block Inserter. De asemenea, puteți tasta / butona și apăsați Enter într-un nou bloc de paragraf pentru a adăuga unul rapid. Instrucțiuni detaliate despre adăugarea blocurilor pot fi găsite aici.
Cum adaug un buton flotant în WordPress?
Instalare
- Doar conectați-vă la tabloul de bord al administratorului WordPress.
- Accesați tabloul de bord > Bara laterală > Pluginuri > Adăuga nou.
- Căutați „Butonul de acțiune plutitoare”
- Instalați și activați pluginul „Butonul de acțiune flotant”.
- Accesați tabloul de bord > Bara laterală > Setări FAB.
- Activați butonul de acțiune flotant pentru a fi afișat pe front-end.
Cum pot adăuga un buton personalizat la o singură pagină de produs?
Dacă doriți să aveți o setare diferită a butonului produselor din magazin, o puteți face în pagina de editare sau folosind secțiunea „Listă de adrese de butoane personalizate”. Faceți clic pe butonul „Adăugați produse” pe care îl găsiți în partea de sus a paginii pentru a adăuga noi configurații la buton.
Cum adăugați un buton personalizat în editorul TinyMCE?
Iată un exemplu:
- editor. addButton ('mybutton', text: "Butonul meu", onclick: function () alert ("Butonul meu a făcut clic!"););
- function toTimeHtml (date) return '<time datetime = "'+ date. toString () + '">'+ data. ...
- editor. addButton ('strikeout', icon: 'strikethrough', onclick: function () editor.
Cum pot adăuga un buton la bara de meniu din WordPress?
Adăugați butoane în meniul de navigare
- Din panoul de administrare WordPress, accesați Aspect > Meniuri sau Personalizare > Meniuri.
- Dacă aveți mai multe meniuri, selectați-l pe listă pe care doriți să o editați.
- Adăugați elementul de meniu care va deveni un buton.
- Faceți clic pe Salvare meniu sau pur și simplu continuați cu următoarea sarcină.
 Usbforwindows
Usbforwindows