- Cum personalizez o singură pagină de produs în WooCommerce?
- Cum pot adăuga un câmp text personalizat la pagina produsului în WooCommerce?
- Cum îmi personalizez pagina de produse WooCommerce în WordPress?
- Cum afișez produse WooCommerce unice în WordPress?
- Cum afișez produsele WooCommerce pe o pagină personalizată?
- Cum modific șabloanele WooCommerce?
- Cum creez o variantă personalizată în WooCommerce?
- Cum pot adăuga un produs la WooCommerce?
- Cum pot adăuga un câmp personalizat în varianta WooCommerce?
- Cum fac o singură pagină de produs în WordPress?
- Cum pot înlocui șabloanele WooCommerce?
- Cum schimb fontul în WooCommerce?
Cum personalizez o singură pagină de produs în WooCommerce?
Cum se editează programul pagina produsului WooCommerce
- Editați metainformațiile.
- Treceți la un șablon personalizat pentru o anumită categorie de produse. Editați un singur produs.fișier php. Creați un conținut nou-produs unic.fișier php. Creați șablon personalizat pentru a modifica noul dvs. conținut-produs unic.fișier php.
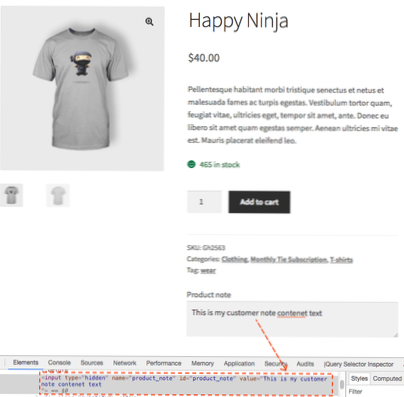
Cum pot adăuga un câmp text personalizat la pagina produsului în WooCommerce?
Este ușor să adăugați un câmp personalizat unui produs în WooCommerce:
- Accesați produsul unde doriți să adăugați un câmp personalizat.
- În secțiunea Date despre produs, faceți clic pe Produse de completare.
- Faceți clic pe „Adăugați grup”, apoi pe „Adăugați câmp”
- Alegeți tipul de câmp pe care doriți să îl adăugați din opțiunea „Tipul câmpului”.
Cum îmi personalizez pagina de produse WooCommerce în WordPress?
Cum să personalizați pagina produsului WooCommerce
- Pasul 1: Creați șablonul pentru un singur produs. ...
- Pasul 2: alegeți un șablon de pagină de produs pre-proiectat sau creați unul de la zero. ...
- Pasul 3: Adăugați Widgeturile pentru produse care vor alcătui pagina. ...
- Pasul 4: Previzualizați pagina produsului cu un alt produs. ...
- Pasul 5: setați condițiile.
Cum afișez produse WooCommerce unice în WordPress?
Mai multe videoclipuri pe YouTube
- Conectați-vă la panoul de administrare WordPress și faceți clic pe Adăugare pagină nouă sau postare.
- Pentru a afișa un singur produs după ID, adăugați acest cod în corpul paginii [id produs = "99"]
- Pentru a afișa un singur produs de SKU, adăugați acest cod în corpul paginii [product sku = "FOO"]
Cum afișez produsele WooCommerce pe o pagină personalizată?
Cum să o facă
- Instalați pluginul WooCommerce Product Table. ...
- Accesați WooCommerce > Setări > Produse > Tabelele de produse și alegeți setările pentru tabelele de produse. ...
- Deschideți ecranul „Editați produsul” pentru produsul în care doriți să adăugați un tabel de câmpuri personalizate.
- Adăugați un cod scurt al tabelului produsului în câmpul Descriere scurtă.
Cum modific șabloanele WooCommerce?
Cum se editează fișiere. Editați fișierele într-un mod sigur pentru upgrade utilizând suprascrieri. Copiați șablonul într-un director din tema dvs. numită / woocommerce păstrând aceeași structură de fișier, dar eliminând subdirectorul / templates /. Fișierul copiat va înlocui acum fișierul șablon implicit WooCommerce.
Cum creez o variantă personalizată în WooCommerce?
Adăugați manual o variantă
- Selectați Adăugați o variantă din meniul derulant și selectați Mergeți.
- Selectați atributele pentru varianta dvs. Pentru a modifica date suplimentare, faceți clic pe pictograma triunghi pentru a extinde varianta.
- Editați orice date disponibile. Singurul câmp obligatoriu este Preț regulat.
- Faceți clic pe Salvați modificările.
Cum pot adăuga un produs la WooCommerce?
Creați un produs WooCommerce.
Pe pagina de editare a produsului, adăugați formularul utilizând caseta de selectare Alegeți un formular din bara laterală. Acum salvați produsul. Opțional, dacă doriți ca calculul formularului dvs. să ignore calculele WooCommerce, puteți bifa caseta pe care scrie Utilizați totalul din formular fără a adăuga prețul produsului.
Cum pot adăuga un câmp personalizat în varianta WooCommerce?
Pentru a adăuga câmpurile noastre personalizate specifice variației, accesați fila Suplimente produse din secțiunea Date produs. Faceți clic pe „Adăugați grup”, apoi pe „Adăugați câmp”. În setarea „Tipul câmpului”, alegeți „Informații”. În captura de ecran de mai sus, puteți vedea panoul Produse Suplimente.
Cum fac o singură pagină de produs în WordPress?
Utilizați Elementor WooCommerce Builder pentru a crea o singură pagină de produs
- Accesați Elementor → Șabloanele mele și apăsați Adăugare nouă. ...
- Alegeți un singur produs în lista derulantă și denumiți șablonul înainte de a da clic pe Creați șablon.
- Selectați un șablon predesemnat disponibil furnizat de plugin (opțional)
Cum pot înlocui șabloanele WooCommerce?
Pentru a suprascrie fișierele șablon WooCommerce în tema dvs. (sau mai bine, tema copil) pur și simplu creați un folder numit „woocommerce” în directorul temei, apoi creați folderele / fișierul șablon pe care doriți să le suprascrieți.
Cum schimb fontul în WooCommerce?
Accesați Personalizare > Tipografie > Corp și setați o dimensiune a fontului. Ștergeți memoria cache și verificați dacă funcționează sau nu. Pentru a modifica dimensiunea fontului pentru o anumită pagină, trebuie să adăugați cod CSS.
 Usbforwindows
Usbforwindows

![Crearea de categorii, pagini și postări pe tabloul de bord [închis]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)